Seguro que habéis oído hablar o leído, del servicio de Google Tag Manager, pero no termináis de saber bien qué es, para qué se utiliza, cómo se da de alta, además de no saber cómo instalarlo en vuestro sitio. Para eso estoy hoy aquí con vosotros, para ver todos estos puntos, además de hablaros de la configuración más básica: cómo configurar un tag de Google Analytics.

También se puede usar para conocer más detalles de nuestros usuarios, cómo navega la gente en tu sitio web: si pinchan un determinado botón de tu sitio, si escrolean y hasta dónde…
Si te quieres enterar de todo esto, te animo a que leas el artículo que os he preparado.
Contenidos
- 1 Qué es Google Tag Manager
- 2 Para qué se utiliza Google Tag Manager
- 3 Cómo abrir una cuenta en Google Tag Manager
- 4 Cómo instalarlo en vuestros sitios
- 4.1 Opción 1: A mano
- 4.2 Opción 2: Con Plugins
- 5 Comprobando que está todo ok
- 6 Primeros pasos en Google Tag Manager
- 6.1 Administrador
- 6.2 Versiones
- 6.3 Área de trabajo
- 7 Configurando y comprobando el TAG de Google Analytics
- 7.1 Área de trabajo
- 7.1.1 Carpetas
- 7.1.2 Variables
- 7.1.3 Reglas (triggers) – activadores
- 7.1.4 Etiquetas (tags)
- 7.1 Área de trabajo
- 8 Informes de un tag de Google Tag Manager
- 9 Si te gusta, comparte. Si tienes dudas, pregunta.
- 9.1 Si te gusta, ¡compártelo!
Qué es Google Tag Manager
Es un servicio de almacenamiento de TAGs, ya sean de Google o de otros servicios, como por ejemplo:

Para entenderlo mejor, os vendrá bien veros este vídeo de introducción:
Google Tag Manager para principiantes.Click & Tweet!
Para qué se utiliza Google Tag Manager
Como he explicado anteriormente, es un archivo, un almacenamiento de tags. Google nos lo pone en bandeja como servicio gratuito, no solo para almacenar los Tags de sus herramientas, sino también de otras como ya hemos visto anteriormente.
Todos sabemos, que para obtener los datos, por ejemplo de visitas de un sitio web, o control de campañas de publicidad, es necesario contar con un recogedor de datos, en el caso de Google, tenemos por ejemplo el Tag de Google Analytics, con el que la gran mayoría de las páginas web, recogen todos los datos que suceden en sus sitios webs.
Vale, seguramente te estarás preguntando 🤔: “Si ya tengo instalado el código de Analytics en mi sitio web, ¿para qué necesito poner el de Tag Manager?”, pues es bien sencillo, porque con Tag Manager almacenas todos los datos en un solo código, es decir, imagina que necesitas hacer seguimiento en los datos de recopila Google Analytics, Google Adwords, Google Double Click, y otros servicios que no sean de Google (los comentados anteriormente en el pantallazo), en vez de añadir código a código en tu sitio web, con colocar un solo código de Google Tag Manager ya no tendrás que complicarte con más códigos.
“Si ya tengo instalado el código de Analytics en mi sitio web, ¿para qué necesito poner el de Tag Manager?”, te lo explico todo en esta guía.Click & Tweet!Lógicamente, primero hay que configurar son los códigos de rastreo dentro de nuestras cuentas de Google Tag Manager, para que GTM recoja todos los datos en el mismo código.
Todo esto tiene una ventaja adicional, si por ejemplo dependes de una persona (técnico) para que te tenga que colocar los códigos, con implementar uno, ya es más que suficiente, así el técnico podrá dedicarse a otras tareas, mientras tú tienes el control y la gestión de todo lo que recoge Google Tag Manager, desde la propia herramienta. Dentro de GTM, van a estar todos los tags.
¿A que ahora te empieza a gustar más la idea? 😉
Cómo abrir una cuenta en Google Tag Manager
Ahora que te va gustando la idea de la herramienta, vamos a proceder a abrir una nueva cuenta. Para ello, tan solo necesitas una cuenta de Google, puede ser la misma que utilizas para tu correo de Gmail, y acceder a https://tagmanager.google.com/
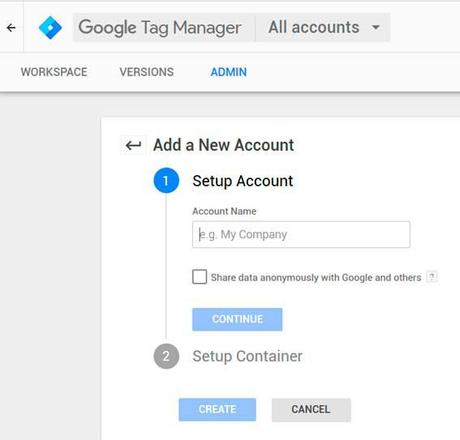
Una vez dentro de dicha URL, te saldrá una ventana para que pongas tu nombre, el dominio y si es una página web, una app de iOS ó de Android, ó una versión AMP.

