La plataforma FIWARE surgió en el año 2014 aproximadamente a partir de las propuestas del Horizonte 2020 de la Unión Europea. Se trata de un intento de estandarizar una nube que permita conectar el IoT estando ya finalizado, aunque su desarrollo continúa siendo dirigido por la propia comunidad de FIWARE. Si estudiamos el interés en esta plataforma, encontramos que su inicio fue explosivo, debido a la gran aglomeración de empresas y noticias que generaron contenido y búsquedas en su planteamiento, desarrollo y lanzamiento, que después se vio reducido. Sin embargo, podemos empezar a observar un leve repunte en el interés por esta plataforma, ya que algunas empresas como Telefónica buscan convertirlo en el estándar de facto mediante su uso, que comenzó a impulsarse en 2015
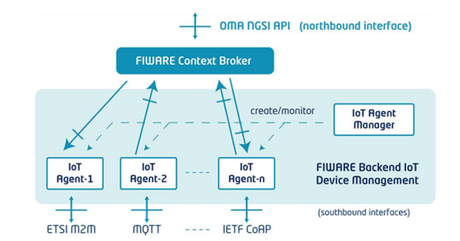
Para lograr esta conectividad de elementos y a su vez permitir la adición de otras funcionalidades, el elemento principal de la nube de FIWARE es el llamado ORION Context Broker, un intermediario que permite la conectividad a todo tipo de elementos, bien mediante su API NGSI que emplea REST, o bien mediante agentes. Estos agentes no son más que módulos intermediarios que pueden traducir otros formatos o protocolos de comunicación a NGSI, de manera que se posibilita de esta forma la conectividad con otros dispositivos que no puedan establecer comunicaciones mediante REST.
Por otro lado, aplicaciones externas de desarrolladores pueden comunicarse con Orion a través de la API REST mencionada.

Todos los componentes de FIWARE son, según su propia nomenclatura, denominados Generic Enablers (GEs), dado que proveen nuevas características al sistema que otros componentes no pueden ofrecer: persistencia de los datos, comunicación, autenticación segura, etc. 2.2.1 Cosmos Uno de los GE disponibles en FIWARE es Cosmos destinado a permitir el análisis Big Data una vez que los datos han sido almacenados de manera persistente.
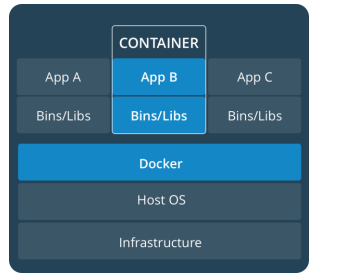
Cosmos permite el análisis de los datos mediante aplicaciones del tipo map&reduce, o mediante Apache Hive. 2.3 Docker Docker es un sistema de contenedores de software, que empaqueta el software en estos contenedores, de manera que contienen todo lo necesario para funcionar. Esto facilita el despliegue y mantenimiento de las aplicaciones, ya que para que la propia aplicación funcione evitamos requerir unas dependencias previas a la máquina host, provee de una capa a la vez de seguridad y de abstracción al aislar los contenedores del resto de dicha máquina, y evita la sobrecarga de necesitar ejecutar un sistema operativo completo sobre el host.

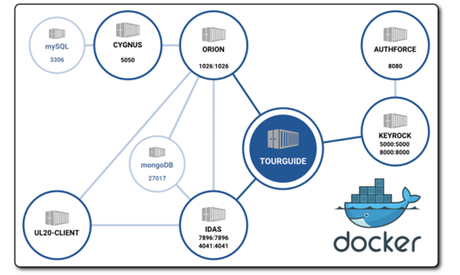
De los múltiples componentes que existen en la arquitectura de FIWARE, la siguiente imagen refleja cuales son aquellos que existen como contenedores en Docker, con un color oscuro los propios de FIWARE, y en un color más claro aquellos relacionados y que también existen y por tanto es viable emplearlos en un despliegue.
Como podemos comprobar, Orion está disponible, y a su vez sería necesario emplear un contenedor de MongoDB para poder desplegar Orion y tenerlo en funcionamiento.

