 Y remite la información a través de un email del tipo
Y remite la información a través de un email del tipo"usted está recibiendo este correo electrónico porque está registrado como administrador del sitio web de reCAPTCHA, y su sitio web sigue utilizando reCAPTCHA v1, versión que dejará de funcionar a partir del 31 de marzo de 2018".
¿Qué es reCAPTCHA?
reCAPTCHA es un servicio gratuito que protege a los usuarios de Internet del spam y el abuso en sus sitios web, siendo el proveedor de CAPTCHA más utilizado en el mundo.
Utiliza técnicas avanzadas de análisis de riesgos para diferenciar a los humanos y los bots, impidiendo que el software automatizado participe en actividades abusivas en tu sitio web y permitiendo, al mismo tiempo, que los usuarios validados pasen con facilidad.
Con la nueva API, un número significativo de usuarios humanos validados superarán el desafío reCAPTCHA sin tener que resolver un CAPTCHA.
¿Cómo funciona?
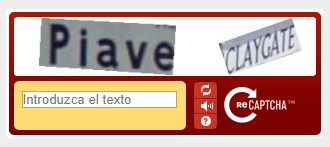
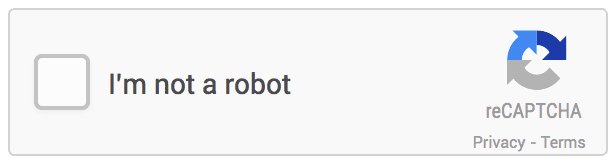
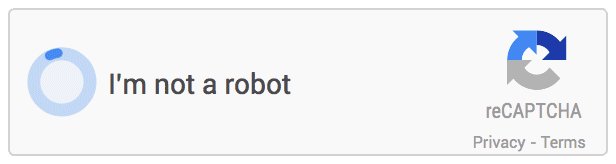
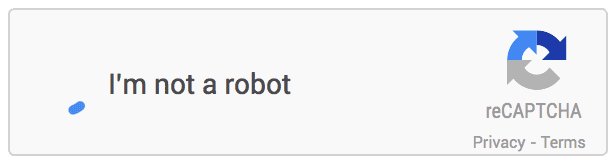
La nueva version (reCAPTCHA v2) elimina completamente el recuadro con números y/o letras que estábamos acostumbrados a ver.

Esta tecnología analiza cómo han interactuado los usuarios en un sitio web, cómo hacen clic en el botón 'enviar formulario', cómo mueven el ratón, su comportamiento de navegación, etc.
De esta forma podremos acceder a un sitio web sin ser conscientes de que hemos pasado el filtro de la Inteligencia Artificial(IA) de Google y sin necesidad de detener la navegación para demostrar que no somos robots.
El nuevo CAPTCHA está disponible para todo tipo de webs y navegadores, y si la IA tiene dudas, mostrará un rompecabezas con imágenes en pantalla para validad la autenticidad del usuario.
reCAPTCHA se presenta en forma de widget que puedes añadir fácilmente a tu blog, foro, formulario de registro, etc.

¿Cómo integrar la api en tu blog o página web?
En la página para desarrolladores, Developer's Guide, se explican los pasos a seguir para su implementación.
Para comenzar a utilizar reCAPTCHA, tenemos que registrarnos para obtener un par de claves API para nuestro sitio.
El par de claves consiste en una clave pública del sitio y una clave secreta:
- la clave pública se utiliza para invocar el servicio reCAPTCHA en tu sitio web o aplicación móvil.
- la clave secreta autoriza la comunicación entre el backend (servidor web) de tu aplicación y el servidor reCAPTCHA para verificar la respuesta del usuario.
- reCAPTCHA v2: requiere que el usuario haga clic en una casilla de verificación que indica que el usuario no es un robot.
- Invisible reCAPTCHA: no requiere que el usuario haga clic en una casilla de verificación, sino que se invoca directamente cuando el usuario hace clic en un botón existente en su sitio o puede invocarse a través de una llamada API de JavaScript.
- reCAPTCHA Android Library: esta librería proporciona APIs nativas de Android que puedes integrar directamente en una aplicación.
Página de administración de claves API del servicio reCAPTCHA: Manage your reCAPTCHA API keys
Si ya estás registrado y quieres actualizar el servicio a la nueva versión, accede al panel de administración y genera un nuevo par de claves para tu dominio.
En el lado del cliente hay que añadir:
- la librería javascript <script src='https://www.google.com/recaptcha/api.js'></script>
- el siguiente elemento html <div class="g-recaptcha" data-sitekey="API_KEY"></div> dentro del formulario, dónde sustituimos el valor API_KEY por la clave pública del sitio.
- en la página de servidor, hay que sustituir el valor API_SECRET por la nueva clave privada.
API de Android de reCAPTCHA
Google presenta la nueva API de Android de reCAPTCHA (Making the Internet safer and faster: Introducing reCAPTCHA Android API).
Como parte de la API de Google SafetyNet, mitiga los riesgos en los dispositivos móviles a través de una seguridad mejorada y utiliza la última tecnología Invisible reCAPTCHA para optimizar la experiencia del usuario.
Jose Maria Acuña Morgado - Desarrollador Web

