Origen
Las Google Apps Scripts, o secuencias de comandos, son pequeñas programaciones de comandos JavaScript que facilita la automatización de algunas tareas en las aplicaciones de Google.
A partir de leer el post de mi amigo Antonio Garrido , asesor TIC del CPR de Alcazár de San Juan en Ciudad Real :
Cuestionario autocalificables con Google Docs y Flubaroo
en el que explica cómo hacer mediante una secuencia de comandos llamada Flubaroo, cuestionarios autoevaluables con Google Docs, me he puesto a trastear un poco con ellas y he encontrado dos utilidades más. En este post veremos cómo hacer un formulario de contacto que se envía completo a una dirección de email.
Formulario de ContactoSabemos que con Google Docs se pueden hacer formularios con mucha facilidad y que los datos enviados a través de ellos quedan recogidos en un hoja de cálculo. En esta hoja de cálculo se pueden configurar las notificaciones para que, cuando alguien rellena el formulario, te envíe un aviso por correo electrónico. De esta manera, podemos entrar en la hoja y ver el nuevo registro.
Hay una forma de que, cuando alguien envíe el formulario, recibir en el correo electrónico las respuestas completas, sin necesidad de acudir a la hoja de cálculo para visualizar el registro generado. Esto puede servir para hacer formularios de contacto para páginas web, etc.
Procedimiento:
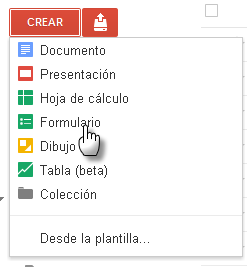
1. Crear un formulario en Google Docs

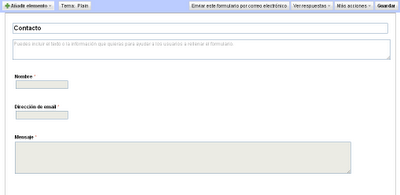
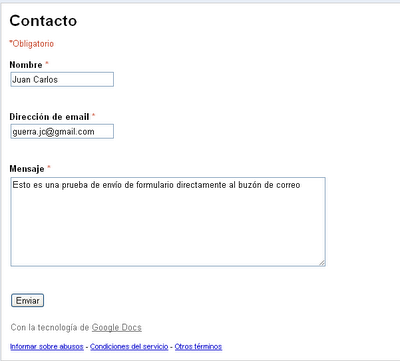
2. Definimos los campos que creamos necesarios. Uno de ellos será la dirección de email de la persona que envía dicho formulario (necesario para poder responder). En este ejemplo crearé tres preguntas: Nombre, email y mensaje :

3. Una vez creados los campos guardamos el formulario y volvemos a la hoja de cálculo asociada:

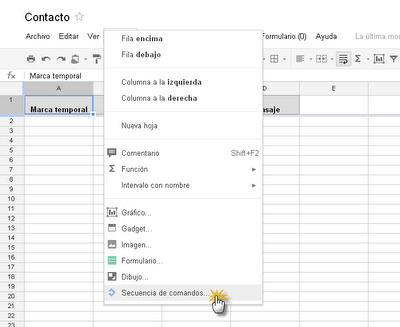
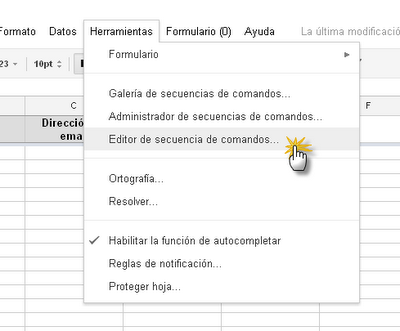
4.Una vez dentro de la hoja, elegimos dentro del menú "Insertar" : "Secuencia de comandos"

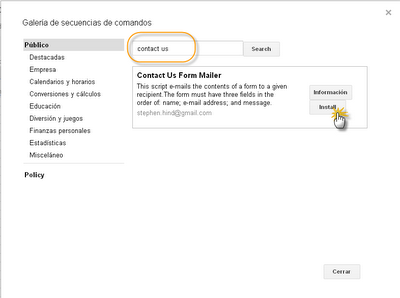
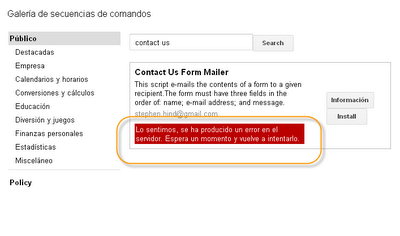
5. En la ventana que aparece con el nombre de Galería de Secuencia de Comandos, hacemos una búsqueda por el término Contact Us, y en el resultado que sale "Contact Us Form Emailer" clicamos en Instalar, tras lo cual puede que nos aparezca un mensaje de error al cual no debemos hacer ningún caso :