En este proyecto emplearemos FIWARE como intermediario para conectar nuestro escenario IoT. La razón de uso de esta plataforma se encuentra en dos motivos principales:
- Permitir conectar un escenario IoT completo, sean cuales sean los componentes que lo conforman. Si bien nuestro escenario puede ser suficientemente pequeño como para no requerir el uso de esta plataforma, es útil de cara a la conceptualización del trabajo, su uso en un escenario de mayor tamaño y para el propio aprendizaje.
- La no existencia de plataformas similares que no sean privadas, por tanto, la única alternativa abierta a su uso para todo el mundo.
- En tercer lugar, emplearemos Docker como sistema de contenedores para desplegar los componentes de FIWARE que necesitemos emplear. De esta manera, conseguiremos:
- Ahorrar tiempo y dificultades en el despliegue y configuración de los GE de FIWARE.
- Facilitar la actualización o reemplazo de componentes desplegados en contenedores.
Finalmente, hemos podido observar como el análisis de datos está a la orden del día, aplicándose estas técnicas 12 Análisis de datos de un escenario FIWARE basado en Docker 12 a ámbitos cada vez más diversos
En primer lugar, instalaremos Docker
https://hub.docker.com/r/fiware/orionDocker Compose le permite vincular un contenedor Orion Context Broker a un contenedor MongoDB en unos minutos. Este método requiere que instale Docker Compose.
Considere este método si desea probar Orion Context Broker y no quiere preocuparse por las bases de datos o no le importa perder datos.
Seguimos estos pasos:
- Creamos un directorio en su sistema en el que trabajar (por ejemplo, c: / fiware).
- Creamos un nuevo archivo llamado docker-compose.yml dentro del directorio con el siguiente contenido:
mongo: image: mongo:3.6 command: --nojournal orion: image: fiware/orion links: - mongo ports: - "1026:1026" command: -dbhost mongo - Usando la línea de comandos y dentro del directorio que creamos, escribiremos:
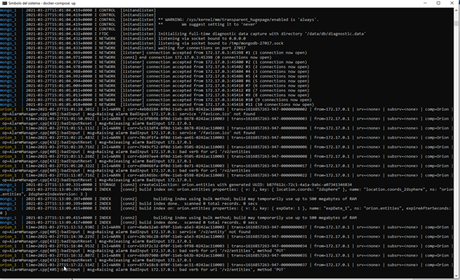
C:\fiware> docker-compose up
NOTA IMPORTANTE: Dado que puede dar problemas en la ejecución de la imagen de docker especialmente al lanzar la imagen de fiware_orion_1 , es mejor desde el directorio de despliegue lanzar el siguiente comando:
$ docker-compose up -force-recreate orionCon respecto a -nojourna l, no se recomienda para producción, pero acelera el inicio del contenedor mongo y evita algunos problemas de condiciones de carrera si el contenedor Orion es más rápido y no encuentra la base de datos lista y lista.
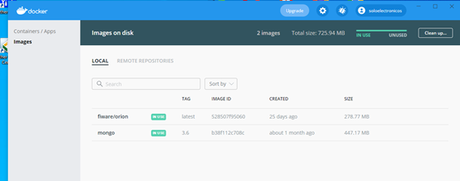
Lo que he hecho con este método es descargar imágenes para Orion Context Broker y MongoDB desde el repositorio público de imágenes llamado Docker Hub: es entonces cuando ha creado dos contenedores basados en ambas imágenes.

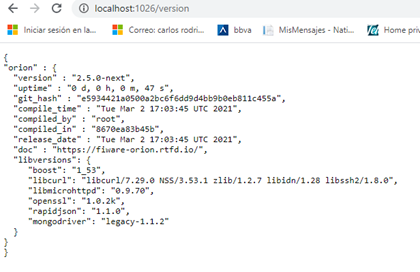
- Después de unos segundos, debería tener su Context Broker ejecutándose y escuchando en el puerto 1026 lo cual podemos comprobar si nos vamos a la url: http// localhost: 1026/version

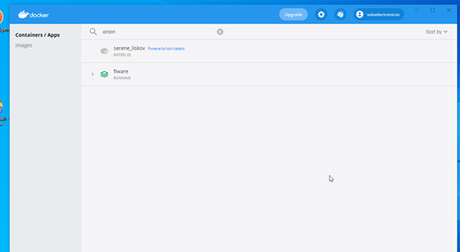
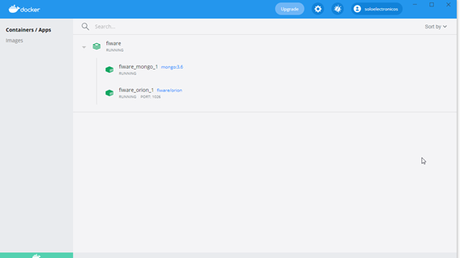
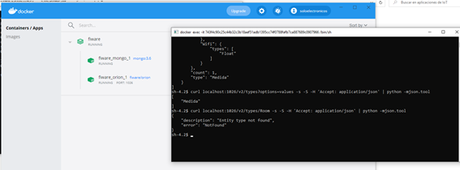
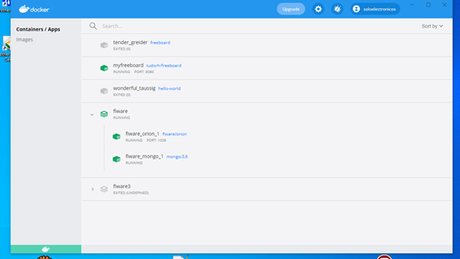
También desde el interfaz gráfico de dockers debe aparecer corriendo el contenedor de fiware ejecutándose:

Si desea detener el escenario, debe presionar Control + C en el terminal donde se está ejecutando docker-compose, pero se perderían todos los datos que se estaban utilizando en Orion con este método.