Aprende a abrir una cuenta en Google Tag Manager y a configurarlo con esta guía.
Una vez que tenemos completado el paso anterior, os saldrá una ventana con los dos códigos que hay que poner en vuestro sitio web, aplicación o versión AMP. En este post, os lo explico todo con un sitio web.
Cómo instalarlo en vuestros sitios
Opción 1: A mano
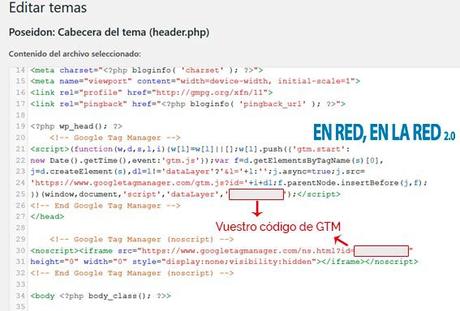
En WordPress, puedes hacerlo a mano, para ello, debes de ir al archivo header.php y meter los dos códigos que te indican en tu cuenta de Google Tag Manager según has dado de alta tu cuenta.
Antes del <head> el primer bloque.

Y después del </head> y antes de la etiqueta <body>. Guardar.

En caso de que tu página web no esté en WordPress y lo quieras hacer a mano, te tocará hacer este proceso por cada sección de tu web.
Opción 2: Con Plugins
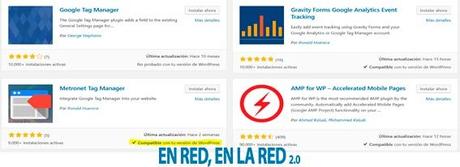
Otra opción si tienes una página web con WordPress y no te quieres complicar la vida, vete al apartado de Plugins, y en el buscador pon “Google Tag Manager”. Te saldrán muchas opciones, léete el que mejor te convenga, pero sobre todo ten en cuenta que sea compatible con el desarrollo de tu actual tema, sino lo es, ya es cosa tuya arriesgar o no 😵.

Por ejemplo en el pantallazo que te pongo arriba, el que es compatible con mi tema actual, que no quiere decir que sea el mejor, pero sí el que sea compatible con tu sitio web.
Comprobando que está todo ok
Yo en mi caso, preferí hacerlo por código. Hagas la opción 1 ó la 2, siempre hay que comprobar que está bien implementado en tu sitio web, para ello, en el index de tu web, es decir, la URL de tu sitio, vas a mirar el código fuente del sitio web.
Tanto en MAC como en Windows, debes de hacer clic con el botón derecho de tu ratón, sobre una parte de tu sitio donde no haya ninguna imagen ni texto. Una vez hecho el clic, irte a la opción “Ver código fuente de la página”.
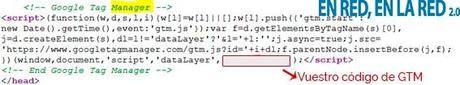
Ahí os saldrá mucho código, pero para ir a la parte que nos interesa, debemos ir al buscador de nuestro navegador, Control F y poner en el campo para escribir “Manager”.

Tal como podéis ver en la captura que os he puesto, sale señalada la palabra Manager, por lo que sí está puesto en mi sitio web 👏👏👏.
En el caso de que ya tuvieses el tag de Google Analytics en tu sitio web, debes de tener cuidado, porque una vez que tengas configurado el TAG de Google Analytics dentro de Google Tag Manager, tendrás que irte a tu sitio web y eliminar el código que tenías anteriormente implementado de Google Analytics, porque si hay dos, la gestión de los datos puede no ser real o proceder a dar fallos en las mediciones. ¡¡¡¡Primeros pasos en Google Tag Manager
Como os he venido explicando todo con el ejemplo de Google Analytics, voy a continuar contándoos sobre cómo configurar correctamente el tag de Google Analytics dentro de Google Tag Manager.
Cómo configurar correctamente Google Tag ManagerClick & Tweet!Ya sabemos que GTM es un contenedor de TAGS. Para que los tag funcionen, necesitan información, para ello vamos a tener una plantilla de formulario en la que tendremos variables, por ejemplo para Google Analytics, nos pedirá la UA de nuestra cuenta. También tenemos triggers que son los reglas, se necesitan reglas para que los tags se ejecuten. Por ejemplo, cada vez que un usuario visite una url específica, debe de ejecutar el tag programado.
Y por último, los eventos, cuando se carga una web en el navegador, se crean eventos
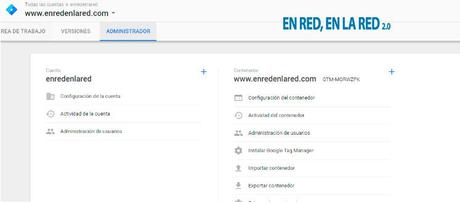
Administrador

