
Sí, hoy vamos a ver como instalar un menú horizontal con pestañas en Blogger, como el que yo tengo en este Blog y en el de Servicios de Diseño Gráfico, lo he englobado dentro de los artículos de Programación Básica para Bloggers porque para personalizarlo vamos a necesitar saber un poquitín de programación. No mucha, sinceramente, ya que no vamos a analizar el código paso a paso, solo las opciones a personalizar. Con haber seguido los tutoriales de programación que hemos visto hasta ahora podéis hacer un menú como el mío sin problema, así que no tengáis miedo a intentarlo, ¡seguro que os queda genial!
El código que vamos a necesitar es este:
<div id='menuWrapper'>
<div class='menu'>
<ul>
<li><a href="http://serviciosdisenografico.blogspot.com.es/">Inicio</a></li>
<li><a href="#">Papelería</a>
<ul>
<li><a href="http://serviciosdisenografico.blogspot.com.es/p/tarjeteria.html">Tarjetería y Marcapáginas</a></li>
<li><a href="http://serviciosdisenografico.blogspot.com.es/p/laminas.html">Láminas</a></li>
</ul>
</li>
<li><a href="#">Blogs</a>
<ul>
<li><a href="http://serviciosdisenografico.blogspot.com.es/p/predisenados.html">Prediseñados</a></li>
<li><a href="http://serviciosdisenografico.blogspot.com.es/p/banners.html">Banners</a></li>
</ul>
</li>
<li><a href="http://serviciosdisenografico.blogspot.com.es/p/kits-de-fiesta.html">Kits de Fiesta</a>
</li>
<li><a href="http://serviciosdisenografico.blogspot.com.es/p/logotipos.html">Logotipos</a>
</li>
<li><a href="http://serviciosdisenografico.blogspot.com.es/2013/05/servicios-de-diseno-grafico.html">Servicios</a>
</li>
<li><a href="http://elperrodepapel.blogspot.com.es">Blog</a>
</li>
</ul>
</div></div>
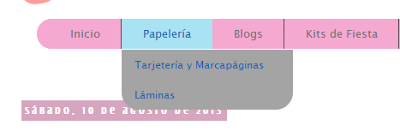
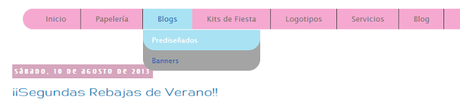
Es mi menú del Blog de Servicios de Diseño Gráfico.
Si lo copiáis tal cual como elemento HTML/Javascrip en el lateral de vuestro Blog, os aparecerá un menú sencillo, sin formato, tan solo una lista. Puede ser útil para aquellos que queráis poner el índice de vuestras páginas en el sidebar en vez de en la cabecera. Pero hoy vamos a ver como dar formato a este menú, añadir tus propias pestañas/subpestañas y colocarlo en el Blog sin problema.
Prepara nuestra Plantilla para añadir un Menú con Pestañas
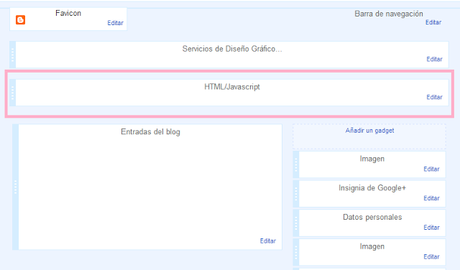
Para que nuestro menú funcione, primero tenemos que hacer unos cambios en la Plantilla HTML de nuestro Blog.