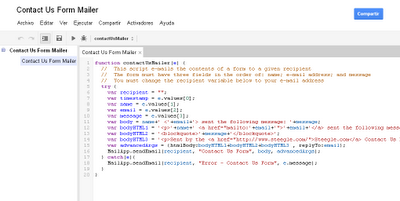
Entraremos en una nueva ventana de edición :

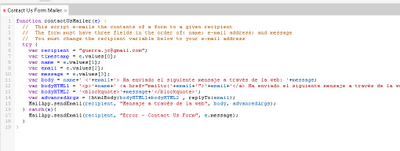
Tendremos que personalizar algunas líneas con nuestros propios datos :
function contactUsMailer(e) { // This script e-mails the contents of a form to a given recipient // The form must have three fields in the order of: name; e-mail address; and message // You must change the recipient variable below to your e-mail address try { var recipient = "[email protected]" ; ENTRE LAS COMILLAS PONEMOS LA DIRECCIÓN DONDE QUEREMOS RECIBIR EL FORMULARIO var timestamp = e.values[0]; var name = e.values[1]; var email = e.values[2]; var message = e.values[3]; var body = name+' <'+email+'> Ha enviado el siguiente mensaje a través de la web: '+message; var bodyHTML1 = '<p>'+name+' <a href="mailto:'+email+'">'+email+'</a> Ha enviado el siguiente mensaje a través de la web: </p>'; PERSONALIZAMOS LAS FRASES DEL CUERPO DEL MENSAJE var bodyHTML2 = '<blockquote>'+message+'</blockquote>';LA LÍNEA varbodyHTML3 LA PODEMOS BORRAR PORQUE ES PUBLICIDAD DE LA SECUENCIA QUE APARECERÍA AL FINAL DEL MENSAJE var advancedArgs = {htmlBody:bodyHTML1+bodyHTML2 , replyTo:email}; SI ELIMINAMOS LA LÍNEA ANTERIOR, EN ESTA TENEMOS QUE BORRAR +bodyHTML3 porque no estaría definida MailApp.sendEmail(recipient, "Mensaje a través de la web", body, advancedArgs); } catch(e){ MailApp.sendEmail(recipient, "Error - Contact Us Form", e.message); }}

Una vez hechos los cambio vamos al menú "Archivo" y Guardamos.
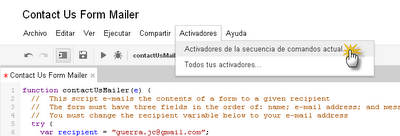
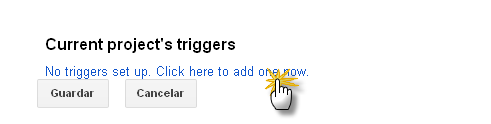
7. Ahora activaremos la secuencia. Para ello iremos al menú "Activadores" y ahí clicamos "Activadores de la secuencia de comandos actual"

clicamos en Here to add one now

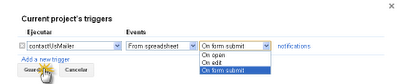
Cambiamos el tercer campo a "On form submit" . De esta forma recibiremos el formulario cuando alguien lo envía . Guardamos el activador.

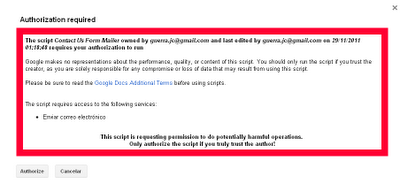
Nos aparecerá el siguiente aviso y lo autorizaremos :

8. Ahora hacemos una prueba de envío de formulario :

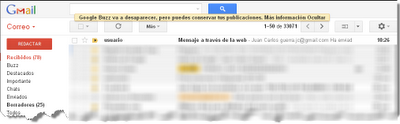
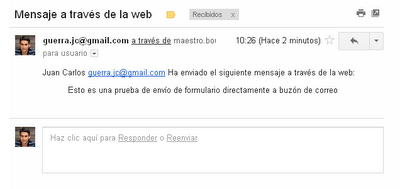
Si hemos realizado las acciones anteriores correctamente, recibiremos un email en nuestro buzón :