Creemos ahora una entidad tipo práctica del tipo Medida al que el vamos asociar la temperatura y humedad de una habitación.

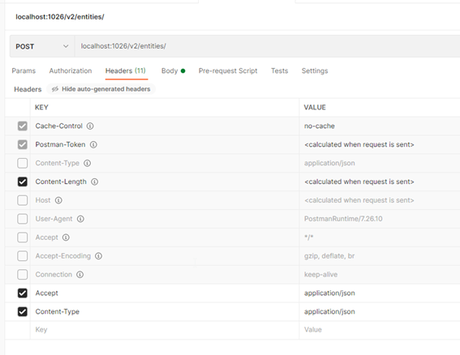
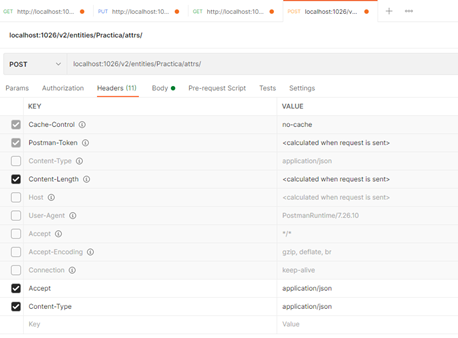
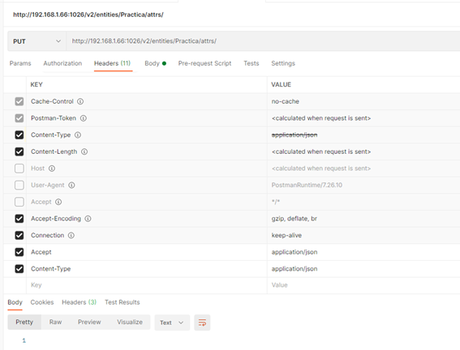
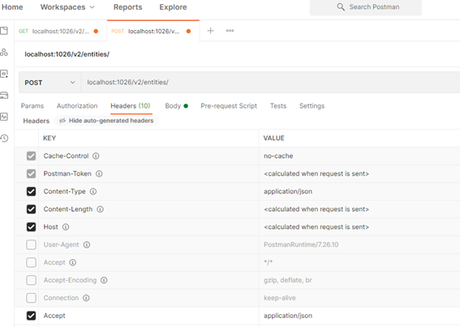
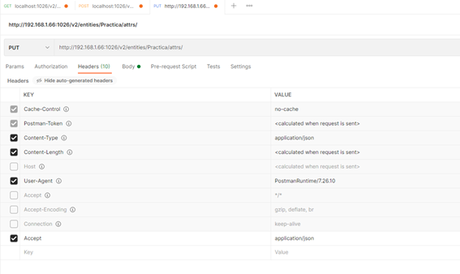
Debemos extremar las cabeceras (headers) cuando enviamos datos a Orión Content Bróker, pues el Key Host que viene por defecto en Postman no nos sirve, para lo cual deberemos crear otra key asociándola a " application/json". Asimismo, de igual manera lo haremos con el atributo "Content-Type".

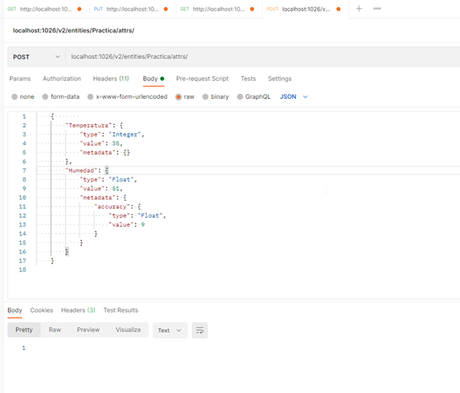
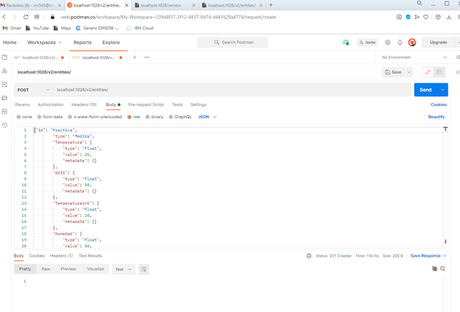
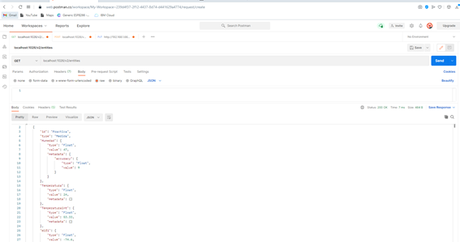
Y este el código para crearlo en formato Json:
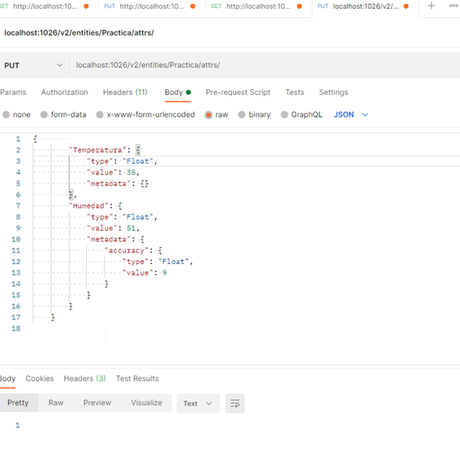
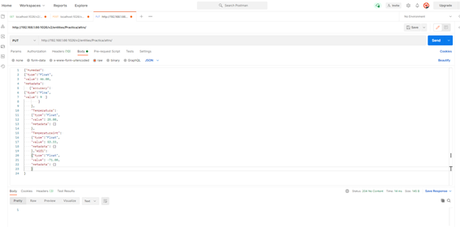
Si queremos cambiar un valor se hará a través de la url http:// localhost:1026/v2/entities/Practica/attrs/ y cambiaremos el cuerpo y la cabecera


