¿Qué es GIMP?

GIMP es el acrónimo de GNU Image Manipulation Program. Se trata de una aplicación de creación, composición y retoque de imágenes. Aunque se trata de un software GNU, consigue prestaciones similares a otros programas profesionales que podemos encontrar en el mercado como Adobe Photoshop o Corel PhotoPaint.
Este programa de edición gráfica es el más conocido en las plataformas GNU/Linux, pero existen muchas otras plataformas sobre as que funciona, como: Microsoft Windows (95, 98, NT4, 2000, XP, 7, 8, 10), OpenBSD, NetBSD, FreeBSD, Solaris, SunOS, AIX, HP-UX, Tru64, Digital Unix, OSF/1, IRIX, OS/2 y BeOS.
GIMP desde su inicio nació con una idea en mente: ser el clónico de Adobe Photoshop, el programa que ha capturado el mercado de creación y diseño de imágenes basado en pixels. Poco a poco se ha ido poniendo a su nivel y a día de hoy, sigue completando este objetivo pero también, ha desarrollado funcionalidades nuevas que le hacen ser muy potente por ejemplo en el diseño de páginas web. Incluso se le están desarrollando extensiones para poder tratar vídeo digital con lo que poco a poco está entrando en otros campos.
Después de aprender a manejar GIMP, es fácil enfrentarse a Adobe Photoshop, al menos en sus funcionalidades comunes. En GIMP al igual que en GNOME o KDE se ha tenido una idea clara desde el principio: no se puede romper con lo que ya hay, las interfaces a las que están acostumbrados los usuarios. Inicialmente hay que darles lo mismo para facilitar la transición entre herramientas y poco a poco, ir cambiando la interfaz. Pero no antes de haber sido capaz de replicar las interfaces con las que millones de usuarios están acostumbrados a trabajar.
¿Qué puedo hacer con GIMP?
Mediante GIMP podemos crear y editar imágenes de mapas de bits principalmente. También podemos trabajar con imágenes vectoriales con el plug-in correspondiente, pero no es el programa más adecuado para tratar imágenes vectoriales complejas.
También podemos crear pequeñas animaciones mediante el tratamiento individual de las imágenes o tramas. GIMP soporta la creación de pequeñas animaciones AVI y GIF, y también puede leer vídeos MPEG.
El comienzo
Veamos su interface
Cuando arrancamos GIMP, podemos ver varias ventanas, y dentro de cada una de ellas hacemos uso del botón derecho del ratón para acceder a las diferentes funcionalidades de cada una de ellas.

La interface de GIMP tiene dos ventanas principales – la Caja de Herramientas…

… y la Ventana de Imágenes – además de otras ventanas, como la paleta de colores, ventana de capas, etc.

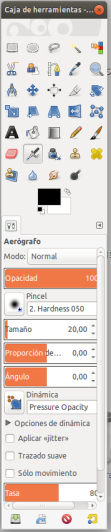
La Caja de Herramientas
Probablemente esta es la ventana más importante en el trabajo con GIMP. Consiste en una barra de menús en la parte izquierda donde podemos interactuar con nuestra imagen.

La ventana de Imágenes
Es la ventana que contiene la imagen sobre la que estamos trabajando.

Edición de imágenes
Crear un logotipo como ejemplo
GIMP ofrece un conjunto de extensiones y filtros que permiten generar y retocar imágenes con el mínimo esfuerzo. Su utilidad, uso y diseño recuerdan a los «plug-ins» del conocido programa «Photoshop» de Adobe.
Del mismo modo, GIMP permite escribir «scripts» en una variedad de lenguajes para manipular imágenes. Entre ellos se encuentra el popular lenguaje Perl y un lenguaje desarrollado expresamente para GIMP denominado «Script-Fu«, con características similares a LISP, además de poder escribir extensiones directamente en lenguaje C.
Desde el punto de vista del usuario, esto se traduce en que podemos seleccionar entre una gran variedad de efectos a aplicar a nuestras imágenes con sólo una pulsación del ratón.
Las diferentes extensiones están disponibles a través del menú «Exts» de la ventana principal. En este menú sólo se muestra un conjunto limitado de extensiones: aquellas que nos sirven para crear imágenes iniciales: logotipos, entramados, decoraciones de botones (para páginas Web, etc.).
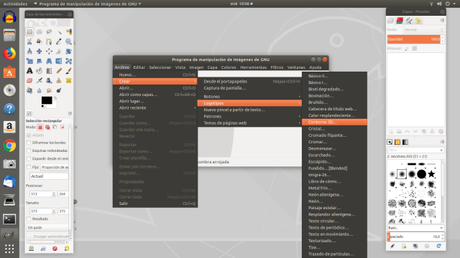
Como ejemplo de la sencillez de generación de imágenes con GIMP, crearemos un logotipo inicial que nos servirá como base para posteriores modificaciones. Este logotipo lo generaremos utilizando una extensión existente: Contorno 3D. Para ello, al iniciar GIMP, pulsamos sobre Archivo/Crear/Logotipos/Contorno3D, como se muestra en la figura siguiente.