Tal como podéis ver en el pantallazo superior, hay dos apartados: cuenta, que es la marca, y el contenedor, puede ser por ejemplo el país de la marca (y tener tantas cuentas como países exista tu sitio web, para taguear el tráfico específico de cada web según el idioma).
Aprende a manejarte en Google Tag Manager con esta guía.Click & Tweet!Versiones
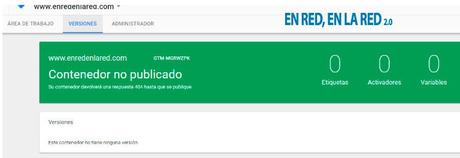
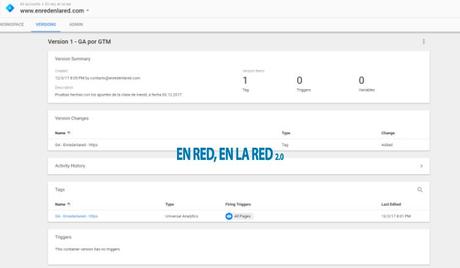
Cuando estemos dentro de un contenedor, podemos ver el historial de los cambios en Versiones.

Está bien por si nos confundimos, porque siempre se puede volver a versiones anteriores.
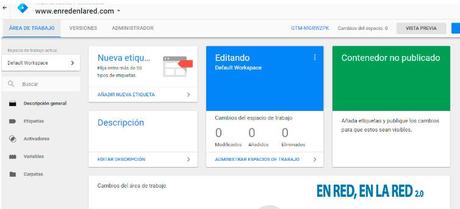
Área de trabajo
Te lo explico en el siguiente punto.
Configurando y comprobando el TAG de Google Analytics
Ahora bien, paso a contaros un poco cómo es la interfaz de la aplicación, para que os hagáis algo más que una idea de qué tenéis que tocar y dónde, según lo que deseéis hacer. ¿Preparados? Al principio lía un poco, pero ya veréis como en breves le cogéis el tranquillo.
Área de trabajo
Se pueden crear diversos espacios de trabajos, no solo para nosotros, por ejemplo si trabajamos junto a una agencia, podríamos crearles un área de trabajo para ellos.

Carpetas
Para organizar todos los tags, por ejemplo de Adwords en una carpeta, otra para analítica para Google Analytics. No hay por qué organizar las carpetas al abrir la cuenta, se pueden crear las carpetas después de haber creado el tag.
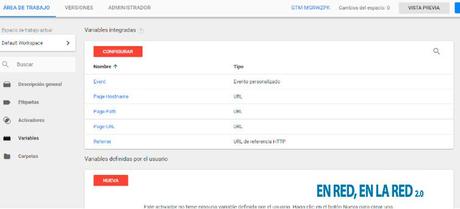
Variables

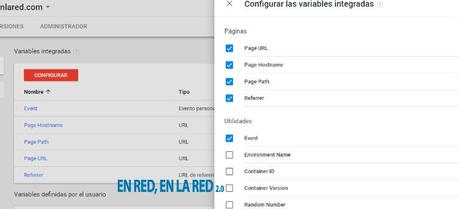
Vienen configuradas por defecto y para que creemos la nuestras. Si queremos añadir nuevas variables a las que queremos sacar partido, debemos darle a configurar y en la ventana que se nos abre por encima, seleccionar las métricas que deseemos.

En el pantallazo, un ejemplo de variables para las páginas.
Reglas (triggers) – activadores
Sirven para que se pueda lanzar un tag.
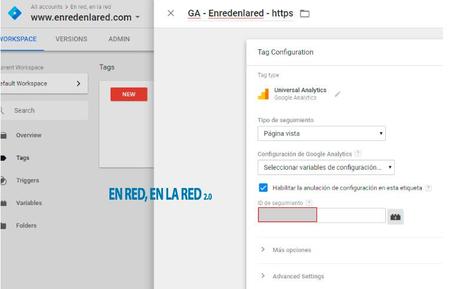
Para qué sirven los triggers en Google Tag Manager. #GTMClick & Tweet!Primero hay que ponerle un nombre que identifique al tag que vamos a crear, luego pinchar sobre la pantalla y saldrá una nueva ventana a la derecha, en la que podemos ver los servicios, y escogemos dentro del listado, página vista y en el siguiente, variable, Google Analytics variable, seleccionar la pestaña y pegar la ID de Google Analytics.

