
Ya hemos visto:
Hoy vamos a ver como perfeccionarla, para eliminar las entradas que se ven debajo de nuestra portada y los enlaces de paginación.

1.- Primero vamos a eliminar las entradas de nuestra portada. Para ello, seguimos ésta ruta:
Configuración --> Entradas y Comentarios

Y cambiamos el número a mostrar por 0.
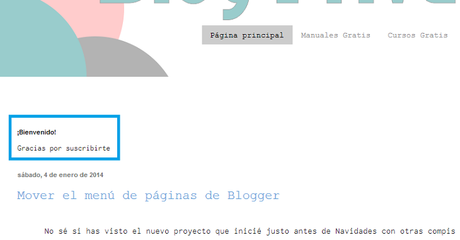
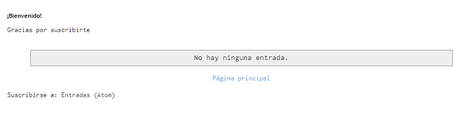
De esta forma ya no aparecerán nuestras entradas bajo la portada. Pero nos aparece el siguiente mensaje:

Y esto es porque Blogger entiende que no queremos mostrar ninguna entrada y automáticamente nos muestra ese resultado. Vamos a eliminarlo.
2.- Entramos a nuestra plantilla HTML/Javascript, abrimos el buscador interno y buscamos:
<b:include data='top' name='status-message'/>
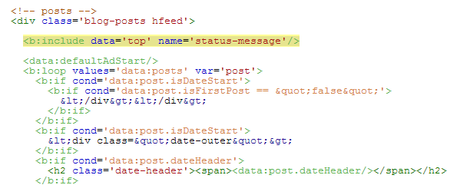
Nos encontraremos con el siguiente código:

Puede aparecer dos veces, aségurate de estar en el que te muestro en la imagen anterior.
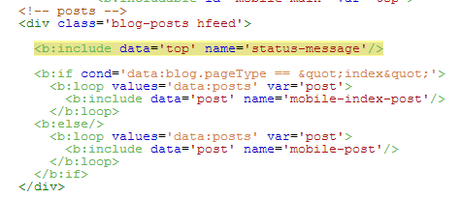
y NO en éste:

Cuando te hayas asegurado de haber localizado el código correcto, elimina:
<b:include data='top' name='status-message'/>
Y comprueba en Vista Previa que se ha eliminado el mensaje de "no hay ninguna entrada" o similar.

Pero nos sigue apareciendo la paginación, que tampoco pinta nada en nuestra portada, así que vamos a eliminarla.
3.- Vamos a editar nuestro gadget HTML/Javascrip. Arriba del todo añadiremos este código:
<style>
/* Ocultar-Modificar parte de la estructura original */
.main-inner .header-inner .fauxcolumn-right-outer, .sidebar, h3.post-title, .post-footer, .comments, .blog-pager, .feed-links { display: none;width: 0;}
.main-inner, .main-inner .columns {padding: 0;}
.header-inner .Header .titlewrapper {padding: 0 30px;}
.post img {padding:0;border:0;}
</style>
Son estilos que ocultan las diferentes partes de nuestro blog que no queremos mostrar en la portada. Si copias el código tal cual, tu portada se verá así:

Si quieres mostrar la sidebar, solo tienes que eliminar .sidebar del código:
<style>
/* Ocultar-Modificar parte de la estructura original */
.main-inner .header-inner .fauxcolumn-right-outer, h3.post-title, .post-footer, .comments, .blog-pager, .feed-links { display: none;width: 0;}
.main-inner, .main-inner .columns {padding: 0;}
.header-inner .Header .titlewrapper {padding: 0 30px;}
.post img {padding:0;border:0;}
</style>
Resultado:

Si lo que quieres es no mostrar el menú superior de páginas, solo tienes que añadir .tabs-outer al código para ocultarlo:
<style>
/* Ocultar-Modificar parte de la estructura original */
.main-inner .header-inner .fauxcolumn-right-outer, .tabs-outer, .sidebar, h3.post-title, .post-footer, .comments, .blog-pager, .feed-links { display: none;width: 0;}
.main-inner, .main-inner .columns {padding: 0;}
.header-inner .Header .titlewrapper {padding: 0 30px;}
.post img {padding:0;border:0;}
</style>
Resultado:
 Puedes ir probando con los diferentes elementos hasta encontrar tu diseño ideal.
Puedes ir probando con los diferentes elementos hasta encontrar tu diseño ideal.Detalles a tener en cuenta:
- No olvides que a partir de ahora tú decides a qué tienen acceso tus visitas desde tu portada. Pónselo fácil.
- Si quieres poner un acceso directo a todas tus entradas del blog, como mi banner VISITA MI BLOG, deberás etiquetar TODAS tus entradas como BLOG (o la etiqueta que quieras para diferenciarlas) y enlazarlas a tu Banner a través de una búsqueda por etiquetas como vimos aquí.
- Recuerda que usando este truco pierdes la Vista Previa exacta de tus entradas, es decir, cuando tengas una entrada en borrador y selecciones Vista Previa, verás tu entrada justo debajo de tu portada y si, como yo, has elegido no mostrar la sidebar, las medidas de tu entrada se adaptarán a las de la portada. Yo, por eso, trabajo en un Blog de pruebas y una vez la entrada está tal y como quiero, la paso al original.
- Puedes volver a repasar el artículo sobre Pros y Contras de instalar una portada siguiendo estos pasos en Blogger para terminar de decidirte. Visitar.
Pros y Contras de Instalar una Portada en Blogger
Instalar Portada en Blogger. Parte 1
Instalar Portada en Blogger. Parte 2
Si te animas a hacerlo, ¡déjame el enlace a tu blog! Me hará mucha ilusión verlo.