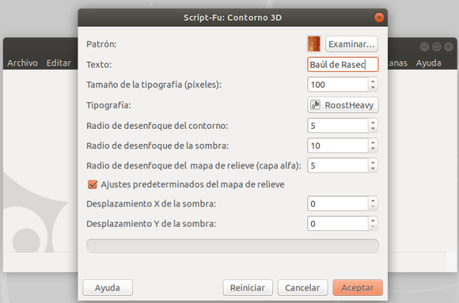
Al seleccionarlo, GIMP nos muestra una ventana de propiedades para esa extensión. Contorno 3D necesita un texto, un tipo de letra y un «patrón» (una imagen que utilizará para dar la apariencia a la letra) para generar el logotipo. La ventana de propiedades del contorno 3D se muestra en la figura siguiente.

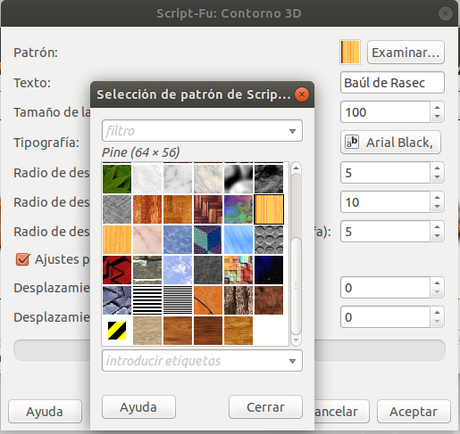
Podemos elegir un patrón de entre los que incorpora GIMP pulsando el botón Examinar, aunque también podemos añadir otros patrones. La ventana de patrones disponibles en nuestro sistema tiene una forma parecida a la que se muestra en la figura siguiente:

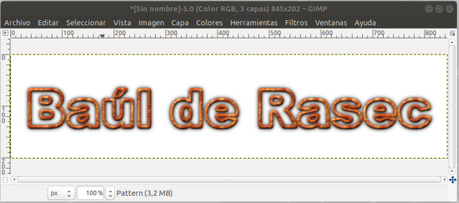
Elegimos el patrón que más nos guste y pulsamos el botón Cerrar y aparecerá el resultado.

El logo ha sido el resultado de la aplicación sucesiva de una serie de acciones sobre una imagen inicial, el texto simple. Las posibilidades que se abren con este sistema son enormes y poco a poco las iremos mostrando.
Filtros
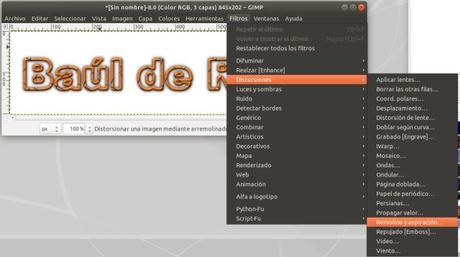
Ahora que tenemos una imagen sobre la que trabajar, ya sea dibujada por nosotros, obtenida de una fotografía o creada con una extensión como hemos hecho antes, podemos pasar a aplicarle filtros. Existen muchos filtros en GIMP. Nosotros hemos elegido el de «Remolino y Aspiración». Para obtener este menú, podemos pulsar el botón derecho del ratón sobre el área de la imagen y nos aparece el menú de la figura siguiente.

