Analizar como se ve nuestra web en dispositivos móviles o la velocidad de carga, es un punto muy importante a día de hoy.
Si tienes una web o un blog, lo más probable es que tengas un sistema de analítica ya sea Google Analytic o cualquier otro, analizando los datos del tráfico te habrás dado cuenta como el que te llega de dispositivos móviles va en aumento, en muchos casos aunque tu web o blog no este optimizado para este tipo de dispositivos, los usuarios siguen entrando a través de ellos para comprobar nuevas actualizaciones, promociones o los contenidos de tu sitio.
Lo ideal sería que optimizaras tu sitio para estos dispositivos ya que no a todo el mundo le gusta (yo diría a casi nadie) usar el scroll horizontal o tener que hacer zoom para leer los textos, además actualmente si tu web o blog está basado en plataformas gratuitas tipo wordpress o prestashop, tienes una amplia gama de plantillas responsive, tanto gratuitas como de pago, que de una manera más o menos sencilla te permitirá hacer el cambio y los usuarios lo agradecerán.
Dicho esto, si te decides aquí tienes una serie de herramientas que te ayudarán a saber como ven los usuarios tu página en los distintos dispositivos móviles y cuan rápido se cargan tus datos, en caso de no ser lo suficientemente rápido podrás analizar los porqués e incluso te permitirán comparar tu web con la de tu competencia ya que solo necesitas la URL para poder hacer las comprobaciones.
-

Comprueba la velocidad y los errores de tu site responsive
Google developers.-
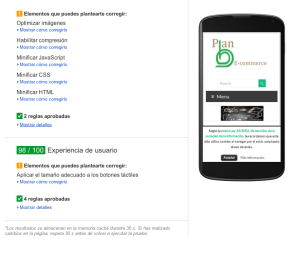
La primera herramienta, como no podía ser de otra manera viene de la mano de Google, te sirve tanto para móvil como para Pc, El primer dato que obtenemos es la velocidad de carga es un número sobre 100 y te divide la información en 2 apartados, por un lado lo que necesitas mejorar, por otro lo que sería bueno que mejorases y por último un nuevo apartado con otro valor numérico sobre 100, que indica la experiencia del usuario en la web y las partes a corregir para mejorarla. Es bastante completa y es gratuita.
-

Velocidad de carga y tamaño pormenorizado de tu página o blog
Mobitest.-
Es otra herramienta con la que podrás comprobar la velocidad de tu web en dispositivos móviles exclusivamente, también es una herramienta gratuita, por lo que tener paciencia a la hora de obtener los resultados ya que no es la más rápida del mundo. Un a vez los obtengamos podremos observar tiempo de carga y tamaño de la página, con un informe de donde viene ese tamaño, ya sea en imágenes, scripts, archivos…etc con el tiempo de carga de cada uno de ellos, más fácil imposible, si alguno de ellos ralentiza la página en exceso tienes la posibilidad de cambiarlo u optimizarlo.
-

Comprueba como ven tu web los usuarios en cualquier dispositivo móvil
Responsinator.-
esta es la última herramienta que vamos a ver, con ella podrás comprobar como verán tus usuarios el contenido de tu web o blog, en los distintos dispositivos móviles tanto en IOS como en Android, en tabletas de distintos tamaños, en posición vertical u horizontal y te permitirá corregir si es el caso las desdichadas barras de desplazamiento lateral o si se cortan imágenes o textos, es una herramienta bastante completa y al igual que las demás gratuita.
Existen muchas más e incluso las tienes de pago, pero para poder hacer un primer análisis de tu sitio web responsive, son más que de sobra.
¿Qué os parecen, incluiríais alguna más?, os dejo los comentario para lo que gustéis y ya sabéis si os ha parecido interesante, compartirlo por las redes sociales que dicen que está de moda


