Genial.ly es una herramienta que algunos lectores nos recomendaron. Decidimos probarla y hemos descubierto sus grandes ventajas. Este servicio -totalmente en español- puede ayudarnos a conseguir imágenes interactivas y compartirlas.
Puedes crear presentaciones interactivas e insertarlas en tu blog o sitio web. Es muy útil si quieres hacer infografías, líneas de tiempo o explicar un tema mediante mapas mentales, por ejemplo.
La plataforma te permite usar imágenes y agregar contenido interactivo al estilo del Thinglink.com. Con estos botones podrás añadir información adicional para dar contexto a un gráfico.
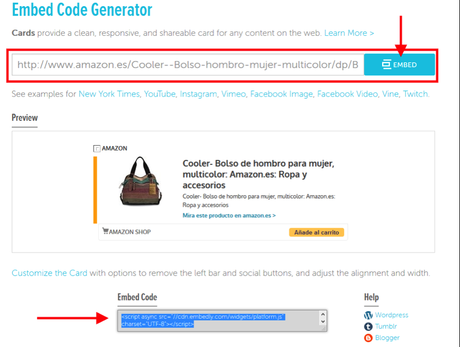
Luego solo debes copiar el código de inserción de la siguiente forma:

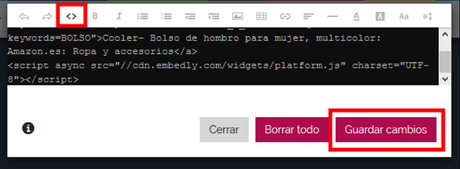
El código debe ser pegado en HTML:

De otro lado, lo mejor es que también cuenta con un editor de fotos internos. Genial.ly explicó en su blog cómo mejorar tus imágenes:
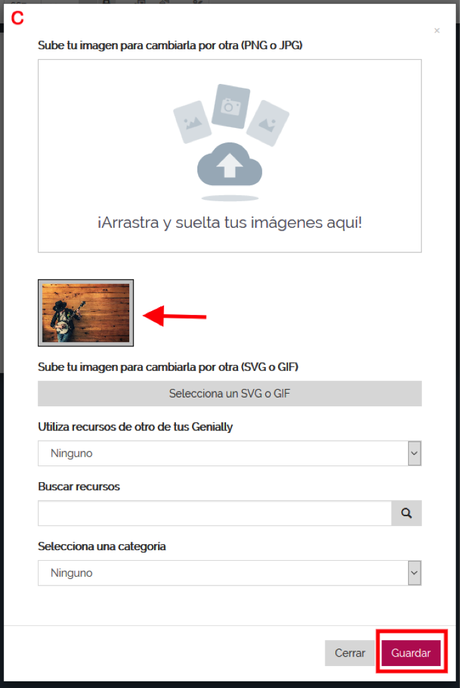
1. Sustitución de una imagen
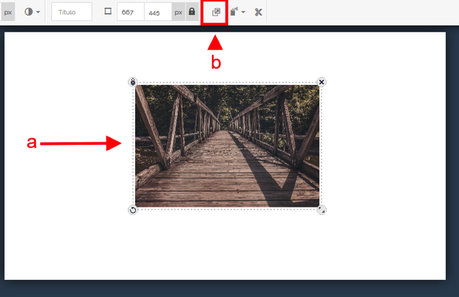
- Seleccionar la imagen que queremos sustituir.
- En la barra superior de herramientas, veremos un icono (ver imagen) que sirve para cambiar nuestra imagen.
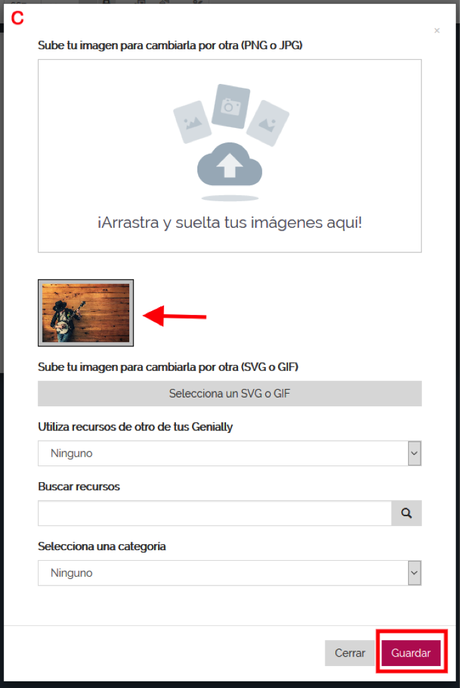
- Cargar la imagen deseada, seleccionarla y guardar.