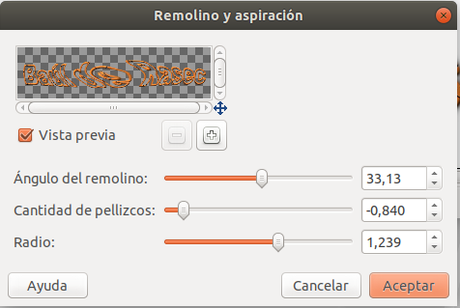
Este filtro también tiene parámetros, como el ancho de la aspiración y el ángulo. Como tenemos una vista previa en pequeño, podemos ir viendo cómo quedará nuestra imagen.

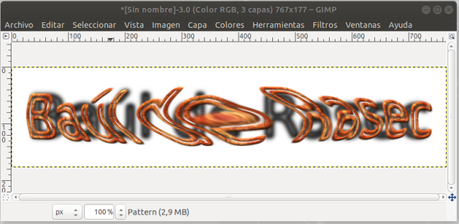
Copia estos mismos parámetros o experimentas con los diversos parametros. Cuando termines pulsa el botón Aceptar, El resultado sería:

Los gradientes
Otra de las herramientas más potentes de GIMP son los gradientes. Con esta herramienta se pueden rellenar zonas de dibujo, una capa completa o una selección, con un determinado patrón de colores. Como vamos a ver, los gradientes dan mucho juego a la hora de dar contexto a las imágenes como por ejemplo, para poner un fondo.
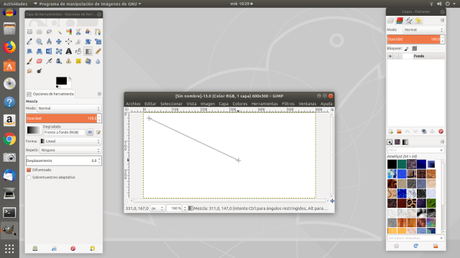
Veamos un ejemplo sencillo de relleno con un gradiente. Creamos una nueva imagen con las dimensiones 600×300. Una vez hecho, seleccionamos la herramienta de relleno con gradientes. Esta en la paleta de herramientas justo al lado de la herramienta de relleno con
color, representada por un cubo.

Un gradiente se aplica mediante la fijación de dos puntos que marcan el inicio y fin de las zonas del gradiente. En el caso por defecto, si nos vamos encima de la imagen blanca para indicar el comienzo de aplicación del gradiente pulsamos el botón del ratón y sin soltarlo, nos vamos hasta el punto donde queramos que se fije el fin de referencia para el gradiente.

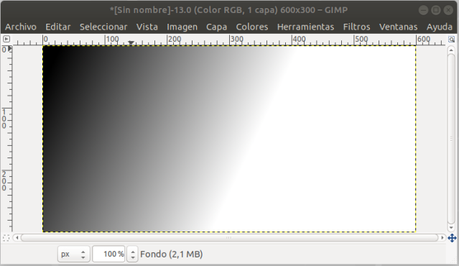
Una vez fijadas las referencias liberamos el botón del ratón y obtenemos el gradiente siguiente:

En este caso el gradiente consiste en ir desde el color negro al blanco de forma progresiva. El primer punto que hemos fijado ha sido el punto hasta donde el negro es total. A partir de ese punto comienza a difundirse hasta el segundo punto, donde ya es totalmente blanco. Este gradiente toma como primer color el que tengamos seleccionado para dibujar, en nuestro caso el negro, y como color destino el de fondo, en nuestro caso el blanco. Jugando con estos dos colores podemos obtener gradientes de colores variados.
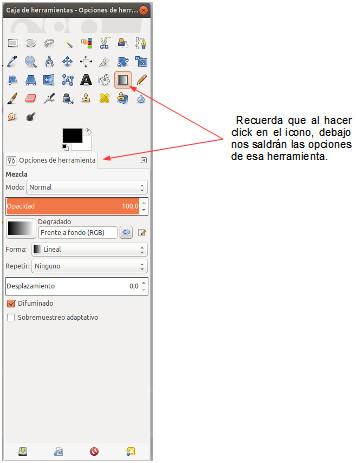
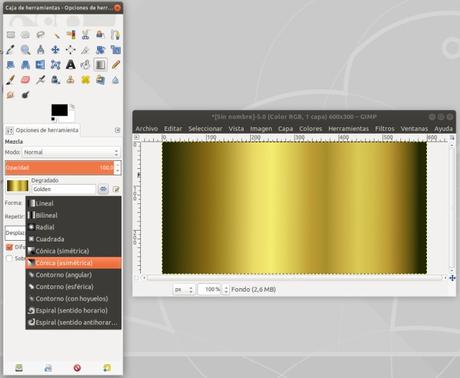
La herramienta de gradientes tiene varias opciones como podemos observar en la figura siguiente:

