Cuando realizamos el diseño de una web para algún cliente es frecuente que quiera pedir algunas modificaciones. Bien sea cambiar alguna imagen, erratas en los textos o modificar un color que no le convence, nos lo tiene que comunicar de alguna manera.
Si es poquita cosa se puede hacer por correo electrónico sin problema, pero en cuanto el sitio es un poquito más grande de la cuenta gestionar esos cambios por correo electrónico se vuelve muy lioso y poco ágil. Y eso no nos gusta.
Para esos casos existe Markup.io, una web con la que el cliente puede ver el diseño de su web en vivo y, directamente sobre ella, marcar los elementos sobre los que quiere pedir modificaciones. Te explico cómo funciona.
Creando una cuenta
Lo primero que tendrás que hacer será crear una cuenta en Markup.io. Para ello, haz clic en el botón Sign Up de la página principal y llegarás a la siguiente pantalla:
Aquí, o bien introduces tu email, o bien te registras con tu cuenta de Google o Microsoft. Eso como tú prefieras.
Una vez que te registres, ya podrás crear un MarkUp para enviar a tu cliente.
Gestionar cambios de diseño web
Crear MarkUp
Lo primero que te voy a explicar es cómo gestionar cambios en un proyecto de diseño web. Cuando crees tu cuenta, la primera pantalla que verás será la siguiente:
En esa pantalla verás, arriba del todo, una caja de texto en la que tienes que introducir la URL de la web que estás desarrollando. Es importante tener en cuenta que la web debe ser accesible para cualquier persona en Internet, es decir, si estás trabajando en un servidor local que no puede ser accesible desde el exterior, no podrás usar Markup.io.
Cuando hayas introducido la URL, haz clic en el botón Go y comenzará a crearse tu MarkUp. Al finalizar (tarda sólo unos segundos) aparecerá la viñeta con una vista previa de la página de inicio del sitio a revisar.
Sólo tienes que hacer clic en esa viñeta y abrirás el MarkUp con una vista de la web y con la interfaz de Markup.io superpuesta sobre ella.
La interfaz de Markup.io
En la interfaz de MarkUp existen dos estados, Comentar y Navegar ( Comment y Browse). Por defecto, al entrar en tu MarkUp, entrarás en modo Comentar. Para cambiar de modo sólo hay que hacer clic en el botón correspondiente. Esta es la interfaz que verá tu cliente cuando reciba el enlace para comenzar la revisión del diseño.
Compartir proyecto con tu cliente para revisión del diseño
Para obtener dicho enlace tienes que hacer clic en el botón Share e invitar por correo electrónico a las personas que quieras que revisen el diseño, o bien compartir el enlace que aparece más abajo.
De un modo u otro, cuando el cliente abra el enlace (bien el que le has compartido tú o bien el que recibe por correo electrónico) verá la interfaz de Markup.io como en la captura que te he mostrado antes. Además, contendrá una columna a la izquierda en la que irán apareciendo los comentarios que vaya dejando mientras realiza la revisión del diseño.
Para comenzar a comentar, sólo tendrá que hacer clic sobre cualquier elemento de la pantalla y saldrá un popup en el que se le instará a introducir su nombre. Esto es necesario para que aparezca como autor de los comentarios. Una vez introducido el nombre, puede elegir continuar como invitado ( Continue as Guest) sin necesidad de crear una cuenta, aunque podrá hacerlo gratis si lo desea.
Tras hacer eso, ya puede comenzar a hacer clic sobre los elementos del diseño y a comentar las modificaciones que quiere realizar. Al hacer clic sobre algún componente de la web, aparecerá una cajita flotante en la que podrá escribir cualquier comentario, darle formato e incluso enlazar con referencias externas o subir un archivo para adjuntarlo al comentario.
Al hacer clic en el botón Post, el comentario aparecerá numerado tanto en el elemento sobre el que cliente hizo clic como en la columna de la izquierda. En este último sitio aparecerá también la sección de la web en la que hay que realizar el cambio, en este caso Homepage.