 2. Recorte de imagen
2. Recorte de imagen

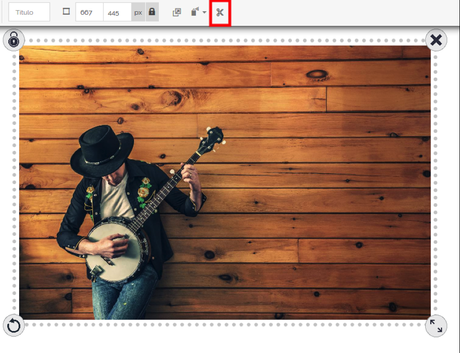
- Seleccionamos la imagen deseada.
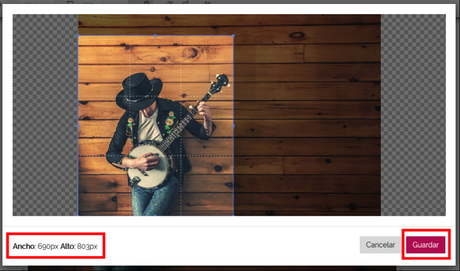
- En la barra superior de herramientas, veremos un icono de unas tijeras, que es el que sirve para recortar imágenes.
- Podremos ayudarnos del indicador de píxeles para saber que dimensiones son las que estamos recortando.


 3. Deformar una imagen o recurso
3. Deformar una imagen o recurso

Como sabemos, cuando seleccionamos un elemento, podemos escalarlo proporcionalmente usando la escala, que es la opción que aparece en la esquina inferior derecha de dicho elemento al ser seleccionado. Pero existe la posibilidad de saltarse esa norma. Para ello deberemos mantener pulsada la tecla Shift del teclado mientras arrastramos la escala. Con ello podremos deformar el elemento a nuestro antojo.
Una recomendación es no deformar la imágenes si no es estrictamente necesario, ya que al romper la proporcionalidad, podemos obtener resultados indeseados.
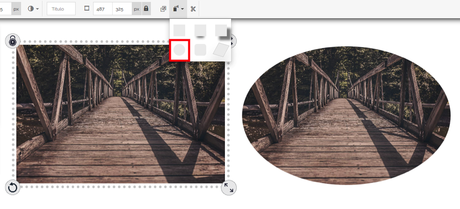
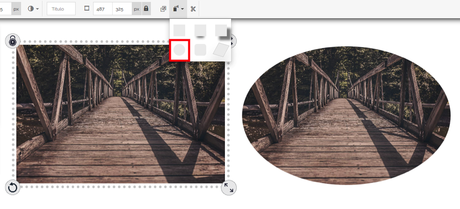
 4. Marco circular
4. Marco circular

Este truco es realmente interesante ya que nos permite transformar una imagen de forma poligonal en circular.
Una vez más encontramos esta opción en la barra superior de herramientas cuando seleccionamos nuestro objeto. Veremos un icono representado por un bote de spray. Además del marco circular, disponemos de otras opciones.
 5. Selección múltiple
5. Selección múltiple

Otra opción bastante útil es la de poder seleccionar varios elementos a la vez para moverlos a una posición diferente. Para ello tendremos que pulsar la tecla Shift e ir haciendo click en aquellos objetos que queramos seleccionar.

Vía: Clases de Periodismo http://ift.tt/24lfQ9H

