
Antes de comenzar una nueva semana espero que se encuentren muy bien, y para esta entrega es una extensión en información de las primeras dos entregas con la herramienta Desygner. Este extra en tips lo van encontrar muy recomendable con los siguientes tips.
Antes de comenzar con este extra en información aquí abajo encontrarán todos los enlaces a las entregas que se han publicado en este blog y el enlace para esta herramienta y como siempre para quienes no conozcan la tecla o botón shift aquí abajo encontrarán el enlace:
PASOS BÁSICOS
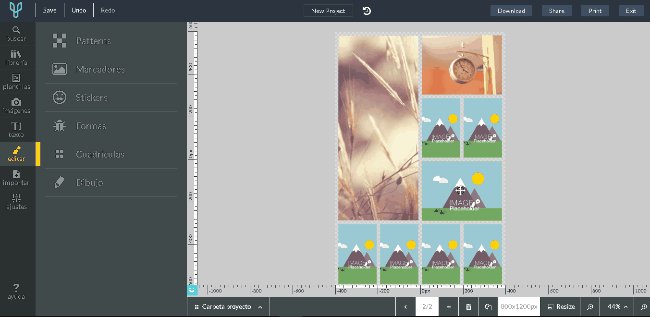
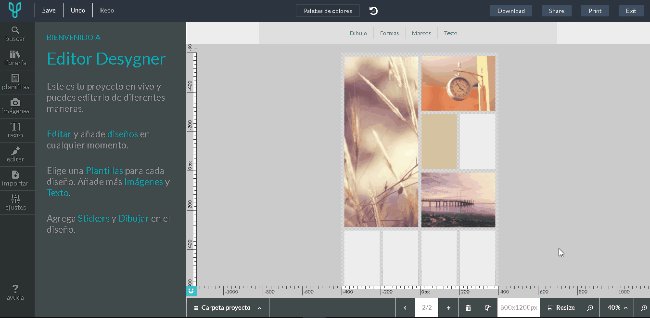
Para entrar de lleno con la información y los tips lo primero es elegir o seleccionar el modelo de su plantilla para este caso, como siempre mi plantilla favorita es la categoría Blog y sitios webs el modelo Blog general y eligen la opción Diseño blanco, el resultado será su