Ya llevamos tiempo hablando de la importancia de tener una web responsive o adaptada a móvil para el SEO. Ayer, además, un post de Google Webmaster en su blog oficial iba más allá y anunciaba que en las próximas semanas los resultados del buscador mostrarán una etiqueta según si la web mostrada está o no adaptada para dispositivos móviles.
Como siempre, a Google lo que le interesa es la experiencia del usuario. Lo que quiere evitar es que un internauta aterrice en una web y tenga que “rebotar” a los pocos segundos ya que esta no está adaptada a móvil.
Recordemos -por desgracia aun hay mucha confusión en este concepto y algún que otro vendehumo que se aprovecha del tema- que el hecho de que una web pueda simplemente abrirse, es decir, visualizar en nuestro dispositivo móvil no significa que esté adaptada a móvil. Adaptada a móvil significa que veamos las letras lo suficientemente grandes para una correcta lectura, que podamos navegar sin dificultad por la web usando el táctil de nuestro dispositivo (es decir, que el menú sea visible y sencillo de acceder) y que las imágenes que visualicemos se muestren de forma adecuada (nada de salirse de la pantalla).

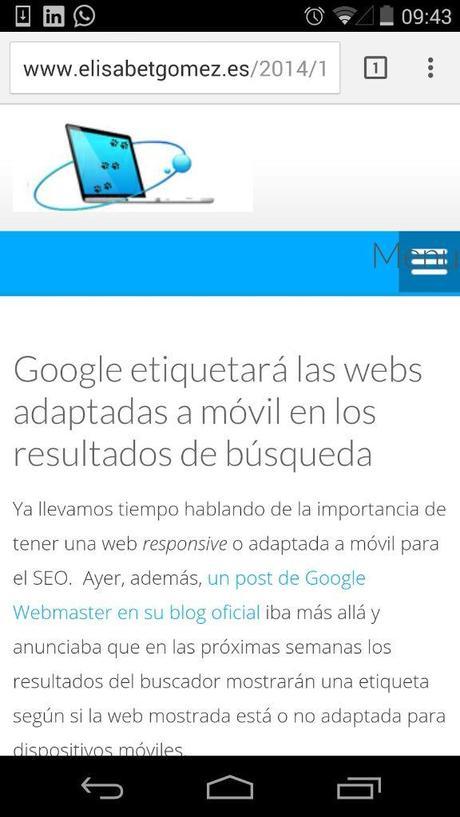
Este post visto desde la pantalla de un smartphone: menú arriba a la derecha, texto grande (no hace falta ampliar para leer), no hay que deslizarse en horizontal para lectura…
Si tu web se abre en dispositivo móvil y tienes que hacer la acción de ampliar la pantalla para leer (el típico movimiento de dedos contrario al de “pinzar” algo), no está adaptada a móvil. Si estáis ante la duda, Google ha puesto en marcha un test para comprobarlo.
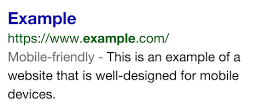
Cómo decíamos, Google mostrará dicha etiqueta en los resultados de nuestras búsquedas, algo que tendrá el siguiente aspecto según hemos podido leer en el blog de Google Webmaster.

Pero seamos sinceros: los que trabajamos en este sector lógicamente oímos a diario el concepto “Mobile-friendly” pero… ¿el usuario de a pie?. Ya dejando a un lado que sepa o no inglés, es muy evidente que al principio la mayoría de usuarios no se dejarán guiar por la etiqueta (¡ojo! Hablo como concepto). Pienso en mi madre, por ejemplo, y el hecho de que Google le avise de que una web es mobile-friendly la va a dejar igual; pero eso sí, al final todos actuamos por inercias y el internauta móvil no tardará en darse cuenta que cuando entra en una web con dicha etiqueta, la ve bien, con lo cual su cerebro al final hará que abra principalmente esas.
Además de la obviedad que acabo de explicar, muchos os habréis dado cuenta que el formato de la etiqueta es muy similar al que anteriormente tenía el autorship de Google (descanse en paz), cuando aun no (o ya no) traía la foto del autor. ¿Recordáis cuál era el máximo beneficio de dicha etiqueta? ¡Exacto!: aumentar el CTR. En una lista de 10 resultados iguales en cada página de Google, uno (o algunos) destacará con dicha etiqueta, con lo cual (y sobre todo al principio), se logrará un mayor impacto visual y, como consecuencia, un notable aumento del CTR.
¿Afectará esto al SEO?
¡Pregunta del millón! El post oficial de Google lógicamente no habla del tema. Sin embargo, yo apuesto por que sí, afectará, y estoy segura que la mayoría de compañeros de mi sector harán la misma afirmación. ¿Por qué? En primer lugar, porque le hecho de que una web esté adaptada a móvil es un factor que ya hace tiempo estamos teniendo en cuenta para el posicionamiento SEO. En segundo, y ese se basa más en el sentido común (que ya sabéis que a menudo es el menos común de los sentidos), es que si Google está materializando acciones para ofrecer al usuario móvil una mejor experiencia, no es difícil imaginar que poco a poco vaya restando importancia (es decir, posiciones) aquel que no se adapta a lo que el usuario pide.
Mi consejo es que si tenéis una web hecha a medida y hace relativamente poco que habéis invertido en ella, consigáis una versión móvil de la misma. Hablad con vuestros informáticos y que os preparen una versión móvil, que al final es una “mini-versión” de nuestra web, con lo más básico, con botones grandes y llamadas a la acción aun más visibles.
Si, por el contrario, planeabais cambiar vuestra anticuada web en 2015… o quizás 2016, es momento de adelantar vuestros planes. En la mayoría de casos, os diría que apostarais por un CMS como WordPress si se trata de webs corporativas (recordemos que en el décimo aniversario de WordPress, en verano del 2013, el 18% de webs de todo el mundo ya se basaban en este CMS).
Si estáis en el segundo caso y ha llegado la hora de actualizar vuestra web, no dudéis en contactar conmigo