Es decir, en el código Json simplemente hemos eliminado el id y el tipo de la entidad y mantenido el resto:
También podemos recuperar el valor directamente desde sin usr postman llamando directamente a http://localhost:1026/v2/entities/

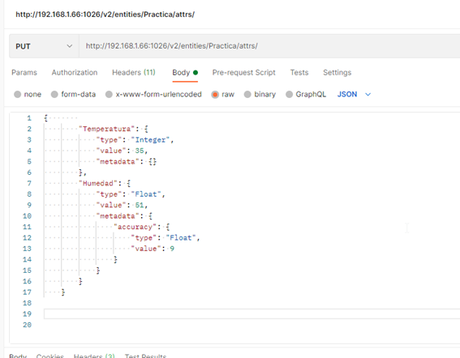
Asimismo, podemos cambiar no solo el valor de un atributo, sino también el tipo de dato usando PUT:

Es precisamente este el formato que podríamos usar para enviar las muestras al Content-bróker de Fiware desde el endpoint http://192.168.1.66:1026/v2/entities/
Para probar el funcionamiento del sistema:
-Iniciamos Orion Content Broker
-Iniciamos el agente Postman
-Desde Postman configuramos la url a http://192.168.1.66:1026/v2/entities/Practica/attrs/ , usaremos el método PUT y añadiremos a headers las keys Accept y Content-type al valor application/json

Como posibles valores de prueba podemos usar los siguientes:

Podemos cambiar solo la temperatura:
O también cambiar el valor de la humedad:
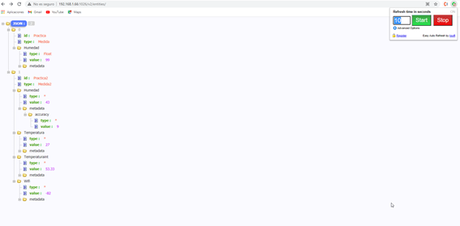
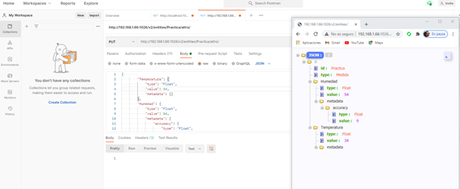
-Desde un navegador Chrome con las extensiones json y refresh nos iremos a http://192.168.1.66:1026/v2/entities/ podemos comprobar que se ha actualizado

Dado que puede dar problemas en la ejecución de la imagen de docker especialmente al lanzar la imagen de fiware_orion_1 , es mejor desde el directorio de despliegue lanzar el siguiente comando:
$ docker-compose up -force-recreate orionUna vez iniciados los dos servicios comprobaremos mediante el interfaz de docker que ya podemos empezar a trabajar

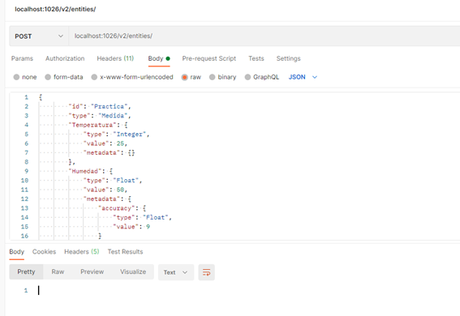
Lo siguiente es crear las entidades finales usando el siguiente código en Json:
Como end-point desde postman establecemos a http://localhost:1026/v2/entities/
Para el body no debemos olvidar insertar el código RAW en formato JSON.

