
¿Un clásico al ataque?
Corrían finales de los años 90 y fui contratado para impartir clases de diseño básico en una naciente universidad. Una vez revisado el escueto programa, me dí cuenta de que tendría que crear mi propia programación de la materia a impartir. Seleccioné los libros que se usaban en la época, los clásicos: Sistema de Retículas de Joseff Muller Brockmann y Fundamentos del Diseño de Wucius Wong. Gran época; tuve alumnos talentosos e inolvidables y ello era un estímulo para plantearles retos. Cuando asignaba los primeros proyectos la indicación inicial era el formato, materiales y limitaciones. La primera dificultad, obligarles a trabajar en un formato completamente cuadrado y a aprender a dividir esa superficie a través de retículas, lo cual permitiría al alumno aprender a manejar la partición de una superficie y posteriormente adaptar ese trabajo a diferentes formatos.
A casi 15 años de esa experiencia me encuentro con nuevos retos que me obligan a revisar los principios básicos una y otra vez. He tenido que recurrir a los mismos libros, las retículas siguen allí, el diseño básico también, pero algo ha cambiado en el mundo para no dar nunca marcha atrás, El formato

Hay decenas de tamaños y resoluciones de pantalla, no todos son verticales u horizontales. Foto: Blake Patterson
Para quienes trabajamos indistintamente para medios impresos o digitales, hace apenas 5 años era fácil saber si el diseño tendría un formato vertical u horizontal, bastaba con preguntar si era web o impreso, pero apareció el iphone, el ipod y las webs se adaptan al nuevo formato, en poco tiempo con el iPad y su revolución de las tablets y se presentó uno de los problemas actuales: ¿En qué formato se publicará el producto?. Cada proyecto nos pone en la misma situación de duda que muchas veces induje a los estudiantes.
La manera de iniciar el proyecto de una publicación se aferra ahora más al estilo corporativo del cliente, se buscan más elementos de integración entre los diferentes formatos, se busca un anclaje entre estos elementos y posteriormente, el diseñador se enfoca en una “Retícula” de trabajo, pero ¿Cómo hacer si la misma publicación para papel debe ser vista en la web y ser vista correctamente en el iphone del cliente, en el android de su hijo, en la pantalla de 24 pulgadas de un posible cliente y en el monitor de pruebas del estudio? Hace años nos limitábamos a tener una PC para ver como se distorsionaban ciertos colores y cómo reaccionaban a la baja resolución de Windows. Hoy hay decenas de tamaños y resoluciones de pantalla, no todos son verticales u horizontales y es imposible hacer un diseño para cada dispositivo. Para solucionar el problema las antiguas obras de Wong y de Brockman se hacen muy vigentes, con pequeñas alteraciones en su principio básico, hablo nada más y nada menos que de una estructura adaptable que permita que un diseño no se altere en su esencia
Una retícula adaptable permitirá con la ayuda de códigos que el diseño se haga sólo una vez, pero pensando en los posibles tamaños que a través de la www tendrá que afrontar cuando la información llegue a las manos o a los escritorios del consumidor final.

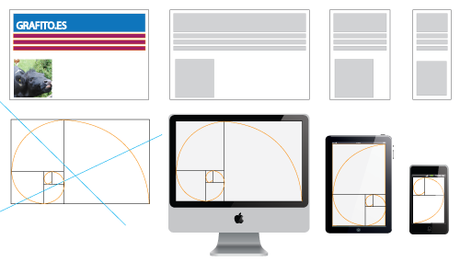
Me atrevo a concluir que la estructura mas “Responsive” viene a ser la mas clásica de todas, la estructura de sección áurea
Con lo que he mencionado hasta ahora no quiero decir que esté descubriendo el fuego, ya en 2008 el consorcio W3C instaba,en sus recomendaciones de ese año, el concepto “One Web” que no es más que la creación del diseño de webs que pudiesen verse en cualquier tipo de dispositivo. Varias publicaciones, en especial los periódicos fueron muy cuidadosos en el momento de diseñar sus versiones para estos dispositivos, la mayoría de ellos al detectar que el usuario usaba uno de estos gadgets redireccionaba a una dirección distinta con un nuevo diseño adaptado para el dispositivo en cuestión, pero esa no es la solución pues sigue obligando a los diseñadores a elaborar 2 diseños distintos con las complicaciones y errores que significa tener diferentes URL. La idea del consorcio W3C en su recomendación es que una misma publicación pueda verse en todos los dispositivos. En este caso no se está utilizando una retícula adaptable.
En 2009 Ethan Marcotte un diseñador y blogger de Alist Apart ya escribía sobre las “Fluid Grids” y de su experiencia en esta materia y esta vendría a ser la solución al problema, pero ¿Como adaptar el diseño a una reticula cambiante? ¿Los elementos deben cambiar de tamaño también?
El problema de la adaptabilidad del diseño se ha venido solucionando. Marcotte en un nuevo articulo en su blog en 2010 ya no hablaba de los Fluid Grids, ahora acuña un termino que quedó definitivamente como el denominador de este tipo de diseño para dispositivos, es el Responsive Design o Responsive Web Design (RWD), que no es mas que el Diseño adaptable o “Adaptativo” como lo traducen en España y que se resuelve con una sola versión de HTML y CSS para todos los dispositivos. Pero, ¿Se altera el proceso de diseño? La respuesta es No.

Nuestra “Fluid Grid” o retícula adaptable se hace en 3 versiones con lo cual cubrimos el tamaño de pantalla para pequeños dispositivos móviles, tabletas y web
En nuestro estudio, llevamos las propuestas a 3 posibilidades y a igual número de versiones de un mismo diseño, es decir, nuestra “Fluid Grid” o retícula adaptable se hace en 3 versiones con lo cual estaremos cubriendo el tamaño de pantalla para pequeños dispositivos móviles, tabletas y webs en las proporciones de resolución de pantalla actuales y sin la necesidad de tener todos los dispositivos existentes para pruebas, tan sólo un iPhone o ipod, una tablet y nuestra pantalla de sobremesa. Se debe poder ver el producto final simplemente plegando la ventana del browser a tamaños menores. De esta manera podemos probar que los proyectos se adaptan a los estándares internacionales. Concluimos entonces que así como el HTML5 ha revolucionado los lenguajes de programación con una simple revisión a sus orígenes, el Responsive Web Design llegó para quedarse, obligándonos a consultar viejos textos y si los hemos echado al contenedor de reciclaje de papel, nos toca buscarlos en itunes, pues en el diseño, mejor que una revolución, es una evolución mirando los orígenes.
Material recomendado en esta materia:
• Mr Matt Wilcox
• Responsive design Weekly
• Responsive Web Design: What It Is and How To Use It
• Grid Systems in Web Design