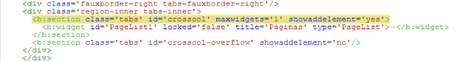
Hacemos click en cualquier zona dentro de nuestra plantilla y abrimos el buscador interno: Ctrl + FBuscamos: <b:section class='tabs' id='crosscol' maxwidgets='1' showaddelement='yes'>

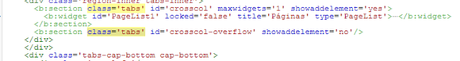
Eliminamos class='tabs'El código después del cambio deberá ser: <b:section id='crosscol' maxwidgets='1' showaddelement='yes'>Un poco más abajo, volvemos a tener class='tabs'

Lo eliminamos también.El código resultante debe ser: <b:section id='crosscol-overflow' showaddelement='no'/>
Ahora vamos a eliminar las Tabs, para que nuestro menú horizontal con pestañas se vea correctamente cuando lo incluyamos en Diseño.
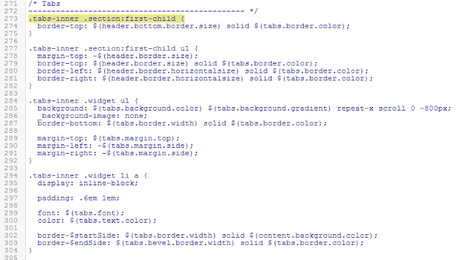
Para ello buscamos:.tabs-inner .section:first-child {
Encontraremos este código en nuestra plantilla, encabezado por /* Tabs

