Ahora muestro cómo se puede distorsionar una parte de una imágen para una sección en especial, sin preocupación por pasarse y distorsionar algo más de la misma, ya que se puede hacer por secciones de manera muy fácil.
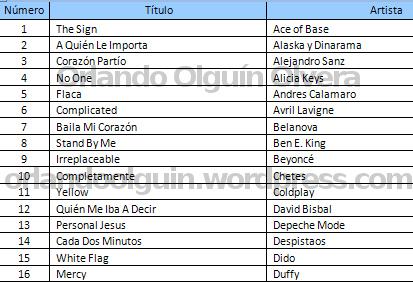
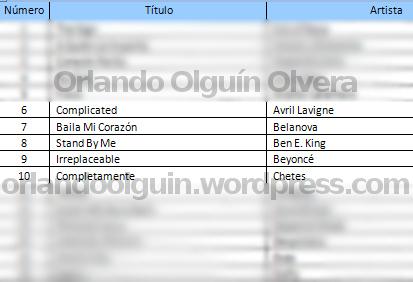
Para comenzar, partiremos de una imagen con una lista de canciones y artistas. En ella, quiero dejar claro del número 6 al número 10, dejando el resto de información borrosa suponiendo que así se requiere:

Entonces, hay que abrir la imagen en el Gimp, y una vez abierta, en el panel de herramientas, se deberá elegir la de selección como muestro a continuación:

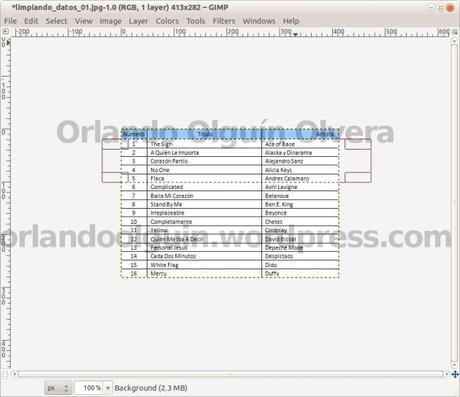
Para después, seleccionar el área que se quiere distorsionar y que no se desea mostrar:

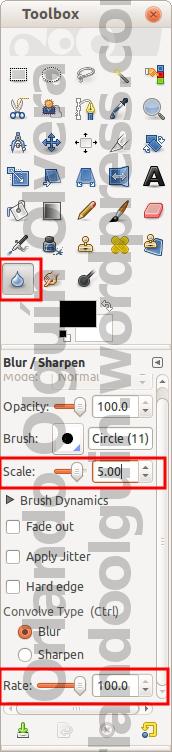
Tras lo cual, se deberá elegir la herramienta de distorsión en el panel de herramientas, es la que tiene el icono de una gota de agua.
En la configuración para esta herramienta, se puede elegir el tamaño del área que será distorsionada en la sección de Scale, y también el grado de distorsión en la parte de Rate. En este caso, pondré un tamaño grande y una gran distorsión para ocultar todo:

Ya con la herramienta de distorsión configurada y elegida, lo único que resta, es distorsionar dentro del área previamente seleccionada, como ya está delimitada esta, no hay problema por distorsionar a diestra y siniestra, nunca se pasará del área seleccionada:

Una vez hecha la parte superior, sólo resta repetir el paso en la parte inferior:

Para obtener el siguiente resultado final:

De esta manera, será muy fácil de distorsionar imágenes sin preocuparse de pasarse y distorsionar algo más.
Si la información de este post te ha sido de utilidad o quieres que agregue algo más, deja por favor un comentario, contestaré a la brevedad.