Siguiendo el mismo método, el cliente podrá poner tantos comentarios como cambios quiera pedir sobre el diseño realizado. Por supuesto, puede hacer scroll por toda la página para verla completa. Cuando haya terminado con la página principal y quiera seguir revisando el resto de la web, tendrá que cambiar del modo Comentar al modo Navegar simplemente haciendo clic en el botón Browse, abajo del todo.
Al cambiar de modo, la web se vuelve navegable y sólo tendrá que usar cualquier enlace u opción de menú para moverse a la nueva página que quiera revisar. Al llegar a ella, de nuevo debe cambiar de modo para volver al modo Comentar y poder marcar los elementos y pedir las modificaciones del mismo modo que te expliqué antes.
Cambios en responsive
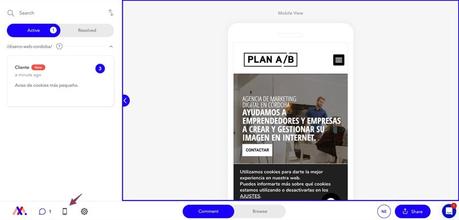
Todo eso lo estará haciendo en el modo escritorio de la web. Para cambiar al modo tableta o móvil, tiene que hacer clic en el icono con forma de pantalla que hay en la parte inferior izquierda y podrá seleccionar para qué dispositivo quiere pedir los cambios. Junto a cada uno aparecerá el número de cambios que hay pendientes.
Realizando los cambios
Volviendo a tu panel, una vez que el cliente te avise de que ya ha comentado los cambios que quiere que realices, podrás ver que la viñeta del sitio tiene una notificación que pone New, indicando que hay comentarios nuevos, y además, abajo del todo, verás el número de ellos que hay pendientes.
Al entrar al MarkUp, podrás ver la interfaz de Markup.io con la columna lateral listando todos los cambios pendientes. Igual que te dije antes, los cambios aparecen agrupados por la sección de la web en la que hay que aplicarlos.
Para marcar un cambio como realizado sólo tienes que situar el cursor sobre él y aparecerá un botón verde en el que pone Resolve. Clicándolo, el cambio se marcará como hecho y pasará a la lista de cambios realizados ( Resolved)
Si quieres comentar algo a tu cliente sobre el cambio que pide, puedes hacer clic en ese cambio y podrás escribir una respuesta. También puedes eliminar ese cambio si quieres o marcarlo como completado.
Del mismo modo que tuvo que hacer el cliente anteriormente, tú también tendrás que cambiar entre modo escritorio, tableta y móvil para ir completando los cambios para los distintos dispositivos.

Gestionar cambios de diseño gráfico
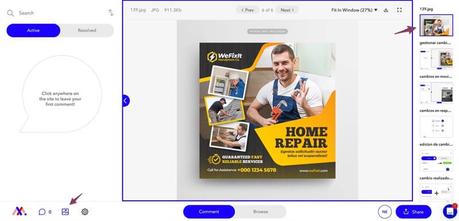
Markup.io es una herramienta genial para gestionar los cambios de un desarrollo web, pero igualmente es posible utilizarlo para cambios de diseño gráfico. El proceso es exactamente el mismo excepto que en lugar de introducir una URL en la cajita de texto de la página principal, subiremos las imágenes mediante el botón Upload images.
La interfaz será idéntica excepto que donde antes estaba el icono con forma de pantalla para cambiar entre los modos responsive, ahora habrá un icono de imagen con el que podremos desplegar un panel con todas las imágenes que hay en el MarkUp.

Como ves, Markup.io es una herramienta superútil para los que trabajamos realizando diseños para clientes. Tanto para nosotros, como para el propio cliente, esta plataforma hace que la gestión de los cambios en el diseño sea un proceso mucho menos engorroso, más ágil y más sencillo. Además, pronto se podrá también subir archivos PDF, con lo que mejorará aún más.
Editado 11/06/2021: Ya se pueden subir archivos PDF 👏🏼👏🏼👏🏼
Espero que te haya resultado útil este post. Si ha sido así o si quieres consultar algo, deja un comentario y puntúa este artículo con cinco estrellas. Si además lo compartes en tus redes te lo agradeceremos eternamente 🙂
