Esta es un simple guía para todos los desarrolladores de Páginas Web que no están familiarizados con Adobe PhotoShop para hacer más fácil su trabajo.
Ser un Diseñador web debería ser un trabajo mas de diseño que de HTML y CSS. Los diseñadores usualmente gastan muchas horas seleccionando el color correcto, diseñando los espacios, eligiendo las tipografías entre otras cosas.
Si necesitas conocer que es realmente importante mientras “codeas” la Página Web y como usar Photoshop en el orden correcto toma esta información y aplícala en tu proyecto.
Esto es lo que voy a cubrir en esta guía:
- Configurar su espacio de trabajo
- Espacio
- Tipografía
- Color

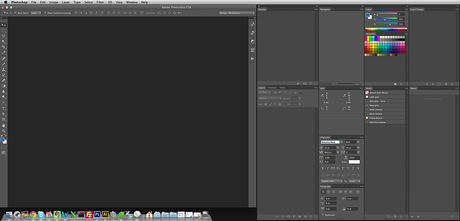
Configurar el espacio de trabajo.
En social media cubrimos ambos aspectos, diseño y desarrollo tenemos dos diferentes espacios de trabajos configurados en Photoshop.

Crear un espacio de trabajo es súper fácil. Esto es lo que normalmente necesitas para desarrollar un sitio Web.
- Capas (Layers)
- Información (Info)
- Navegación (Navigator)
- Caracteres (Character)
- Notas (Notes)

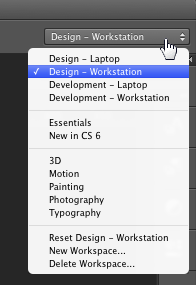
Si desean activar otros panales solo debes selecciónalos bajo el menú Ventana / Espacio de
Trabajo / Nuevo espacio de trabajo. La idea principal es que añadas un nuevo espacio de trabajo con estos elementos.
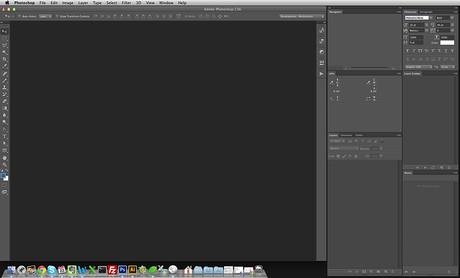
Espacio de trabajo para un diseñador web
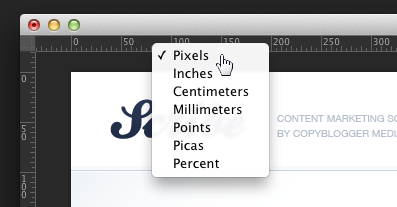
Algunos consejos para hacer una correcta medición para todos los espacios. Primero que todo debes estas seguro que trabajas en pixeles. Para seleccionar esto debes activarlos, presiona CTRL+R (Windows) Command+R (Mac), cuando veas las reglas das clic derecho sobre ellas y seleccionas Pixel.

Una vez que tengas esto activado podrás hacer mediciones precisas de tu Página Web utilizas la Herramienta Marcador Rectangular (M) y en el panel info podrás seleccionar cualquier área del lienzo. Esto es muy esencial y rápido.
Configurar las tipografíadiseñador web
Respecto a las fuentes, los diseñadores usualmente invierten mucho tiempo planeando las medidas de las fuentes que llevará el sitio web. Una manera rápida de verificar las fuentes del diseño que estas planeando para tu Sitio Web es con la herramienta TypeTool (T).

Configurar los colores en el espacio de trabajo
Sólo hay un consejo que puedo ofrecer para captar rápidamente el número hexadecimal derecha del color que usted necesita :

Utilize de la herramienta cuentagotas ( I) , haga clic derecho en cualquier color que usted necesita y seleccione ” Copiar código hexadecimal de color. “


