Hace unos 2 meses y medio que estoy en un curso de diseño web y una de las cosas mas importantes que nos han enseñado es que las paginas web que diseñemos tienen que ser lo mas ligeras posibles. Para tal efecto hay que aligerar en la medida de lo posible el contenido de la pagina y una de las cosas en las cuales se puede ahorrar peso es en las imágenes.
Hay varias formas de hacerlo y aquí os voy a presentar una de ellas. Supongamos que tenemos una imagen en formato PNG y queremos que pese menos. Hay una pagina en la cual podemos llevar dicha imagen y nos la devuelve mas ligera y en el mismo formato. Lo que hace es cambiar de 24 bits a 8 bits indexados con lo cual consigue reducir aproximadamente en un 60% el peso del archivo sin apenas diferencias para la persona que esta visitando la pagina web en la que estén puestas dichas imágenes, algo muy ventajoso para los diseñadores web.
Ahora voy a detallar una prueba que he hecho en el momento en el que escribo este articulo.

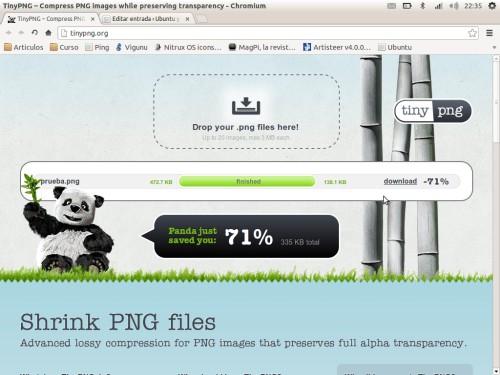
Como se puede ver en la instantánea que he tomado he subido una imagen en formato PNG que pesaba 472.7 KB y me ha devuelto la misma imagen procesada con 138.1 KB, lo cual supone un 71% menos. La forma de hacerlo es muy fácil, cuando accedáis a la pagina arrastráis al recuadro de arriba la imagen PNG que queréis, os hace la compresión y después aparece “download” para que os descarguéis el resultado, así de fácil. La pagina en cuestión es esta.
Espero que os haya sido de utilidad y, si ha sido así compártelo, muchas gracias.