La pieza de la derecha del campo que acabamos de pegar ó rellenar con nuestra UA, para añadir variables. Lo siguiente es darle a guardar.
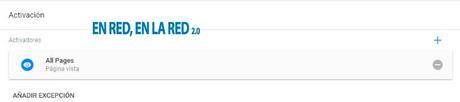
Cuándo queremos que se active nuestro tag en nuestra página, trigger, seleccionar y añadir.

También se pueden crear con excepciones (como podéis ver en el pantallazo). Cuando esté todo configurado, le damos a guardar. Y cuando tengamos la configuración segura, le damos a publicar

Saldrá una ventana para hacer anotaciones claras, si hay modificaciones… es interesante rellenarlo, aunque solo uses tú la cuenta, pero para que en todo momento sepas por qué hiciste cada configuración, y si compartes la cuenta, os pongáis de acuerdo para las anotaciones, para que siempre lleven la información necesaria.
Abajo sale todo el detalle de todo lo que tiene nuestro contenedor. Una vez publicado, sale una previsualización de lo que está sucediendo.

Para comprobar que se ha configurado correctamente, tal como os dije unos pasos atrás, primero tenéis que quitar el código de seguimiento de Google Analytics. Si ya hicimos ese paso, es importante que os instaléis una extensión en vuestro navegador (Google Chrome): https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk
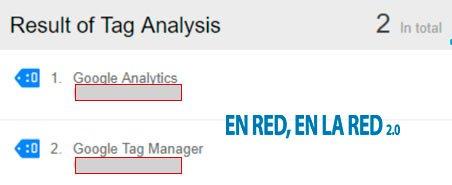
Extensión para comprobar que GTM está cogiendo bien nuestro tag en nuestra web.Click & Tweet!Y con ella, podríamos ver:

que efectivamente, está bien configurado el código de Google Tag Manager y el de Google Analytics a través de GTM.
Conoce e instálate esta extensión de Google Chrome para ver si un tag de GTM está bien configurado en tu sitio web.Click & Tweet!Informes de un tag de Google Tag Manager
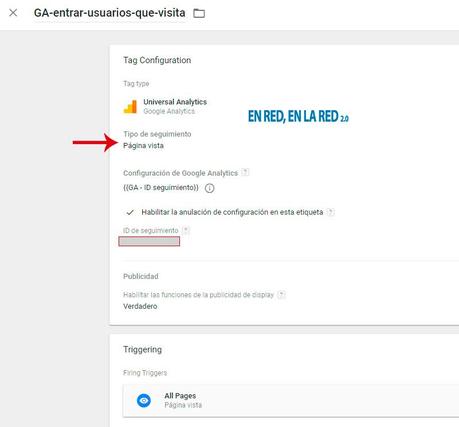
En el caso de Google Analytics los informes seguirán estando en Google Analytics, pero para ubicar el sitio exacto donde se mostrarán los datos del Tag creado, tan solo tienes que pulsar sobre el tag creado y en tipo de seguimiento, te mostrará en qué parte de Analytics ofrecerá la información:

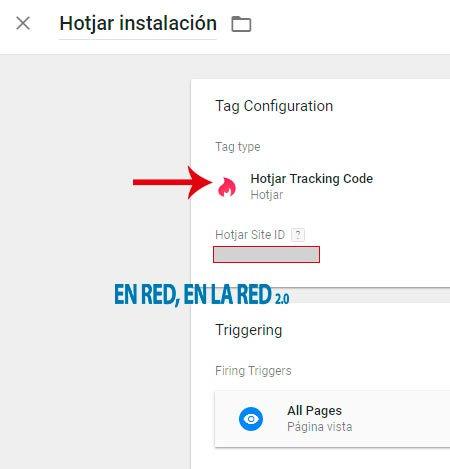
En caso de que el Tag no sea propio de Google, os saldrá reflejado en la herramienta que hayáis instalado.
Dónde se ven los informes de los tags que hemos creado en Google Tag Manager dentro de nuestras cuentas de Google Analytics.Click & Tweet!En caso de que sea una herramienta diferente a Google, os saldrá algo como esto:

Y hasta aquí con esta súper guía paso a paso para sacar provecho a GTM.
Espero que te haya gustado y quedado claro, ya verás como poco a poco le coges el truco a Google Tag Manager y de no saber nada de este programa de Google, a manejarte bien por ello.