Entre las opciones más destacadas tenemos las que nos permite configurar que tipo de gradiente queremos utilizar, como se aplica el gradiente o la repetición.

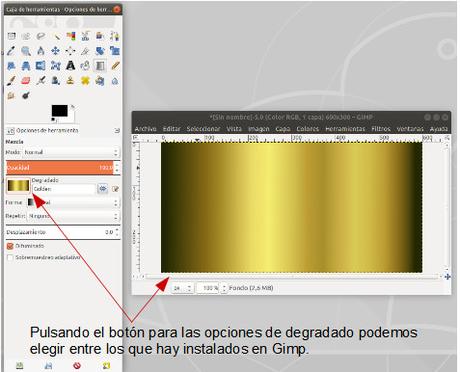
Los gradientes personalizados permiten que los cambios entre colores no tengan que ser entre dos fijos y con una transición determinada. Tenemos muchos tipos de gradientes personalizados y podemos acceder a ellos de forma sencilla pulsando sobre el icono del gradiente activo, que se encuentra justo debajo del tipo de pincel patrón activo. En la figura siguiente podemos ver un ejemplo de gradiente personalizado.

Un ejemplo de animación
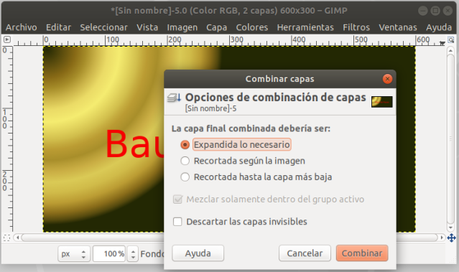
Para poder trabajar de forma correcta con este efecto debemos de tener una imagen de una sola capa. Aún no os hemos hablado de las capas ya que es un tema que requiere una atención especial y al que dedicaremos casi un artículo en exclusiva. El concepto de composición de imágenes basado en capas es similar al de la programación modular: una imagen esta formada por la superposición de un conjunto de capas independientes. Podemos trabajar en una capa sin afectar a las demás lo que nos permite un trabajo gráfico modular y progresivo. En el caso del logo que hemos creado anteriormente, el script genera de forma automática un conjunto de capas. Para unir todas las capas en una sola utilizamos la combinación de teclas CTRL-M.

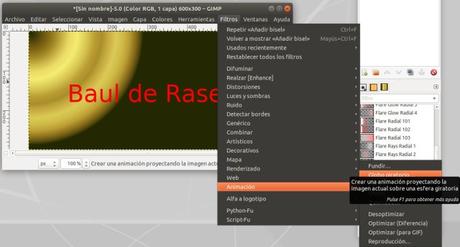
Una vez que ya tenemos la imagen descrita como una sola capa podemos pasar aplicarle el efecto «Globo giratorio». Para ello pulsamos el botón derecho del ratón, seleccionamos el menú «Script-Fú», dentro de él el de «Animación» y allí el de «Globo giratorio».

