 Ya hablamos de la importancia del boletín electrónico o newsletter como herramienta de marketing y comunicación. También mencionamos las tres opciones de programación para implementar el código del gadget: a través de la ip del visitante, utilizando cookies o los métodos de almacenamiento del W3C Web Storage.
Ya hablamos de la importancia del boletín electrónico o newsletter como herramienta de marketing y comunicación. También mencionamos las tres opciones de programación para implementar el código del gadget: a través de la ip del visitante, utilizando cookies o los métodos de almacenamiento del W3C Web Storage.Y como lo prometido es deuda, voy a implementar el código de programación utilizando el método localStorage de HTML5.
Pero antes de ponernos a codificar vamos a realizar una breve introducción.
En las nuevas especificaciones de la W3C, HTML5 incorpora nuevos métodos para guardar información de los usuarios en los navegadores.
Para ello entran en acción Local Storage y Session Storage: estos dos métodos nos permiten guardar en el navegador pares de nombre/valor de manera muy sencilla.
¿qué ventajas fundamentales proporciona respecto de las cookies?
- el almacenamiento DOM (DOM Storage) está diseñado para facilitar una forma amplia, segura y sencilla para almacenar información alternativa a las cookies.
- la información se guarda en cliente web y no viaja con cada petición.
- la capacidad de almacenamiento varía entre 2.5 y 5Mb dependiendo del navegador mientras que en las cookies el límite es de 4Kb.
En la siguiente página web puedes comprobar cuantos caracteres puede almacenar tu navegador: Web Storage Support Test - el almacenamiento local es por dominio. Todas las páginas de un dominio pueden acceder a los mismos datos.
- están soportados por los navegadores más modernos del mercado (IE/Edge, Firefox, Chrome, Safari, Opera, iOS Safari, Opera Mini, Android Browser, Blackberry Browser, Opera Mobile, Chrome for Android, Firefox for Android, IE Mobile, UC Browser for Android).
Toda la información en Caniuse: Web Storage - name/value pairs
Estos son los pasos a seguir para añadirlo a nuestra web o blog
- Selecciona la entrada Diseño del panel principal de Blogger.
- Pulsa sobre el link Añadir un gadget y se abrirá una ventana con diferentes alternativas
- Desplazamos el scroll de la nueva ventana hacia abajo hasta llegar a la opción:
 HTML/Javascript
HTML/Javascript
Añade una característica de un tercero u otro código a tu blog.
- En la caja Contenido pega el siguiente código:
<link rel="stylesheet" href="https://ff21f7fd2b77ba883dde8020d19f06433b81751f-www.googledrive.com/host/0B5G3cbs08P16M2YyUEl3YUw0SlU/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
idleTime = 0;
$(document).ready(function(){
try{
$limit = 5; //seconds
if(!localStorage.test_status){
function timerIncrement() {
idleTime = idleTime + 1;
if (idleTime > $limit) {
$('html, body').css('overflow', 'hidden');
$('.subs-popup ').fadeIn('slow');
idleTime = 0;
}
}
// Increment the idle time counter every second.
var idleInterval = setInterval(timerIncrement, 1000); // 1 second
// Zero the idle timer on mouse movement.
$(this).mousemove(function (e) {
idleTime = 0;
});
$(this).keypress(function (e) {
idleTime = 0;
});
localStorage.test_status = 1;
}
$('.email-close').click(function() {
$('.subs-popup').fadeOut('slow');
$('html, body').css('overflow', 'auto');
$limit = 9999;
});
}catch(e){
alert(e.message);
}
});
</script>
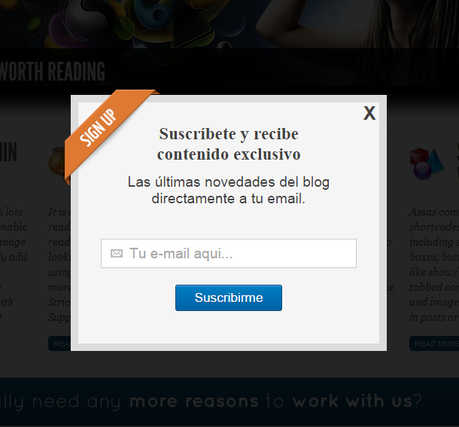
<div class="subs-popup">
<div id="newsletter">
<div class="email-close">X</div>
<div class="newsletter-wrap">
<h4>Suscríbete y recibe<br/>contenido exclusivo</h4>
<p>Las últimas novedades del blog<br/>directamente a tu email.<br/><br/></p>
<form action="http://feedburner.google.com/fb/a/mailverify?loc=es-ES&uri;=[FEED_DE_TU_BLOG]" method="post" onsubmit="$('.email-close').click();window.open('about:blank', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" novalidate="">
<input name="uri" type="hidden" value="bloggertrix"/>
<input name="loc" type="hidden" value="en_ES"/>
<input type="email" value="" name="email" placeholder="Tu e-mail aqui..." required=""/><br/><br/>
<input type="submit" value="Suscribirme" class="button-popup">
</form>
</div>
</div>
</div> - Por último hacemos click sobre el botón Guardar
Vamos a analizar los parámetros que intervienen en el código:
- $limit = 5: tiempo de espera en segundos (desde que se carga la página) para mostrar el popup de suscripción.
- [FEED_DE_TU_BLOG]: feed de suscripción de tu blog.
Más información en ¿Qué es el feed de un sitio?

Jose Maria Acuña Morgado - Desarrollador Web