Eliminamos todo lo que hay debajo de/* Tabs----------------------------------------------- */Hasta llegar a /* Columns----------------------------------------------- */La parte del código dentro de /* Tabs debe quedar vacía.Y en su lugar copiamos el siguiente código:#crosscol ul {z-index: 200; padding:0 !important;}
#crosscol ul li {padding:0 !important;}
.tabs-outer {z-index:1;}El código resultante sería:
/* Tabs----------------------------------------------- */
#crosscol ul {z-index: 200; padding:0 !important;}
#crosscol li:hover {position:relative;}#crosscol ul li {padding:0 !important;}
.tabs-outer {z-index:1;}
/* Columns----------------------------------------------- */Comprobamos en Vista Previa que todo está correcto y guardamos los cambios. Con este sencillo cambio, ya podemos usar cualquier tipo de menú con pestañas/subpestañas y que éstas se vean correctamente.
Personalizar Menú con Pestañas
Ahora volvemos al primer código, al del menú, para personalizarlo y finalmente instalarlo en nuestro Blog.Si os habéis fijado, ese código no es nada más que una lista, como las que aprendimos a hacer en esta entrada.Así que nos será muy sencillo interpretarla. Antes de empezar, estructura el orden que quieres para tus pestañas principales y las subpestañas y copia los enlaces de las mismas para tenerlos a mano.Empezamos.Para no liarnos, podemos copiar el código que os he dado en un archivo de word. Así no tendremos que ir modificando poco a poco nuestro código en el nuevo elemento HTML/Javascrip que añadiremos al Diseño de nuestro Blog.La primera parte del código a modificar es ésta:<ul><li><a href="http://serviciosdisenografico.blogspot.com.es/">Inicio</a></li><ul></ul> --> delimita el comienzo y final de la lista.
<li></li> --> cada una de las pestañas.Mi primera pestaña es Inicio y va enlazada a mi página principal. Solo tienes que cambiar mi enlace por el tuyo y donde pone Inicio poner el nombre que quieras para tu pestaña principal.Esta primera pestaña no tiene subpestañas.Pasamos a la siguiente:<li><a href="#">Papelería</a><ul><li><a href="http://serviciosdisenografico.blogspot.com.es/p/tarjeteria.html">Tarjetería y Marcapáginas</a></li><li><a href="http://serviciosdisenografico.blogspot.com.es/p/laminas.html">Láminas</a></li></ul></li>Mi Pestaña Papelería tiene dos subpestañas.
Que van dentro de la Pestaña Principal llamada Papelería. Como ésta pestaña Principal no enlaza a ninguna página, solo sirve para englobar las otras dos, no la he enlazado a ninguna página, ésto se consigue escribiendo # donde debería ir el enlace, como podéis ver en el código:
<a href="#">Papelería</a>
Empezamos a analizar el código para que puedas modificarlo a tu gusto:
<li> </li> --> Engloban el contenido de nuestra segunda pestaña y las correspondientes subpestañas.<ul> </ul> --> Como he añadido subpestañas, estas forman una nueva lista que va marcada por estas etiquetas.<li> </li> --> Cada una de las subpestañas que queremos añadir a nuestra Pestaña Principal.Ahora puedes cambiar mis enlaces y nombres por los tuyos y añadir o quitar las que necesites, para añadir una nueva subpestaña solo tienes que añadir otro código <li> </li> antes de </ul> final.¡Y lo mismo haríamos con el resto del código! Puedes añadir tantas pestañas comoquieras, siempre tendiendo en cuenta el espacio del ancho de tu Blog. Una vez que hayas entendido lo que significa y hace cada uno de los códigos, te resultará sencillo adaptarlo a tus necesidades.Insertar el Menú en nuestro Blog
En Diseño, añadimos un nuevo elemento HTML/Javascrip, pegamos nuestro código y lo situamos debajo de la cabecera. Nuestro menú aún no está personalizado, eso viene ahora, así que no te preocupes si se ve raro.
Añadir el estilo de nuestro menú en la plantilla HTML
Llegados a este punto ya tenemos nuestra plantilla preparada para poder ver nuestro menú sin problema y hemos adaptado el código del menú a nuestras páginas y subpáginas. Nos queda nada para poder lucir nuevo menú en el Blog.
Vamos a la plantilla HTML del blog, abrimos el buscador y buscamos: ]]></b:skin>
Justo encima pegamos el siguiente código:
/* Menu horizontal con buscador----------------------------------------------- */#menuWrapper {width:100%; /* Ancho del menú */height:35px;padding-left:14px;background:#F5A9D0; /* Color de fondo */border-radius:20px; /* Bordes redondeados */}.menu {width: 100%;float: left;font-family:"Lucida Sans Unicode", "Trebuchet Unicode MS", "Lucida Grande",sans-serif;font-size:13px; /* Tamaño de la fuente */font-weight:bold;}.menu ul {float:left;height:0px;list-style:none;margin:0;padding:0;border-radius: 0px 0px 20px 20px; /* Bordes redondeados del submenú */}.menu li{float:left;padding:0px;}.menu li a{background:#F5A9D0 url(http://lh4.googleusercontent.com/-iqgCHipLGx4/T5DqLrsVALI/AAAAAAAACaI/bcIY7SV8s5I/s35/separador.gif) bottom right no-repeat;color:#6E6E6E; /* Color de la fuente */display:block;font-weight:normal;line-height:35px;margin:0px;padding:0px 25px; /* Espacio entre cada pestaña */text-align:center;text-decoration:none;}.menu li a:hover, .menu ul li:hover a {background: #A9E2F3; /* Color de las pestañas al pasar el cursor */color:#045FB4; /* Color del texto al pasar el cursor */text-decoration:none;}.menu li ul {background:#A4A4A4; /* Color de fondo del submenú */display:none;height:auto;padding:0px;margin:0px;position:absolute;width:200px; /* Ancho del submenú */z-index:100;border-top:1px solid #fff; /* Borde superior del submenú */}.menu li:hover ul{display:block;}.menu li li {display:block;float:none;margin:0px;padding:0px;width:200px;}.menu li:hover li a {background:none;border-radius: 0px 0px 20px 20px; /* Borde de las subpestañas */}.menu li ul a {display:block;height:35px;font-size:12px;font-style:normal;margin:0px;padding:0px 10px 0px 15px;text-align:left;}.menu li ul a:hover, .menu li ul li:hover a{background:#A9E2F3; /* Color de las subpestañas al pasar el cursor */color:#ffffff;text-decoration:none;}
Este es mi código, si lo copias tal cual, tu menú será como el mío.





¿Te ha resultado interesante esta entrada?
¡¡Compártela en tus redes sociales!!
Puede que a alguno de tus contactos también le resulte útil
Gracias ♥