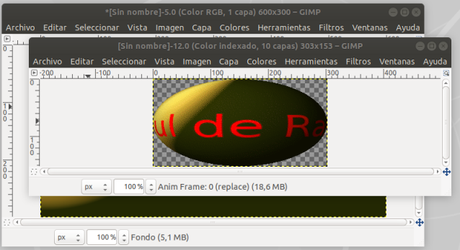
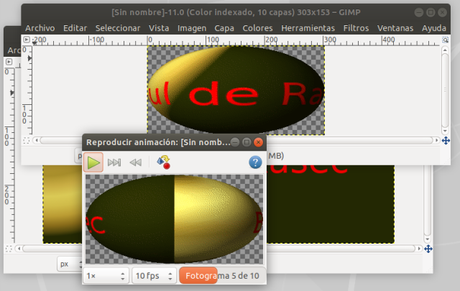
Dejamos los parámetros por defecto lo que nos va a generar una animación de 10 imágenes (frames). Este efecto se logra aplicando de forma sucesiva el filtro de aplicar una imagen a la superficie de una esfera. Se va aplicando este efecto con un ángulo diferente hasta lograr que con las 10 imágenes se cubran los 360 grados que forma la rotación completa de la esfera. Tras unos segundos obtendremos como resultado del filtro una esfera achatada (hemos partido de un rectángulo) como la que se puede observar en la siguiente figura:

GIMP dispone de un reproductor de imágenes animadas con el que vamos a poder ver que tal ha quedado la animación. Para ello debemos de ir de nuevo al menú de filtros y seleccionar «Animación» y dentro de él «Reproducción de Animación». Este filtro nos abre una ventana desde la que podemos visualizar la animación:

Para poder grabar un GIF animación habrá que indicarlo así cuando nos lo pregunte GIMP a la hora de guardar la imagen animada.
La paleta de herramientas
Lo primero que nos encontramos nada más iniciar GIMP es una ventana con la paleta de herramientas. De esta forma se tiene siempre presente la barra de herramientas compartida por las decenas de imágenes con las que podemos estar trabajando. Podemos ir creando nuevas imágenes que se irán presentando dentro de su propia ventana. Para trabajar con estas imágenes utilizaremos la paleta de herramientas que siempre debemos de tener visible. En la paleta de herramientas nos encontramos con todas las utilidades básicas con las que trabajaremos de forma continua.

La paleta de herramientas de GIMP, contiene iconos de las acciones que podemos desarrollar con nuestra imagen.
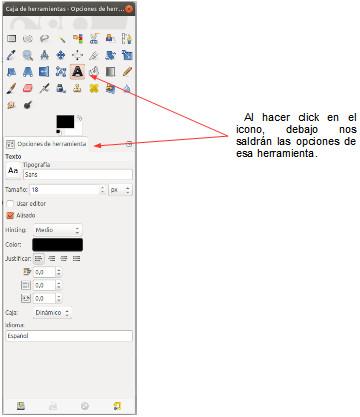
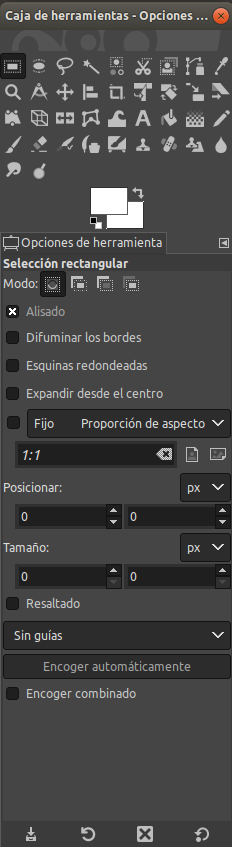
Comenzaremos con las herramientas. GIMP ofrece 38 herramientas en su paleta. Muchas de ellas tienen opciones que modifican su comportamiento. Para obtener una ventana que muestra las opciones de cada herramienta, solo la debemos marcar para ver debajo la opciones de dicha herramienta. Por ejemplo, la herramienta de selección rectangular (la de la esquina superior izquierda) seleccionada en la figura anterior, muestra la siguiente ventana de opciones mostrada en la figura siguiente. Si el usuario deja esta ventana abierta, siempre reflejará las opciones de la herramienta seleccionada en cada momento.

