Vamos a hablar de HTML, CSS y JavaScript. Tres conceptos básicos que juntos pondrán en funcionamiento nuestra presencia en Internet. De esta manera podremos ahorrar tiempo y dinero a la hora de entendernos y comunicarnos con nuestro programador.
En los últimos años la figura del programador informático está logrando mayor presencia en todo tipo de proyectos e industrias de cualquier índole. Su trabajo se ha vuelto esencial para toda empresa o startup que quiera destacar en su sector, pero muchas veces no sabemos exactamente en qué consiste su labor.
Si necesitamos lanzar nuestra página web, mejorarla o actualizarla, quizá nos interese conocer un poco el lenguaje rutinario de estos profesionales para saber exactamente en qué vamos a invertir y poder manejar un presupuesto adecuado para el proyecto.
HTML: HyperText Markup Language
Cuando hablamos de HTML nos referimos al lenguaje marcado, es decir, al código que organizará la estructura de nuestra web. Ojo, no es un lenguaje de programación en sí, sólo permite la creación de textos, imágenes, vídeos y todo el material multimedia que enriquecen una página en Internet.
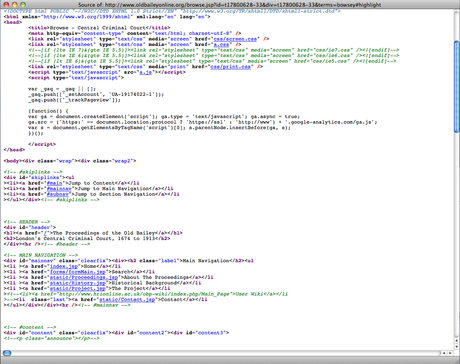
¿Cómo funciona? La estructura está dividida por bloques, en lo que indicamos qué es lo que queremos mostrar en nuestra web. Así tenemos:

A través del código HTML hemos dividido la sección en dos segmentos: una para incrustar un vídeo en nuestra y la otra para texto. Title hace referencia al nombre de la página, mientras <H5>, por ejemplo, marca el tamaño de la redacción. El código <strong> por su parte asigna la negrita al texto seleccionado y <br>, el salto de línea.
La estética de la web ya corre a cargo de CSS, que veremos a continuación.
CSS: Cascading Style Sheets
Ya hemos visto cómo los programadores introducen el contenido en nuestra web. Pero hay que darle color, vida y estilo a nuestra página y darle un formato común para todos los navegadores y dispositivos digitales.
Aquí es donde se transforma todo el contenido elaborado en HTML en arte y se decide la “identidad” de nuestra web. Ideal porque se puede realizar de una sola vez influyendo en todas las páginas de nuestra página. Podemos definir, por ejemplo, los colores corporativos y la tipografía afiliada a nuestra empresa, y el formato único que nos hará destacar entre nuestros competidores.
¿Cómo funciona? Pues la estética de nuestra web se realizará a base de reglas. Estas se aplican al documento HTML a partir de dos funciones: un selector, y una declaración. Esta última además, estará compuesta por una propiedad y un valor asignado.

En el ejemplo anterior podemos observar cómo lanzamos una declaración a una selección en concreto. En este caso hablamos del tipo o familia de fuente que se desea mostrar en el documento.
Vemos también que se aportan más de una tipografía a cada párrafo. Por defecto la lectura elige la primera opción por defecto. En caso de no poder resolverla pasa a la siguiente y así sucesivamente.
JavaScript
Una vez establecido el contenido y las características visuales de nuestra página vamos a hacer que funciones. JavaScript es el lenguaje de programación que se encarga de la interacción dinámica de los elementos presentes en el documento.
A partir de aquí podemos crear carruseles, galerías de imágenes, juegos y miles de eventos que se activan cuando el usuario realiza alguna actividad en nuestra página.
HTTP, CSS y JavaScript son las herramientas básicas con las que trabaja un programador al hacer una página web. Ahora ya podemos hacernos una idea del proceso y cómo se va a llevar a cabo, por lo que nos será más fácil comunicarnos con estos profesionales y podremos explicarles cómo visualizamos la web en nuestra mente.
Programar con Python
No podíamos cerrar sin hablar de Python, el lenguaje de programación que ha llegado para quedarse y que destaca por su potencia, versatilidad y facilidad

Se trata de un lenguaje orientado a objetos, es decir, se aplica de manera sencilla directamente sobre lo que queremos editar. Además, permite llevar a cabo infinidad de proyectos digitales como videojuegos, aplicaciones móviles, Inteligencia artificial y mucho más.
Los programadores eligen Python por su cercanía al lenguaje humano. Ahorran tiempo y esfuerzo en investigar cómo programar una acción u otra, y se hace más fácil de explicar su trabajo al resto del equipo o a los clientes.
Interesante, ¿verdad? Aunque programar tiene cierto grado de complejidad, tampoco está destinado sólo para unos cuantos elegidos. Podemos aprender a programar desde cero bien sea para mejorar nuestro perfil profesional, o para reciclarnos e introducirnos en un mercado laboral con muchísimo futuro por delante.


