¡Woooolas cloudies!
¡¡Que ya es viernes!! Me he dejado todo el trabajo hecho, así que este finde toca disfrutar, que tengo cenota de la falla... ¡y hace bastante que no me arreglo, espero no olvidar nada!
Y bueno... como ya comenté, hoy empezamos con Illustrator... esta herramienta a mí me encanta. De toda la Suite de Adobe es el programa que más uso, y es que a nivel gráfico presenta muchas posibilidades :D
Advierto que se va a quedar un poooost muy largo, ¡quien avisa no es traidor!

¿Nos ponemos manos a la obra?
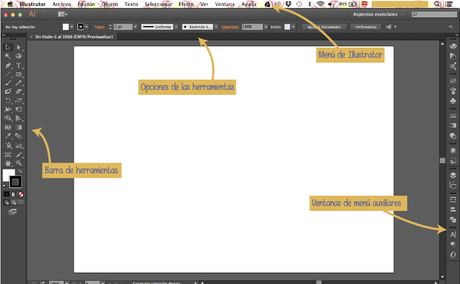
Primero que nada, esta es la interfaz... Más o menos se parece a la de photoshop, pero se trabaja de una manera un poco diferente.

Encontramos cuatro paneles principales:- Barra de Herramientas- Opciones de las herramientas- Menú de Illustrator- Ventanas de menú auxiliares
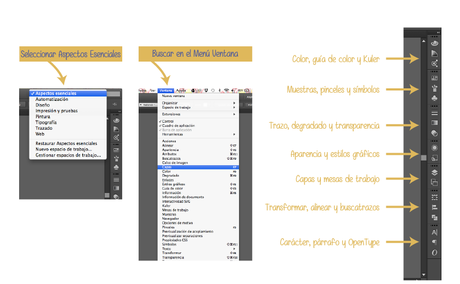
Como ya comenté en el post de Photoshop, si la interfaz no es la misma que la mia, podéis ir al modo de visualización y ponerlo en modo Aspectos Esenciales o ir al menú de Illustrator y en la pestana Ventana buscar los que os falten.

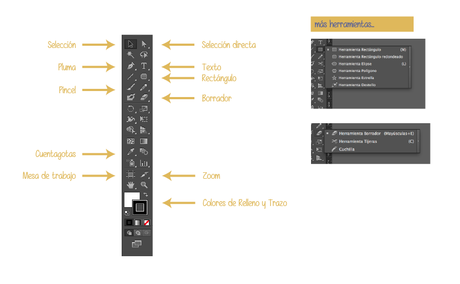
Y aquí están las herramientas que más vamos a usar... Hay algunas herramientas que tienen más herramientas escondidas, para acceder a ellas sólo tenemos que mantener el ratón pulsado encima de las mismas y se abrirá una pestaña en las que saldrán dichas herramientas.
(En este post trabajaremos con las sub herramientas de la herramienta de rectángulo y borrador )

Pero para aprender mejor y no sólo con la teoría... (soy de las que pienso que las cosas se aprenden con la práctica) he preparado una pequeña práctica... vamos a hacer esta pequeña postalita, lámina o como la queráis llamar para San Valentín. Es muuuuuy sencilla y no habrán problemas... eso si... la explicación es un poco larga ya que aún no me animo con los tutoriales en video :(

¿Os gusta? ¡¡Pues manos a la obra!!
Lo primero que hay que hacer ir al menú de Illustrator, pinchar en la pestaña de Ventana y seleccionar nuevo. En este caso elegimos el tamaño de página o área de recorte A4.
Una vez tenemos esto, vamos al lío.
1. Para dibujar el rectángulo, o el cuadrado en este caso, vamos y buscamos la herramienta rectángulo y tenemos dos opciones para dibujarlo: - hacer clic sobre el folio en blanco y soltar, y escribir el tamaño en la ventanita que se nos abrirá - hacer clic, y sin soltar arrastrar para dibujar el cuadrado. (Para que se mantenga totalmente cuadrado, tenéis que mantener pulsada la techa shift mientras dibujáis el cuadrado, la de la flechita, ¿sabéis cual? ¡pues esa!)
2. Ahora hay que dibujar el círculo, y se sigue el mismo proceso que con el cuadrado, en este caso tendremos que buscar la herramienta elipse, que será una de las sub herramientas del rectángulo, y ya he explicado antes como se hace. Para dibujar el círculo es lo mismo: - hacer clic sobre el folio en blanco y solar, y escribir el tamaño en la ventanita que se nos abrirá - hacer clic, y sin soltar arrastrar para dibujar el círculo.
Para este caso, creo que es mejor la primera opción porque obtienes los datos exactos sin problemas de que uno quede de un tamaño diferente.
3. Cortar el círculo en dos mitades, este paso es un poco más complicado, pero lo tendremos en un pis -pás. Primero seleccionaremos la herramienta selección (valga la redundancia) es la flechita negra y pulsaremos sobre el círculo. Como podemos ver, salen como cuatro vértices, no? Pues esos vértices son los que tendremos que buscar para cortar el círculo. Buscamos la herramienta tijeras, que es una de las herramientas escondidas debajo de la de borrador, así que buscamos el borrador y manteniendo pulsado esta herramienta se nos abre la ventanita y seleccionamos las tijeras. Con esta herramienta nos dirigimos al círculo y pulsando en los vértices superior e inferior nos cortará el círculo en dos.
Y ahora para construir el corazón necesitaremos voltear le cuadrado y las dos mitades del circulo 45º
4. Para rotarlos, tedremos que usar la herramienta selección, la flechita negra, si? Seleccionaremos en este caso el cuadraro y buscaremos cualquiera de los cuatro vertices y acercando el ratón, pero sin llegar a estar encima, buscaremos hasta que nos salga una flechita curva con dos puntas, y en ese momento haremos clic y podremos volterar. Para que nos sea más fácil encontrar los 45º nos ayudaremos otra vez de la tecla shift, si la mantemos pulsada nos irá girando en incrementos de 45º, fácil ¿no?
5. Haremos lo mismo con los dos semicírculos, y los colocaremos en el lugar que le corresponde, siguiendo la guía de la imagen y... ¡casi listo!