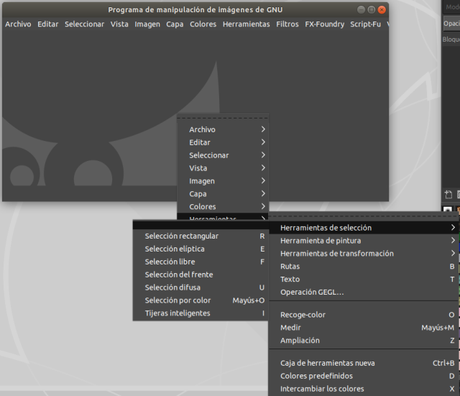
Tambien podemos acceder desde la ventana imagen pulsando el botón derecho del ratón:

Herramientas de selección

Otras herramientas de selección son:




En la figura siguiente podemos ver el diálogo de selección por color. Tras pulsar en cualquier punto del área blanca de la imagen que muestra el pescado, toda el área de color blanco se ha seleccionado.

Si ahora utilizamos la herramienta de gradiente que vimos anteriormente, podemos conseguir modificar sólo la parte seleccionada como podemos ver en la figura siguiente.
Herramienta de movimiento


Herramienta de lupa


Las opciones de esta herramienta nos permiten definir si la lupa por defecto acerca o aleja de la imagen (Ipulsando la tecla CTRL) y si de forma automática se modifica el tamaño de la ventana para dar cabida a la imagen completa con un zoom de aproximación.

Herramienta de recorte


Herramienta de transformaciones



Herramienta de texto


Prueba los efectos que puedes hacer con Scrip-Fu.


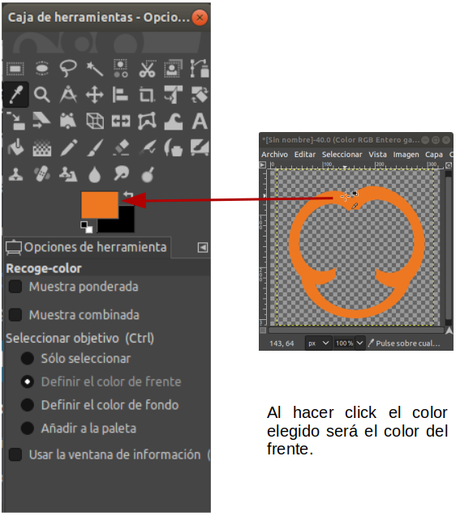
Herramienta recoge-color


Esto es realmente útil cuando modificamos imágenes que no hemos creado nosotros o cuando queremos recuperar el color dentro de un degradado de colores.
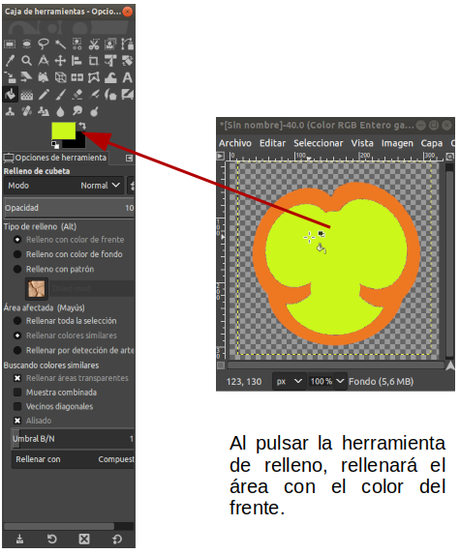
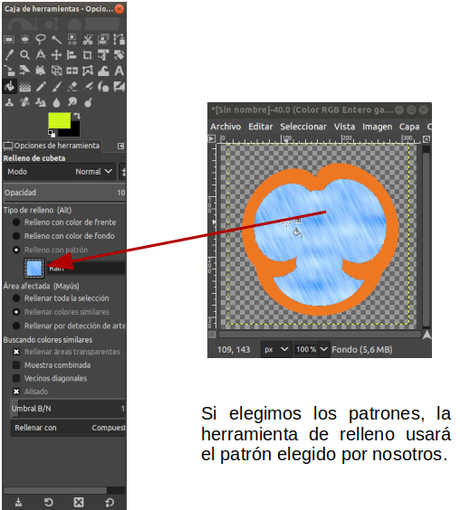
Herramienta relleno


Tambien tenemos la opción de patrones para el relleno marcando la opción «Rellleno con patrón».