Es importante configurar el token Accept como aplication/json:

Una vez creado podemos comprobar el resultado si nos vamos a http://localhost:1026/v2/entities/

En caso de problemas de conectividad deberemos cerrar el cortafuegos o configurarlo para que acepte tráfico desde fuera de la red externa.
También desde Postman podemos recuperar las últimas medidas enviadas a Orion Content Bróker.

Y una vez definidas la entidades con el método PUT vamos a ir actualizando los datos usando la url http://192.168.1.66:1026/v2/entities/Practica/attrs/
¡No debemos olvidarnos de los headers!!

Como hemos comentado, una vez tengamos el contenido del body actualizado le daremos al botón "Put";

Podemos comprobar mediante la consola de Orión Content Bróker las entidades, así como diferentes datos almacenados en la BBD:

Para que esta práctica tenga sentido vamos a implementar un caso práctico de un sensor real basado en DHTX conectado a un ESP32 que será el que envié las medidas a ORION Content Broker que consistirán en las siguientes:
- Temperatura exterior
- Humedad exterior
- Temperatura interior
- Nivel señal wifi
- Sensor Hall(opcional)
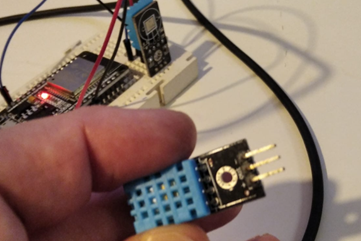
DHT11 y DHT22 son dos modelos de una misma familia de sensores, que permiten realizar la medición simultánea de temperatura y humedad usando además un único hilo para comunicar los datos vía serie, para lo cual ambos disponen de un procesador interno que realiza el proceso de medición, proporcionando la medición mediante una señal digital, por lo que resulta muy sencillo obtener la medición desde un microprocesador como Arduino, ESP8266 o el node MCU que usaremos.
Ambos son similares pero el DHT11 presenta una carcasa azul (es el que usaremos en la práctica), mientras que el sensor DHT22 es blanco, compartiendo además los mismos pines disponiendo de 4 patillas, de las cuales usaremos sólo 3: Vcc, Output y GND. Como peculiaridad, la salida la conectaremos a una entrada digital, pero necesitaremos poner una resistencia de 10K entre Vic y el Pin Output, pero existen unos módulos que integran esta junto con los pines VCC, OUT y GND.

El DHT11 puede medir temperaturas entre 0 a 50, con una precisión de 2ºC, humedad entre 20 a 80%, con precisión del 5% y con una a frecuencia de muestreo de 1 muestras por segundo (1 Hz)
En clara superioridad con el dHT11, el modelo DHT22 tiene unas características mucho más profesionales.
- Medición de temperatura entre -40 a 125, con una precisión de 0.5ºC
- Medición de humedad entre 0 a 100%, con precisión del 2-5%.
- Frecuencia de muestreo de 2 muestras por segundo (2 Hz)
Destacar que este tipo de sensores de temperatura (y, aún más, los sensores de humedad), son sensores con elevada inercia y tiempos de respuesta elevados. Es decir, al "lentos" para reflejar los cambios en la medición.
Conectar el DHT11 o el DHT22 a un Arduino o al Node MCU es sencillo, simplemente alimentamos desde Arduino al sensor a través de los pines GND y Vcc del mismo. Por otro lado, conectamos la salida Output a una entrada digital de Arduino. Necesitaremos poner una resistencia de 10K entre Vcc y el Pin Output.
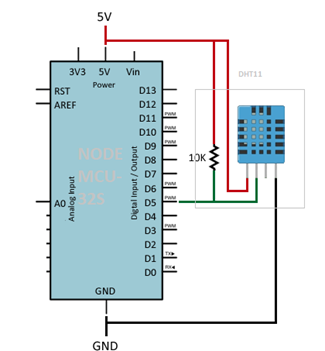
El esquema eléctrico queda como la siguiente imagen:

Los sensores DHT11 y DHT22 usan su propio sistema de comunicación bidireccional mediante un único hilo, empleando señales temporizadas por lo que en general, lo normal es que empleemos una librería existente para simplificar el proceso.

