En la última entrada, vimos con detalle cómo integrar las tarjetas de Twitter en nuestro sitio web para aprovechar todo su potencial. Pues bien, en esta ocasión cambiamos a otra red social: Pinterest, una plataforma que nos permite descubrir visualmente todo aquello que nos interesa. En la misma línea que Twitter, Pinterest cuenta con los pines enriquecidos o rich pins que a diferencia de los pines comunes, muestran desde la propia plataforma una serie detalles específicos acerca del contenido compartido.
Los pines enriquecidos funcionan tanto en la versión de escritorio como en la app para móvil y tablet. Para esta entrada, tomaremos de ejemplo uno de nuestros proyectos, Lab School, una escuela de formación cuya web está creada sobre WordPress con el plugin WooCommerce. Actualmente existen solo cinco tipos de pines enriquecidos según el tipo de contenido de nuestro sitio web:
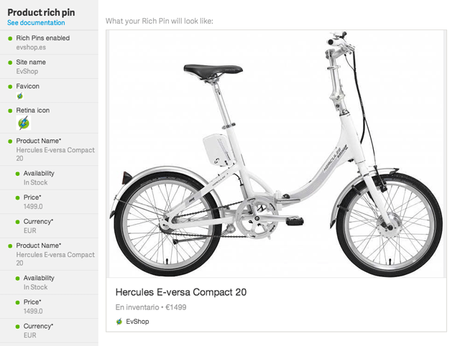
- Pines de producto. Ver ejemplo
- Pines de artículo (blog).
- Pines de recetas.
- Pines de lugares.
- Pines de películas.
Esta funcionalidad está enfocada principalmente a usuarios avanzados como editores de contenidos y sobre todo tiendas online que quieran acercar al usuario de Pinterest ciertos detalles relevantes sobre el contenido compartido. Además, todos los pines enriquecidos o no que se compartan en esta red social se podrán medir a través del panel de “Análisis” para conocer su impacto en todo momento.
Los pines enriquecidos pueden configurarse en cualquier página web realizando modificaciones en el código de programación o instalando complementos dependiendo del CMS utilizado. En esta entrada veremos las opciones para incluir los pines enriquecidos en la plataforma WordPress.
Independientemente de la opción escogida para integrar los pines enriquecidos, una vez los hayamos incluido en nuestro sitio web, debemos probar que funcionan correctamente a través de la herramienta de validación que ofrece Pinterest, para ello utilizaremos cualquier enlace de nuestro sitio en el que hayamos habilitado un tipo de pin concreto, y si el resultado es válido, deberemos solicitar a Pinterest su uso para nuestro dominio lo que puede tardar varias semanas. Una vez habilitados, recibirás un correo electrónico de confirmación.

Pines enriquecidos en WordPress
Plugin > Dificultad baja
Uno de los plugins más recomendados para integrar los pines enriquecidos, además del etiquetado válido para otras plataformas sociales es NextGEN Facebook: Open Graph, Pinterest Rich Pin, Twitter Card, SEO, Schema Meta Tags. A continuación detallamos los pasos de instalación y configuración del plugin:
- Accede al panel de control de WordPress.
- En la barra lateral izquierda, selecciona “Plugins > Añadir nuevo”.
- En el buscador escribimos “NextGEN Facebook” y pulsamos “Buscar”.
- Hacemos clic en “Instalar” en el resultado “NextGEN Facebook: Open Graph, Pinterest Rich Pin, Twitter Card, SEO, Schema Meta Tags”.
- Si has instalado correctamente el plugin, en la barra lateral izquierda aparecerá una nueva opción denominada “NGFB”.
- Al acceder al plugin, debemos completar todos los apartados.
- Por último, no olvides probar y validar tu sitio web en Pinterest.
Manualmente > Dificultad alta
La implementación manual de los pines enriquecidos es muy similar al proceso que ya explicamos en una entrada anterior sobre las Twitter Cards. En este punto, puedes optar por varios tipos de integración:
- Open Graph. Es el estándar creado por Facebook para etiquetar el contenido. Es la opción más sencilla y las etiquetas se incluyen dentro de la sección <head> de la página. A continuación se incluye el código que diferencia entre varios tipos de contenido: la página de inicio de WordPress, una entrada del blog y una página de producto para el plugin WooCommerce.
