FeedBurner es un proveedor de gestión de fuentes web propiedad de Google. Proporciona herramientas de gestión de fuentes web RSS a bloggers, podcasters, y otros publicadores de contenido basado en tecnología web.
A la velocidad con la que avanza la nueva era digital, hoy día, todo el mundo puede crear un blog o página web sin conocimientos avanzados de programación. Basta con utilizar uno de los numerosos CMS (Sistema de Gestión de Contenidos) en su versión gratuita o de pago de acceso en la red.
Todos los CMS ofrecen la posibilidad de instalar componentes extra (plugins, addons, widgets, etc), proporcionando al visitante del sitio web funcionalidades añadidas.
Si contamos con un blog y un sito web, es frecuente incorporar las publicaciones del blog en una de las páginas del sitio, por ejemplo en la sección 'últimas noticias'. Para tal propósito, podemos hacer uso de estos plugins.
En este post, utilizaremos el servicio FeedBurner para convertir el Feed (Fuente o Canal web) de cualquier blog en un fragmento de código HTML para integrar en tu página web.
Si tenemos una cuenta en Google, accederemos con los datos de la cuenta desde la dirección http://feedburner.google.com/
- Puedes cambiar el idioma de la página al español en la parte superior derecha, haciendo clic en el enlace Languages.
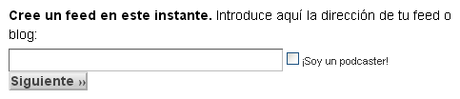
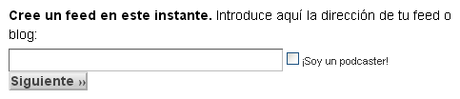
- Volvemos a la sección Mis feeds e introducimos la dirección de nuestro feed o blog como ilustra la siguiente imagen:

Voy a hacerle un guiño a Bitelia, blog que sigo con asiduidad, por poner al alcance de todos información interesante acerca de software y aplicaciones para mejorar tu vida, guías de uso, trucos, listas, noticias y todo lo que necesitas para disfrutar de la tecnología.
Escribimos http://feeds.hipertextual.com/bitelia en la caja de texto y pulsamos el botón Siguiente.
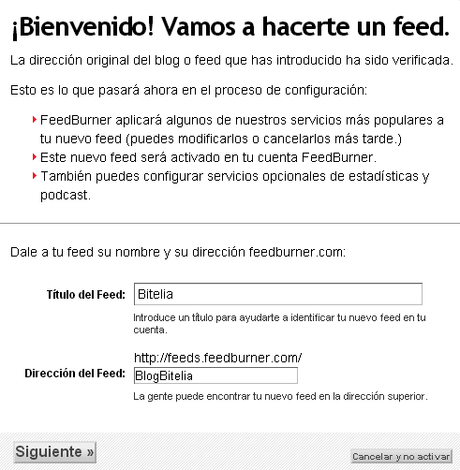
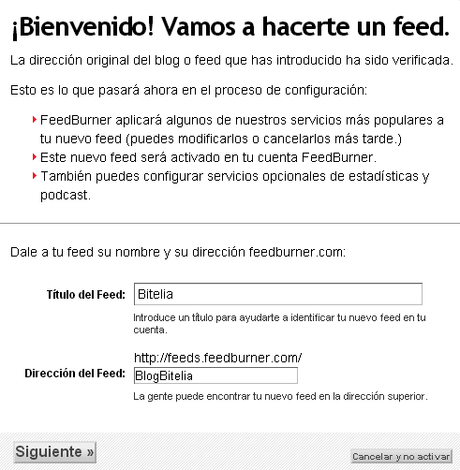
- Aparece una pantalla en la que pondremos título al feed y una dirección que lo identifique (BlogBitelia). A continuación pulsamos el botón Siguiente.

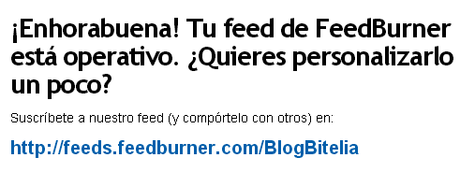
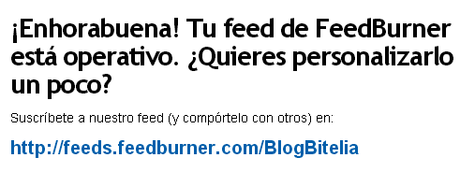
- Se nos muestra la confirmación de que el feed se ha creado correctamente:

Hacemos clic en el botón Siguiente hasta llegar a la última pantalla:
- Volvemos a la sección Mis feeds y accedemos al feed de Bitelia que acabamos de crear.
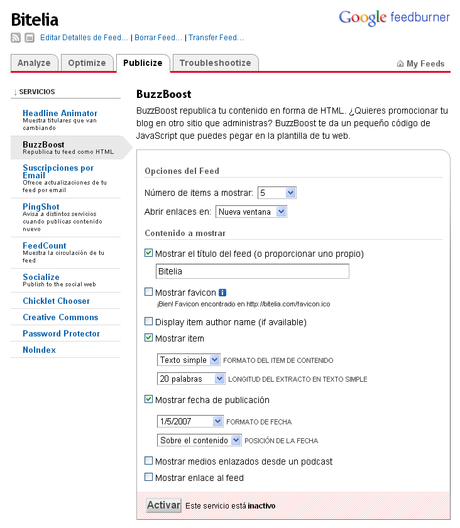
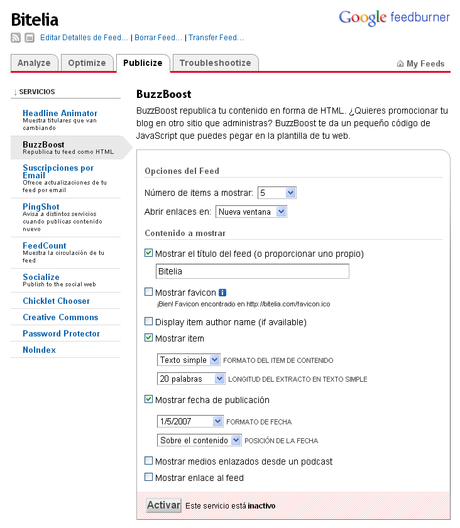
Pulsamos en la pestaña Publicize(Publicita tu Feed) y hacemos clic en el servicio BuzzBoost(Publica tu blog como HTML).
Prestemos especial atención a este apartado donde parametrizaremos la forma en que vamos a mostrar los artículos del blog: número de post a mostrar, título del feed, favicon, número de palabras por artículo, formato en texto plano o html, etc.
Configuramos todos los parámetros de visualización del contenido y pulsamos el botón Activar.
- Por último, copiamos el código generado para integrar en nuestra página web:
<script src="http://feeds.feedburner.com/BlogBitelia?format=sigpro" type="text/javascript"></script>
y vemos el resultado final:
Últimas noticias - Bitelia<p>Suscribirse a las actualizaciones de titulares RSS de: <a href="http://feeds.feedburner.com/BlogBitelia"></a><br />Ofrecido por FeedBurner</p>
Jose Maria Acuña Morgado - Desarrollador Web