
Insertar vídeos de youtube siempre me ha dado problemas en los blogs; en wordpress por que dependía de plugins, o tenía que desactivar la correción de html, cuando el código era embed no se veía en los iPad o iPhones y últimamente en los blogs por que al acceder con un móvil el blog mostraba la versión móvil y al llegar al vídeo, como este es un iframe con un ancho predefinido al insertarlo sobresalia de la pantalla más de medio vídeo.
En el blog de empresa añadimos uno de nuestros vídeos publicados enyoutube a cada publicación, por si quien legue al blog le apetece visionarlo, el problema es que más de un 35% de las visitas llegan desde teléfonos móviles.
Estuve buscando la forma de hacerlo de un modo sencillo, encontré muchos tutoriales que modificaban el CSS y añadían una capa con una clase que los convertía en adaptables, pero tienes que acordarte de poner el código de inserción dentro de una capa con esa clase... un poco complicado.
Al final, cacharreando estuve mirando las distintas APIs que youtube ofrece para mostrar vídeos por desarrolladores y encontré un script muy sencillo para implementar en cualquier web o blog y que al no ser un iframe si que admite porcentajes en lugar de un ancho fijo, este es el apartado.
Tras hacer pruebas me tropecé con que no podía darle un alto en porcentaje y decidí borrar esa variable, con lo que se adapta por si mismo, como si de una imagen se tratase.
El código, retocado por mi para minimizarlo lo máximo posible es el siguiente:
<div id="player"></div>
<script>
var tag = document.createElement("script");
tag.src ="https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName("script")[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); var player;function onYouTubeIframeAPIReady() {
player = new YT.Player("player",{
width:"100%",
videoId:"xxxxxxxxxxx",
});
}
</script>
Donde lo que debemos modificar nosotros es el porcentaje de ancho deseado y el identificador del vídeo.
El ancho es este = width:"100%"
El identificador del vídeo (lo que viene después de la V en la url de cada vídeo) lo modificamos en = videoId:"IDENTIFICADOR"
Y con esto ya el vídeo se mostrará adaptado a la pantalla en los smartphones que visiten nuestro blog.
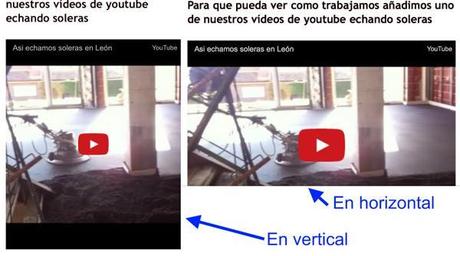
Inserto ahora un vídeo para que llegado el caso de que estés viendo este post desde un móvil veas que se ajusta a la pantalla y si giras el mismo de vertical a horizontal podrás comprobar como el vídeo se adapta al ancho de la pantalla.
Simplemente es añadir este script donde quieras mostrar el vídeo, que lo ahrá dentro de la capa <div id="player"></div>
Compártelo si te ha resultado de utilidad.
Twittear RSS del internauta de León.