Como vemos el circuito para conectar al Node MCU el sensor de temperatura y humedad DHT11 no puede ser más sencillo, pues simplemente alimentaremos con 3.3v DC tanto el DHT11 como el Node MCU en sus pines correspondiente sin olvidar que la salida de datos del DH11pin datos) tenemos que conectarla al pin 5 del GPIO.
Respecto a la placa de desarrollo usada es la NodeMCU-32S basada en ESP32, placa que c uenta con conectividad WiFi + Bluetooth, CP2102 a bordo y llaves. Además, todos los pines de E / S del módulo ESP-WROOM-32 son accesibles a través de los encabezados de extensión. Gracias a los ricos recursos de código abierto, admite el desarrollo de varias formas, como los comandos Lua / AT / MicroPython / Arduino / IOT, etc., lo que le ayuda a crear prototipos rápidos de aplicaciones de IoT.
Algunas características de esta placa:
- Módulo ESP-WROOM-32 integrado
- CP2102 integrado, convertidor de USB a UART
- Puerto USB para entrada de energía, programación de firmware o depuración UART
- Cabezales de extensión de 2×19 pines, rompen todos los pines de E / S del módulo
- 2x teclas, utilizadas como reinicio o definidas por el usuario
- Especificaciones
- Módulo WIFI: ESP-WROOM-32
- Procesador: ESP32-D0WDQ6
- Flash incorporado: 32 Mbit
- Antena: antena PCB integrada
- Interfaz periférica: UART / GPIO / ADC / DAC / SDIO / PWM / I2C / I2S
- Protocolo WiFi: IEEE 802.11 b / g / n
- Bluetooth: Bluetooth 4.2
- Rango de frecuencia: 2.4G ~ 2.5G (2400M ~ 2483.5M)
- Modo WIFI: Estación / SoftAP / SoftAP + Station
- Fuente de alimentación: 5 V
- Nivel lógico: 3,3 V
- Dimensiones: 48,26 mm x 25,4 mm
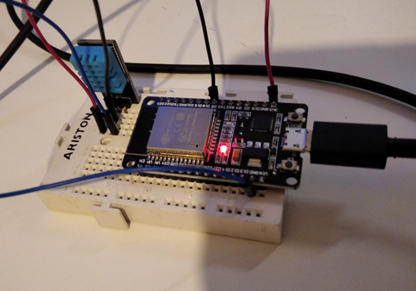
En la siguiente imagen podemos ver el montaje realizado:

Para instalar el firmware en el node MCU32S lo primero es descargar e instalar el IDE de Arduino ( Arduino IDE.).
Para instalar el paquete de la placa en Archivo -> Preferencias, agregue http://arduino.esp8266.com/stable/package_esp8266com_index.json al campo URL del Administrador de tableros adicionales.
Después instalaremos la plataforma esp8266 desde Tools -> Board -> Boards Manager.
(En caso de que la placa fuese un ESP32, habría que instalar manualmente el paquete de la placa siguiendo las instrucciones aquí: https://github.com/espressif/arduino-esp32/blob/master/README.md#installation-instructions).
Lo siguiente es descargue esta biblioteca como un archivo zip aquí.
Instalamos la biblioteca zip descargada desd e Sketch -> Incluir biblioteca -> Agregar biblioteca .ZIP.
Ahora ya podemos conectar el módulo ESP a su pc a usando un USB y seleccionado su puerto (y el un módulo ESP) en el menú Herramientas.
Es interesante destaca de que puede según los casos, tengamos que añadir una regla al Cortafuegos de Windows 10 para permitir el acceso desde el ESP32 al Content Server Bróker.
Por ultimo cargaremos el siguiente código en nuestro ESP32 personalizándolo con las características de nuestra red wifi y los datos que vayamos a enviar al Content Bróker:
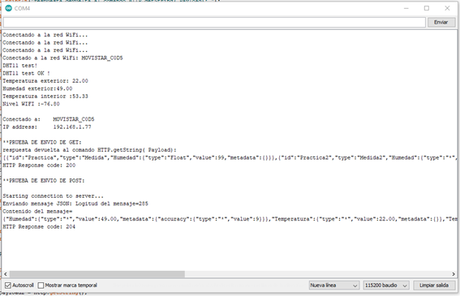
A continuación, mostramos un ejemplo de salida por consola del programa anterior funcionando:

Una vez que ya tenemos datos en la plataforma Fiware, necesitamos no solo que haga de conexión entre diferentes dispositivos, sino que buscamos ver y entender que nos están diciendo nuestros equipos. Hacer esto, hoy por hoy, requiere al menos un cierto manejo de lenguajes de programación como podría ser por ejemplo node-js. Sin embargo, hay quienes están trabajando porque esto no sea así como es el caso de Freeboard, un producto de Bug Labs, una Startup de Nueva York. "A damn-sexy, open source real-time dashboard builder/viewer for IOT and other web mashups".
Freeboard seguramente no sea la plataforma de aplicaciones más sofisticada técnicamente que existe para el Internet de las Cosas pues estamos ante un panel web que podríamos decir "sencillo" y que muestra la información de los diferentes dispositivos que tengamos conectados en tiempo real.
Destacar también que es una plataforma Open Source, cuyo código fuente está disponible en GitHub donde allí tenemos el código fuente de la parte cliente.
Según sus fundadores, "Freeboard.io trata de convertir el Internet de las Cosas en un entorno mucho más sencillo, simple y accesible para todo el mundo".
No necesitamos nada más para hacer funcionar tus dispositivos, aunque se podría potenciar mucho el sistema mediante la conexión por ejemplo con dweet.io o IFTTT.com, creando de una forma rápida y sencilla una robusta aplicación IoT. También podemos mezclar plataformas y dispositivos, levantando un excelente entorno desde donde controlar nuestros equipos.
Trabajar con ella es muy sencillo: Freeboard puede ejecutarse bien en un entorno cloud ( freeboard.io) con un plan gratuito con 30 días de duración. Una vez registrados podemos crear paneles indicadores configurados a nuestro gusto para visualizar la información, aunque primero habrá que añadir como fuente de datos(datasource) y sobre estos datos montar nuestro propio dashboard.