- Accede al panel de control de WordPress.
- En la barra lateral izquierda, selecciona “Apariencia > Editor”.
- Una vez en el editor HTML localiza el archivo “header.php” y dentro de él busca la etiqueta </head>.
- Justo encima de esta etiqueta copiamos y pegamos el siguiente código, modificando únicamente los apartados en negrita por tus datos del sitio web:
- Guarda los cambios.
- No olvides probar y validar tu sitio web en Pinterest.
- Schema.org. Es el estándar de etiquetado acordado por los principales buscadores (Google, Bing y Yahoo!) y permite marcar el contenido para que sea más entendible por éstos. Este método es aún más complejo que el anterior ya que requiere incluir etiquetas en el <head> y sobre todo en el <body>, sin embargo es el más recomendado para enriquecer no solo nuestros pines sino también los resultados de los buscadores. Más información.
Cada vez es más habitual encontrar un mayor número de plantillas para WordPress que incluyan este etiquetado de forma predeterminada, lo que ahorra tiempo y recursos a la hora de optimizar nuestro sitio web. Antes de adquirir una plantilla es recomendable revisar sus características o comprobar a través del validador de Pinterest si están incluidas.
- oEmbed. Es la opción más compleja de todas pero también la más flexible. Se requieren de unos conocimientos técnicos más avanzados y acceso a la APIs Más información.
<meta property=”og:site_name” content=”Nombre del sitio web” />
<?php if (have_posts()):while(have_posts()):the_post(); endwhile; endif;?>
<!– Ficha de producto de WooCommerce –>
<?php if (is_product()) {?>
<meta property=”og:type” content=”product” />
<meta property=”og:title” content=”<?php the_title(); ?>” />
<meta property=”og:description” content=”<?php echo strip_tags(get_the_excerpt($post->ID)); ?>” />
<meta property=”og:url” content=”<?php the_permalink(); ?>” />
<meta property=”og:image” content=”<?php if (function_exists(‘wp_get_attachment_thumb_url’)) {echo wp_get_attachment_thumb_url(get_post_thumbnail_id($post->ID)); }?>” />
<meta property=”og:price:amount” content=”<?php echo get_post_meta( get_the_ID(), ‘_price’, true); ?>” />
<meta property=”og:price:standard_amount” content=”<?php echo get_post_meta( get_the_ID(), ‘_regular_price’, true); ?>” />
<meta property=”og:price:currency” content=”EUR” />
<meta property=”og:availability” content=”<?php echo get_post_meta( get_the_ID(), ‘_stock_status’, true); ?>” />
<!– Entrada del blog –>
<?php } elseif (is_single()) {?>
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”<?php the_title(); ?>” />
<meta property=”og:description” content=”<?php echo strip_tags(get_the_excerpt($post->ID)); ?>” />
<meta property=”og:url” content=”<?php the_permalink(); ?>” />
<meta property=”og:image” content=”<?php if (function_exists(‘wp_get_attachment_thumb_url’)) {echo wp_get_attachment_thumb_url(get_post_thumbnail_id($post->ID)); }?>” />
<meta property=”article:author” content=”<?php the_author(); ?>” />
<meta property=”article:published_time” content=”<?php the_time(); ?>” />
<!– Página de inicio –>
<?php } elseif (is_home() || is_front_page()) { ?>
<meta property=”og:type” content=”website” />
<meta property=”og:title” content=”<?php bloginfo(‘name’); ?>” />
<meta property=”og:description” content=”<?php bloginfo(‘description’); ?>” />
<meta property=”og:url” content=”<?php echo home_url();?>” />
<meta property=”og:image” content=”Enlace imagen sitio web” />
<?php } ?>
Una vez hayas configurado correctamente los pines enriquecidos y tu sitio web haya sido validado por Pinterest, podrás medir también el alcance de todos los pines que se compartan de tu sitio web a través de http://pinterest.com/source/dominio/analytics/. Para que todo este trabajo sea efectivo es importante que tu sitio web incluya el botón de pinear para facilitar al usuario compartir tus contenidos en esta red social.
Implementar paso a paso los pines enriquecidos ha sido publicado originalmente en Brandalismo. Puedes seguirnos también en Twitter, Facebook y Google+.