espacio de trabajo con esta herramienta y con la opción marcada por defecto en Plantillas. Este paso lo encontrarán ilustrado en el siguiente gif de aquí abajo:

PRIMER TIP
SEGUNDO TIP
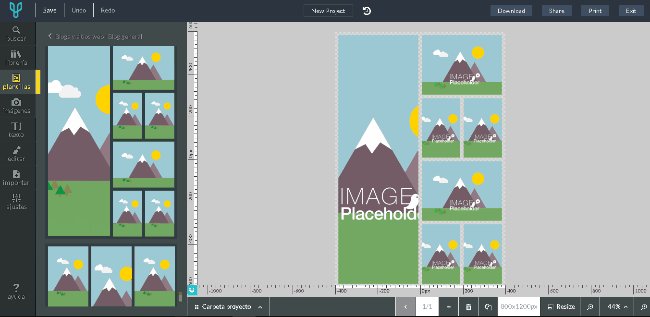
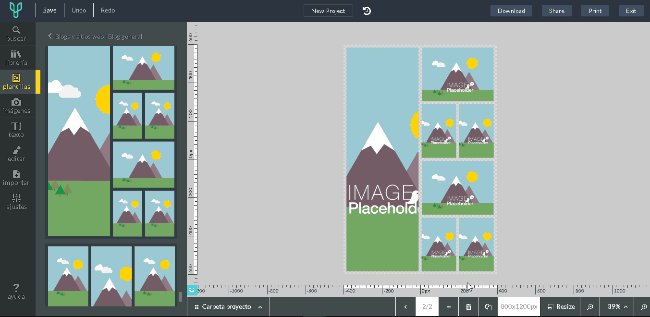
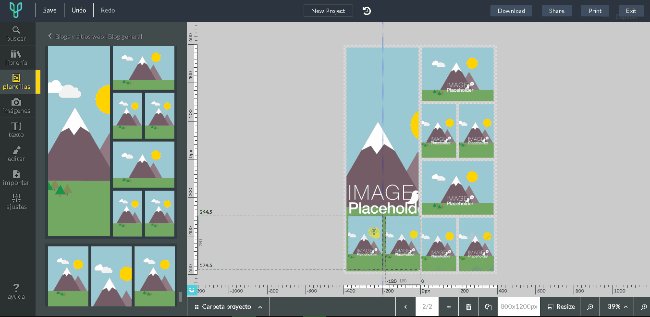
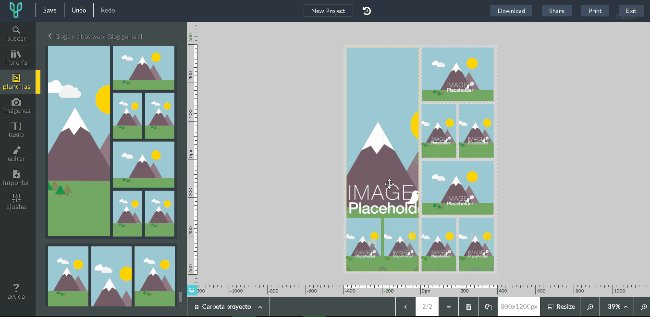
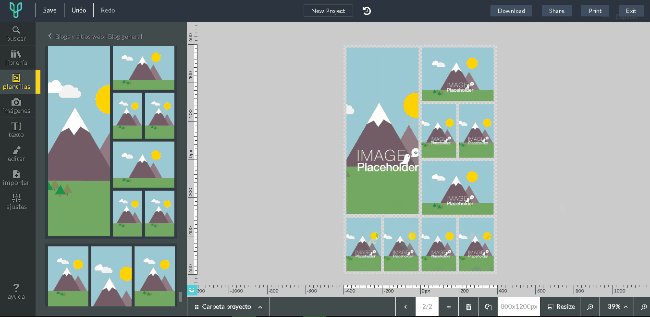
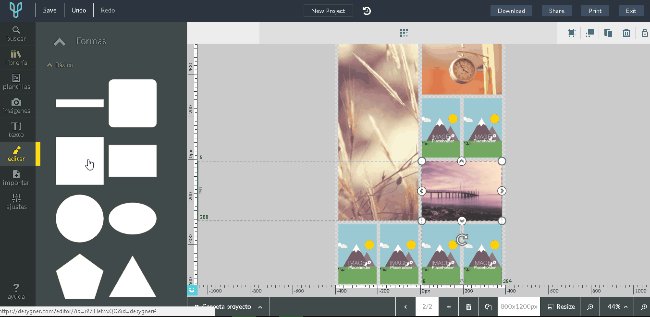
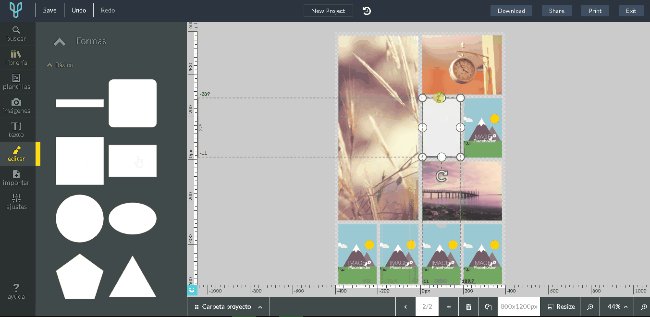
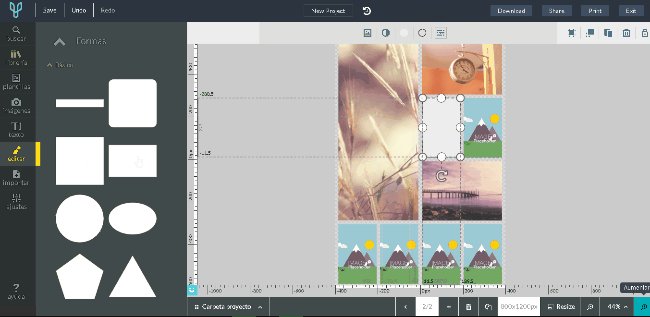
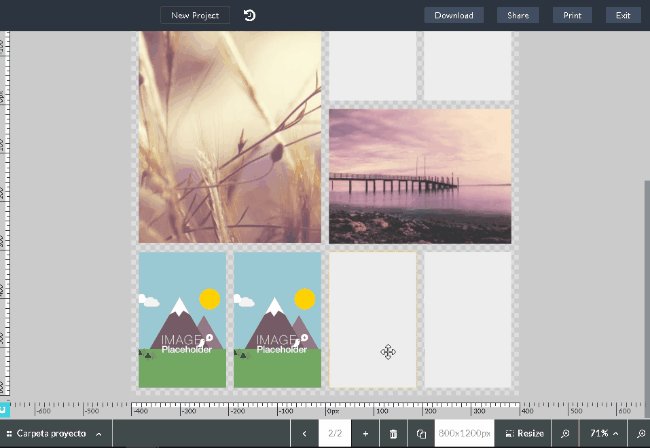
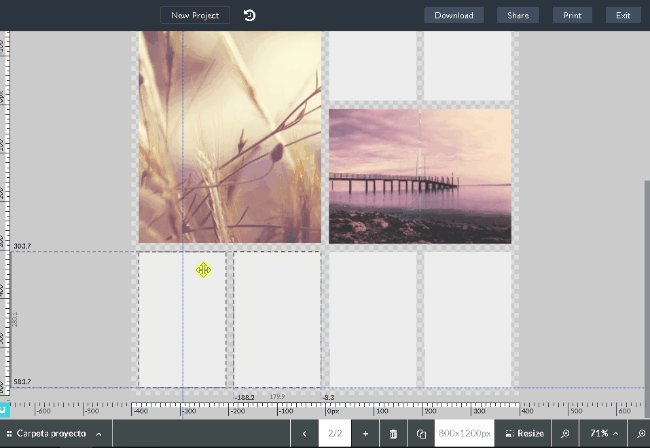
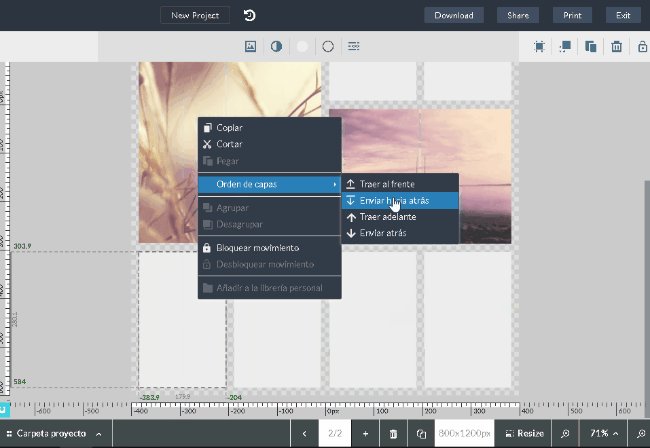
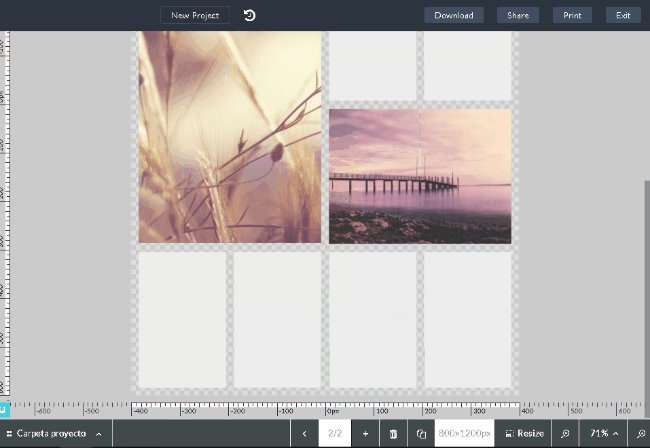
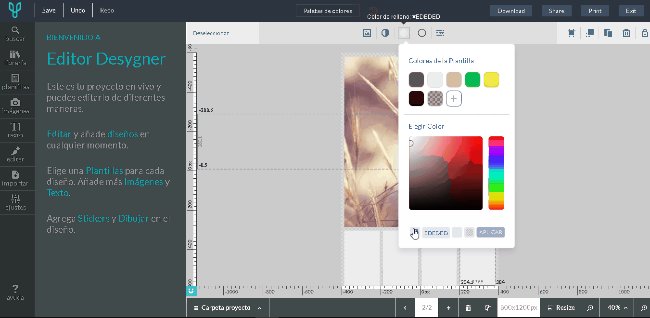
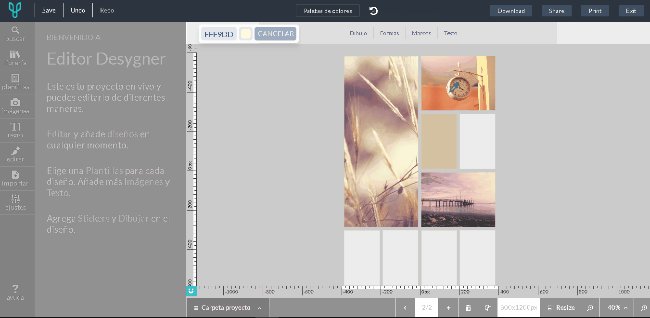
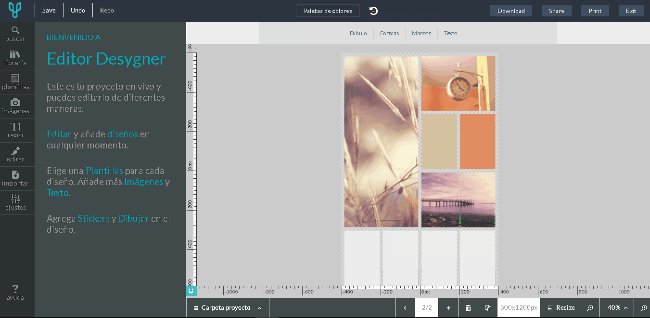