Otra forma de trabajar podría ser descargando o clonando el repositorio de Github, pero, aunque podría parecer trivial no se trata de abrir "index.html" simplemente en su navegador favorito pues tendremos que tener una servidor web (por ejemplo, Apache web server), tener node-js instalado y por supuesto tener Freeboard correctamente configurado especialmente todo lo relacionado con los CORS( Access-Control-Allow-Origin) donde por cierto la extensión de Chrome "Allow Cors" podría ser muy útil.
Como esta instalación podría ser problemática, lo más sencillo es cargar una imagen de docker con Freeboard pues así tendremos todo bien configurado y no tendremos ningún problema a la hora de ejecutar este entorno
No debemos por cierto antes de ejecutar dicha imagen de Freeboard de Docker instalar node-js, necesario para que todos los componentes funcionen correctamente.
Los pasos a seguir para hacer funcionar localmente Freeboad localmente:
- Instalar node-js (si aún no lo tiene instalado)
- Instalar Docker en la maquina
- Crear y ejecutar el contenedor de Freeboard(https://github.com/h6w/freeboard-docker ) donde ejecutaremos el resto de contenedores Dockers, para lo cual simplemente desde el directorio desde line de comandos ejecutaremos:
docker run --name myfreeboard -p 8080:80 -d tudorh/freeboard (este comando expondrá una instalación de Freeboard en http://localhost:8080 ) - Ahora nos iremos a Docker para comprobar que está corriendo en el puerto 8080 el servidor de Freeboard.

- Ahora nos iremos a la dirección expuesta : http://localhost:8080/
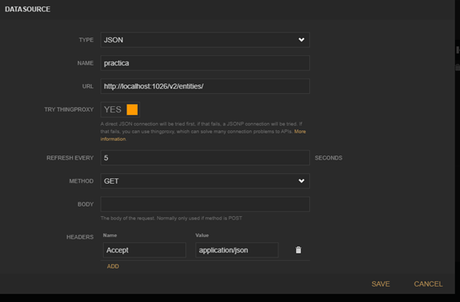
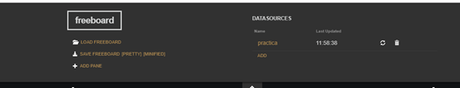
- Lo más importante es configurar antes de nada el Datasource que es de desde donde se obtendrá toda la información que se mostrará en el dashboard.
- En Type seleccionaremos JSON
- En Name elegiremos el nombre que deseemos
- End headers añadiremos Accept: application/json

- Una vez hecho esto pulsaremos en el símbolo de refresh en la parte superior y ya debería verse reflejado la hora de esa actualización.

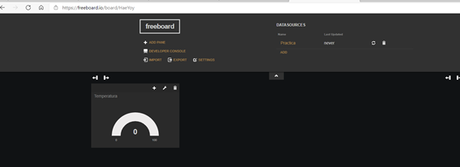
Ahora pulsaremos en "ADD PANE" para crear el entorno donde mostraremos gráficamente las diferentes variables que queremos mostrar en nuestro panel:
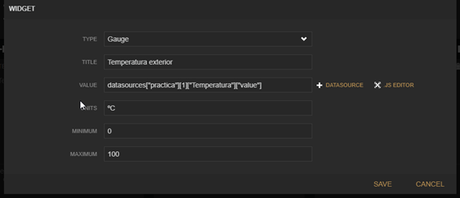
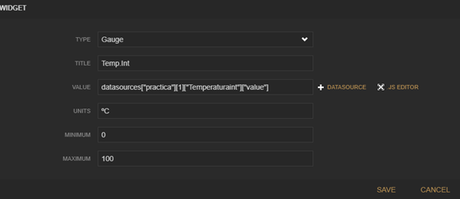
Lo ideal es usar un controlador tipo gauge definiendo el origen de datos, los valores mínimos -máximo así la unidad y el descriptivo.

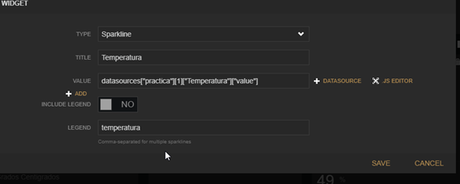
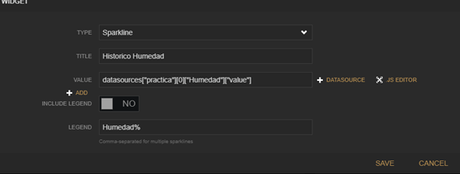
Asimismo, Freeboard permite añadir un histórico usando el tipo Sparkline.

