Cuando redactamos un documento html y deseamos optimizarlo para SEO es necesario tener muy claro las etiquetas que se sitúan en el documento así como la relevancia que tienen para favorecer nuestra posición en los motores de búsqueda tras su indexación.
Por lo general siempre se recomienda la optimización de nuestros documentos web o página web si se prefiere, sea desde la plataforma que sea, Blogger, WordPress, Joomla, etc.
Incluso si no empleamos ningún CMS como herramienta de publicación de nuestros contenidos es preciso conocer estas etiquetas y su peso dentro del propio documento.
En el presente artículo vamos a realizar la descripción de las diversas etiquetas html de las que estamos hablando y daremos algunas puntualizaciones relevantes a las mismas con un enfoque SEO.
Etiqueta title
En primer lugar la etiqueta title es la más importante de todo el documento ya que el title es el nombre por el que se nombrará al propio documento y lógicamente será individual para cada página web de nuestro sitio.
A su vez será el título que se mostrará en los SERP (Search Engine Results Page) de las búsquedas. De igual forma si compartimos nuestro documento en los medios sociales también será el título que se muestre.
Es muy aconsejable el empleo de la keyword principal a posicionar dentro del título (la palabra clave principal por la que desearíamos que nuestro documento estuviera posicionado), es también interesante declararla cuanto antes dentro del propio título.
Nuestro título (title) no deberá superar los 60-70 caracteres ya que si nos pasamos de este valor Google no mostrará el exceso de caracteres en los SERP.
Deberemos optimizar el espacio que disponemos para aportar información relevante e intentar realizar la llamada a la acción (call to action) para que el usuario haga clic, a continuación veremos la etiqueta description que también nos servirá para destacar nuestra llamada así que si el espacio os queda corto no os preocupeis.

Etiqueta meta description
La etiqueta meta description la posicionamos como segunda en importancia. Ésta etiqueta aparecerá en los SERP de Google para las búsquedas junto con el title. Su funcionalidad se basa en dar una descripción al documento.
En la descripción debemos aprovechar los 160 caracteres que mostrará Google en los SERP incluyendo nuestra palabra clave a posicionar además de realizar una descripción atractiva para fomentar que los usuarios accedan a nuestro documento o artículo.
Si no rellenamos la etiqueta description el motor de búsqueda seleccionará los 160 caracteres del comienzo de nuestro documento para mostrar la descripción, aunque sí es cierto que dependerá de la búsqueda que muestre una descripción diferente.
En definitiva, es muy importante rellenar la etiqueta description siempre.
En la siguiente imagen se muestra cómo aparecerá el title de nuestro documento así como la descripción que hayamos definido.

A continuación se muestra una imagen en la que podemos ver las diferentes longitudes aproximadas de los snipptes para los diferentes motores de búsqueda.

Etiqueta meta keywords
La etiqueta meta keywords son los términos más relevantes o palabras clave de nuestro documento que se asocian a él.
Según Google esta etiqueta ya no tiene importancia, en su momento tuvo una relevancia pero debido a que se abusó de ella dejaron de darle su peso. Puedes leer más acerca del abuso de palabras clave.
No está demás incluir las palabras clave que podrían asociarse a nuestro documento, por si acaso. Particularmente siempre añado mis keywords dentro de la etiqueta meta sin abusar de ellas.
Etiqueta h1
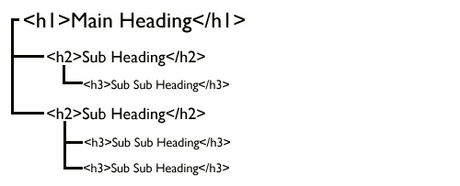
Las etiquetas h o también llamados encabezados definen una estructura de importancia de contenido dentro del propio documento, de esta forma es de vital importancia seguir una buena estructura esquemática según su relevancia.
Es importante que aparezca cuanto antes dentro del documento y antes de otras etiquetas h que tengan menos relevancia.
Para el caso de h1, esta etiqueta debe ser única dentro del propio documento html por lo que si la repetimos dentro del documento estaremos dejando de optimizar en SEO nuestro artículo.
La etiqueta h1 suele tener el mismo contenido que la etiqueta title, que es la que anuncia de qué se hablará en nuestro documento html.
Si precisamos añadir una línea de texto de apariencia similar a la de h1 deberemos usar el CSS para darle la misma apariencia, de esta forma evitaremos repetir la etiqueta.
Etiqueta h2
La segunda etiqueta de encabezado en importancia, la emplearemos para completar a la etiqueta h1 para favorecer nuestro SEO, habrá que completar la potencia del h1 empleando alguna keyword en nuestros h2.
En este caso podemos repetir la etiqueta h2 para estructurar nuestro contenido destacando los apartados más importantes en los que se dividen nuestro documento.
Es importante su empleo en el cuerpo del propio artículo y no en sidebars, ni en el pié de la página.
Etiqueta h3
En un orden descendente de importancia emplearemos la etiqueta h3 para continuar subseccionando nuestro documento en porciones semánticas de contenido.
Para el resto de h, h4, h5, h6 los podemos asignar para unidades de información menos relevantes al documento que estamos redactando.
Como vemos el orden de los encabezados es un punto muy importante ya que mediante estos estamos indicando la estructura del documento.
Haciendo una estructura lógica de nuestro documento estaremos facilitando la lectura a los robots para que indexen nuestro contenido, de ahí la importancia de las estructuras en la web semántica.

Etiqueta strong.
La etiqueta strong empleada dentro del contenido de nuestro artículo nos puede servir para reforzar ciertos términos que consideremos importantes, para darle un sentido semántico.
De ahí que en muchas ocasiones se emplee para resaltar algunas de las palabras clave que tengamos redactadas.
En apariencia se muestra normalmente como la etiqueta b con la diferencia que esta la empleamos para reforzar los términos.
En el siguiente enlace encontrareis la diferencia que explica Matt Cutts entre el empleo de la etiqueta strong y la etiqueta b con el enfoque SEO.
Conclusión
A lo largo del artículo se ha realizado un repaso de las etiquetas más relevantes que encontramos habitualmente en nuestros documentos web y cómo podemos emplearlas en beneficio del SEO de cada artículo que redactamos.
Si os ha gustado el artículo no olvideis suscribiros al blog (un poco más abajo) y compartirlo en vuestros canales sociales. Gracias por vuestro tiempo y un saludo.
Documentación extra
Otro documento interesante para revisar, para mayor información es el que nos facilita Google y es cómo revisar los títulos y los fragmentos de las páginas.
Si os interesa la longitud de los caracteres podeis realizar pruebas en el siguiente emulador de snippets para comprobar cómo aparcerá el de vuestro documento web en los resultados de búsqueda, además podeis encontrar algo más de información.
