Atentos todos que lo que traigo hoy es algo nunca visto por estos lares. Por este blog, digo, que ya está todo inventado y digo yo que algo parecido habrá por ahí. Eso sí, nunca tan completo y tan chachi como esto. Y es que llevo ya unos meses aprendiendo sobre la ardua pero divertidísima tarea de diseñar recursos para blogs. En mi afán por seguir aprendiendo y sobre todo por poder compartirlo con vosotros, he decidido colaborar con el grupo de Blogueras motivadas para ayudar a poner más bonitos vuestros blogs con unos diseños únicos y gratuitos de botones scroll-up; lo que viene siendo el iconito ese para subir al principio de la página, vamos. ¿Veis? Yo tengo el mío abajo a la derecha completamente adaptado al diseño de mi blog.
En mi afán por seguir aprendiendo y sobre todo por poder compartirlo con vosotros, he decidido colaborar con el grupo de Blogueras motivadas para ayudar a poner más bonitos vuestros blogs con unos diseños únicos y gratuitos de botones scroll-up; lo que viene siendo el iconito ese para subir al principio de la página, vamos. ¿Veis? Yo tengo el mío abajo a la derecha completamente adaptado al diseño de mi blog. 
Estas cinco almas caritativas son:
Creative mindly2nd funniest thingBaby Cat FaceSmuk ThingsWacapaka
No dejéis de pasaros por sus blog por nada del mundo porque vais a descubrir un mundo nuevo en esto de "poner bonitos los blogs", en serio. Ellas son unas artistazas en lo suyo y sus blogs una fuente de recursos inagotable. ¡No podéis no conocerlas!Y después del sermón, al lío. Por favor no seáis muy críticos... que estoy empezando. Aquí tenéis los botones que he creado para vosotras. Podéis descargar el que más os guste simplemente pinchando con el botón derecho y haciendo click en "Guardar imagen como...". Si los queréis todos, podéis descargar el archivo comprimido que veis abajo. He intentado usar distintos tonos del mismo color para tener más variedad y que si uno no os pega, podáis usar otro. Allá vamos.
1. Corazón





2. Diente de león










3. Hoja de otoño



4. Etiquetas








5. Margarita flecha





6. Margarita subir






7. Pintura flecha







8. Globos infantiles



9. Pájaro solemne

Y por último...




<a href='#wrap' style='display croll;position:fixed;bottom:0px;right:0px;' title='Subir'class="go-to-top"><img src="
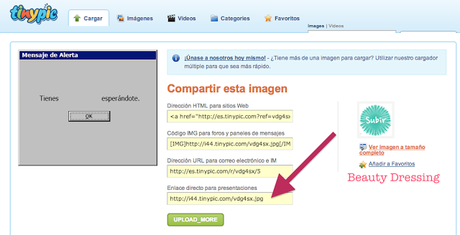
PON TU URL AQUI" /></a>Quedará algo así: (¡no borres las comillas!)
<a href='#wrap' style='display croll;position:fixed;bottom:0px;right:0px;' title='Subir'class="go-to-top"><img src="
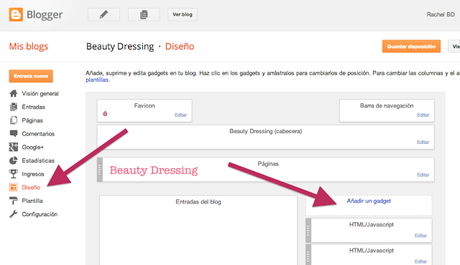
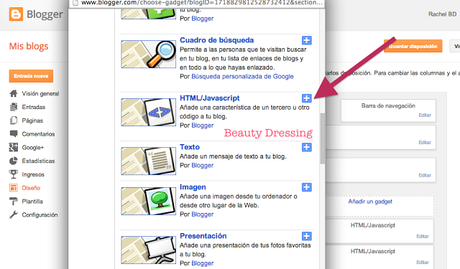
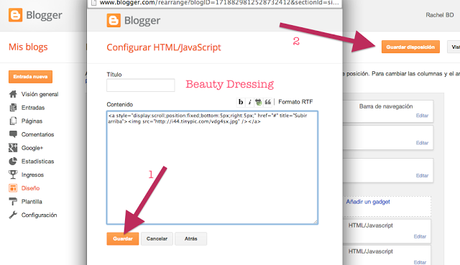
http://i44.tinypic.com/vdg4sx.jpg" /></a>3. Añade un gadget HTML en tu blog desde el apartado de "Diseño" y copia el código con tu URL.



4. Guárdalo y ¡listo!
Si queréis ir un poquito más allá y poner que suba la página con efecto deslizante, tal y como lo tengo yo, lo vereis perfectamente explicado en "Personalización de blogs". Otro indispensable en esto del diseño y el "trasteo" blogueril. Podéis ver el post concreto aquí.Eso ha sido todo por hoy. Si os animáis, dejadme el link de vuestro blog, me encantará ver que os ha resultado útil.Con cariño,