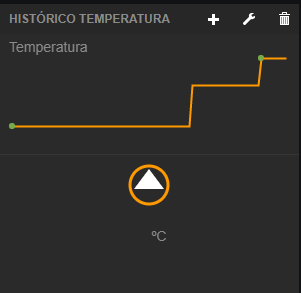
Por ejemplo, así se mostraría en tiempo real como fluctúa la temperatura exterior:

- Temperatura interior:Lo ideal, igual que con la temperatura exterior es usar un controlador tipo gauge definiendo el origen de datos, los valores mínimos -máximo así la unidad y el descriptivo.

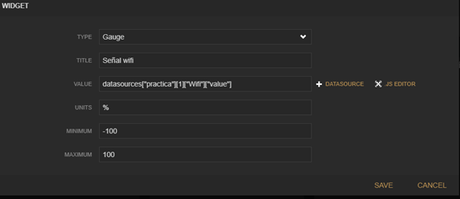
- Señal wifi:Lo ideal, es usar un controlador tipo gauge definiendo el origen de datos, los valores mínimos -máximo así la unidad y el descriptivo.

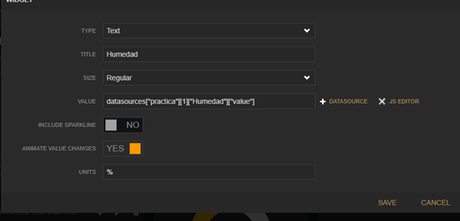
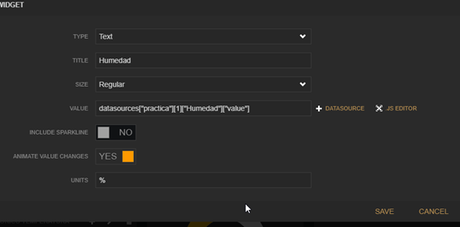
- Humedad:Lo ideal, es usar un controlador tipo gauge definiendo el origen de datos, los valores mínimos -máximo así la unidad y el descriptivo.

También podemos mostrar la misma información en modo texto:

Es interesante además de mostrar un histórico, de modo que al igual que se ha hecho con la temperatura exterior lo haremos con la humedad exterior usando el control Sparkline:

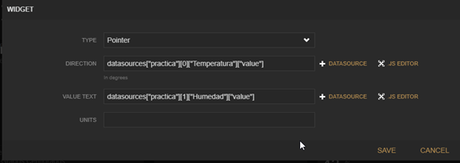
Para terminar, usaremos un Pointer para mostrar un valor de la humedad mas visible.

Con todos estos cambios pulsaremos en "SAVE FREEBORAD" para almacenar en un fichero Json en local todos los cambios realizados
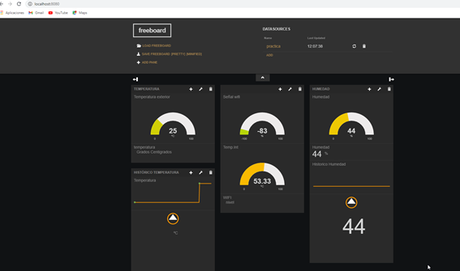
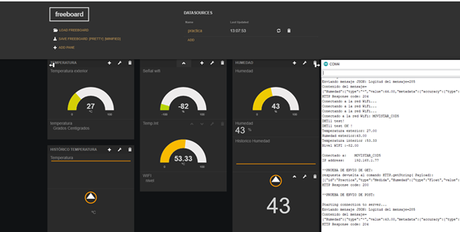
El aspecto de como queda el panel es el siguiente:

Podemos comprobar que la información es actualizada con la fuente de datos, usando el monitor serie de Arduino:

Sin tener instalado Freeboard, aparte de la herramienta Postman (fundamental para depurar los formatos de envió), hay dos herramientas muy interesantes para monitorizar las variables almacenadas en Fiware alimentado por los datos que nos está enviando nuestra placa ESP32 y el sensor DHT11.
Las dos extensiones de Google Chrome que han resultado muy útiles son las siguientes:
Esta extensión es no solo un browser sino también un editor documentos JSON permitiendo ver de una sola vez de una manera muy visualmente atractiva los datos en nuestro caso de los diferentes sensores.

Esta extensión permite recargar la página a intervalos definidos para refrescar los datos y poder mostrar los cambios, lo cual es muy útil para no tener que estar constantemente refrescando la página desde obtenemos la información del Content bróker ( en nuestro caso http://192.168.1.66:1026/v2/entities/ )