6. Ahora nos toca combinar las tres figuras en una, y es súper sencillo, seleccionamos las tres piezas. Usando la herramienta selección, ooootra vez, hacemos clic en cualquier espacio del folio blanco y arrastrando creamos un cuadrado que sobrepase los tres elementos, y al solar estarán los tres seleccionados. Pues bien, ahora nos dirigimos a los menús de la derecha y buscamos el buscatrazos y en la ventana que se nos abre tendremos que hacer clic en el primero de la primera fila, y se nos transformara nuestra figura en un corazón macizo.
Y ahora podemos aprovechar para colorear el corazón del color que queramos, sólo tenemos que hacer doble clic en el color de relleno y en la ventana que se nos abre seleccionar el que queramos. Yo he elegido el rojo, como no :DPero para cambiar el color de la figura, tendremos que tener seleccionado el corazón ¿vale? ¡Que no se nos olvide! Porque sino se quedará del mismo color, ojo!
También podemos elegir el color de trazo o eliminarlo, en próximos post profundizaremos en ese aspecto, pero podemos elegir las opciones en las opciones de herramientas si mantenemos seleccionada la figura.

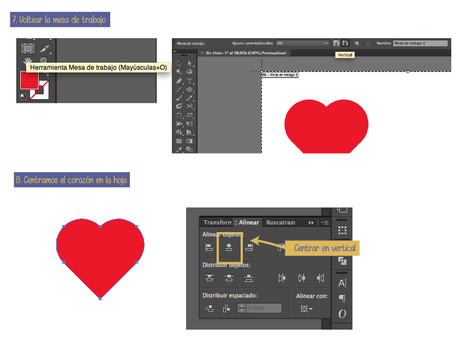
7. A continuación vamos a convertir la hoja de horizontal a vertical, para ello buscamos la herramienta mesa de trabajo y a nuestra hoja le saldrá como un reborde de linea discontinua, y arriba, en la barra de opciones podremos seleccionar la orientación.
8. Después vamos a alinear el corazón en el centro de la hoja... ¿y como? Pues en los menus de la derecha, buscaremos el menú alinear, y seleccionaremos el botón que he resaltado.

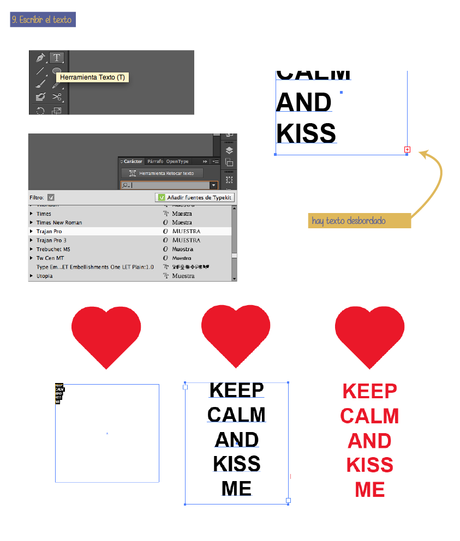
9. Para escribir el texto sólo tenemos que buscar la herramienta texto, dibujar un cuadrado y escribir. Normalmente nos saldrá en un tamaño y tipo de letra concreto. Para modificarlo iremos al menú carácter de la derecha y seleccionar el tipo de letra que queremos y el tamaño que nosotros consideremos adecuado. Si vemos que desaparece el texto y nos sale un cuadradito rojo con una cruz, significa que tenemos texto desbordado, para solucionar eso tendremos que hacer más grande el cuadro de texto modificando tu tamaño.
Podremos también centrar el texto si lo seleccionamos todo y buscando en el menú superior, el de opciones de herramientas y simbolito adecuado o también en el menú párrafo de la derecha.
Cambiaremos el color al rojo y ya tendremos nuestra lámina :D

Por último, si lo queremos a la inversa, podemos poner el corazón y el texto en blanco, e insertamos un cuadrado rojo.
Y... creo que ya es todo por hoy, que al final se ha quedado un post kilométrico!!
¡Espero no os hayáis aburrido demasiado y que os pueda resultar útil!
Si os gusta, porfi, dejadmelo en los comentarios y también me podéis proponer mejoras o cambios, que yo acepto las críticas constructivas :D
¡Disfrutad del fin de semana! Nos vemos el domingo con el post de los calendarios, que este finde sí que no se me escapa.
Un besazo!