¿Necesitas conocer si tu Tema WordPress, Joomla, Drupal u otro CMS se visualiza rápido y bien en todos los dispositivos?. Con las Herramientas Online que hoy presentamos, podrás hacer las comprobaciones necesarias. Incluyen PC Escritorio, IPad, IPhone, etcétera, con todo lo necesario para saber si nuestra Web no tendrá dificultades en ser presentada independientemente de qué dispositivo sea el utilizado.
Estas Herramientas no están orientadas solo al usuario, sino que también sirven para los desarrolladores que, una vez han diseñado una plantilla, necesitan saber los resultados finales. Con estas utilidades podrás elegir el dispositivo que desees y hacer la prueba rápidamente.
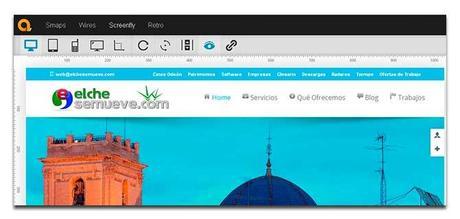
ScreenFly
QuirckTools ScreenFlye es una herramienta muy útil para comprobar la capacidad de respuesta de blogs en una amplia gama de dispositivos virtuales, incluidos PC´s de escritorio y portátiles con varias resoluciones, tablets, incluyendo Kindle Fire HD, Kindle Fire, Samsung Galaxy Tab, Google Nexus, iPad de Apple, dispositivos móviles tales como Apple iPhone 3,4 y 5, Samsung Galaxy S2, S3 y S4, etcétera. También permite visualizar en Televisiones con distintas resoluciones de pantalla.

am I Responsive Design
am I Responsive Design es una Herramienta similar a la anterior, con la que podrás visualizar los resultados en distintos dispositivos de tu Web, como tablets, escritorio, móviles, laptop, etcétera. También es ideal para desarrolladores de plantillas.

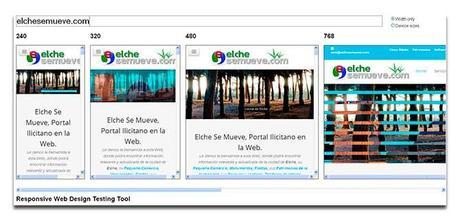
MattKersley´s Responsive Tool
MattKersley´s Responsive Tool es una utilidad muy sencilla que pone a disposición del desarrollador o usuario de distintos resultados en pequeños teléfonos, iPhone, iPad y iPad Horizontal. Funciona rápido y no hay más que incluir la dirección URL y esperar.

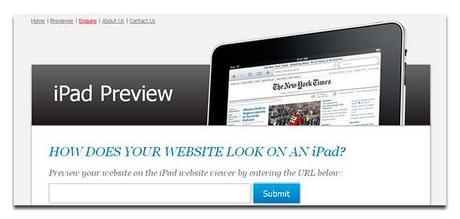
iPad Preview
iPad Preview, como su propio nombre indica, es específico para el dispositivo de Apple. Su pantalla de resultados simula un iPad y podrás ver cómo se visualiza tu Web en la misma. Es rápido y fiable, ya que yo mismo he podido comprobarlo con una iPad física.