Después de elegir su modelo y el segundo tips será adaptar un poco su plantilla, como en el siguiente gif en donde solo seleccionan ambas cajas de imágenes de la parte inferior de la plantilla, con el proceso del mantener al mismo tiempo que seleccionan la tecla o botón shift de su computadora y después solo lo duplican y acomodan muy bien en el espacio de la plantilla ¡claro! guiándose de las medidas que ofrece esta herramienta como hacer otros cambios en su plantilla.
Recuerden que ambas formas o cajas de imagen deberán estar seleccionadas para mover. El resultado es un plantilla para nuestras paletas de colores o un estilo moodboards como se exploró en la segunda entrega de esta herramienta.


TERCER TIP


RESULTADOS
Los resultados serán de acuerdo a lo que ustedes apliquen en cada una de sus plantillas, después de descargar con la opción download y elegir su formato de descarga.
Un ejemplo las dos primeras plantillas son paletas de colores la primera es una de las plantillas cuadrícula, la segunda es el ejemplo adaptada en esta entrega con una mezcla de moodboards y paletas de colores y los dos últimos ejemplos que son dos moodboards. El primero es una plantilla cuadrícula adaptada con un estilo moodboard con diferentes colores e imágenes y el segundo moodboard es un ejemplo de la segunda entrega con los primeros tips de esta herramienta:




Con este extra en tips podrán adaptar y aplicar los cambios a sus plantillas con esta excelente alternativa en línea para sus diseños, al igual con otras alternativas que encontrarán aquí mismo en el blog.
Como siempre espero que esta entrega el resultado sea de conocimiento y recuerden que si el resultado es positivo no olviden en recomendar en sus redes sociales favoritas un extra siempre viene muy bien. Disfruten la semana y hasta la próxima entrega. Cuéntame en los comentarios... ¿Qué te pareció este extra en tips?