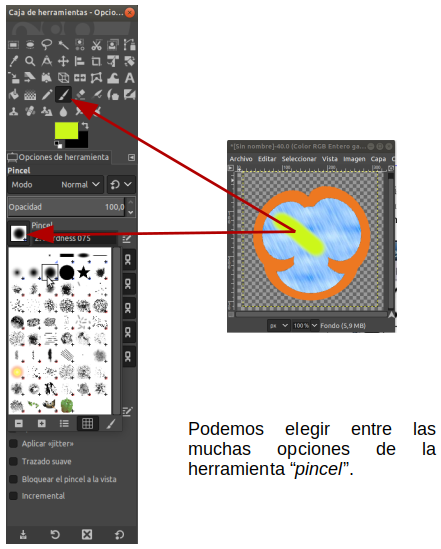
Herramienta pincel



Tenga en cuenta que, dependiendo de sus preferencias, un pincel seleccionado con el emergente sólo se puede aplicar a la herramienta activa, no a las otras herramientas de pintura.
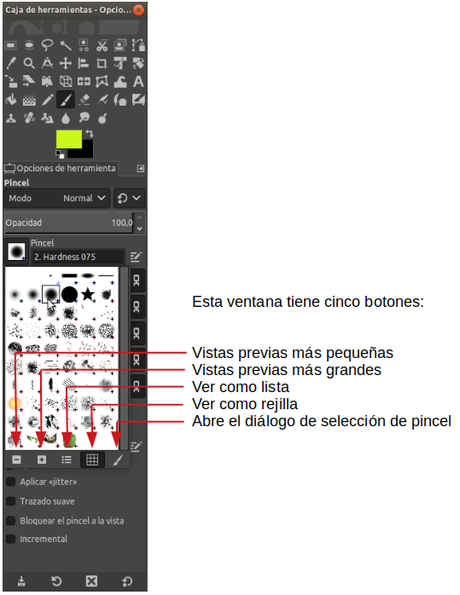
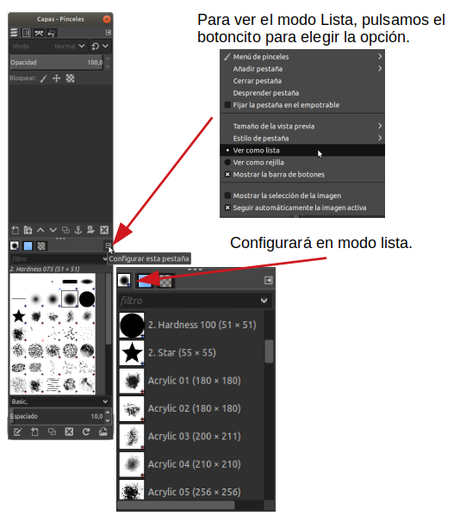
Ver como rejilla (es el modo que hemos tratado hasta ahora), las formas de los pinceles se colocan en una disposición rectangular, así es fácil ver muchas a la vez y encontrar la que busca.

Para ver en modo lista debemos situarnos en la barra lateral derecha y pulsar el botón con la flecha izquierda (ver gráfico).

Resumiendo…
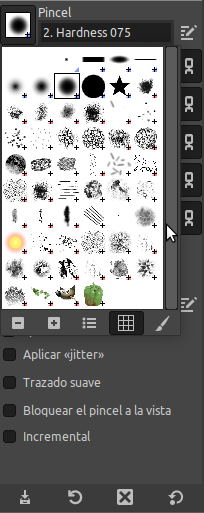
Modo rejilla
En la parte superior del diálogo aparece el nombre del pincel seleccionado actualmente, y su tamaño en píxeles. En el centro aparece una vista en rejilla de todos los pinceles disponibles, con el seleccionado actualmente remarcado.
Modo de lista
En su mayoría, el diálogo trabaja de la misma manera en modo de lista que en modo de rejilla, tenga en cuenta, sin embargo, que sólo se le permite cambiar los nombres de los pinceles que haya creado o instalado personalmente, no los que vienen preinstalados con GIMP. Si intenta renombrar un pincel preinstalado, podrá editar su nombre, pero tan pronto como presione «Intro» o en otro lugar, el nombre volverá a su valor original. Como regla general, no puede alterar los recursos que GIMP proporciona: pinceles, patrones, degradados, etc; sólo los que ha creado.
Herramienta lápiz

Herramienta goma

Herramienta aerógrafo

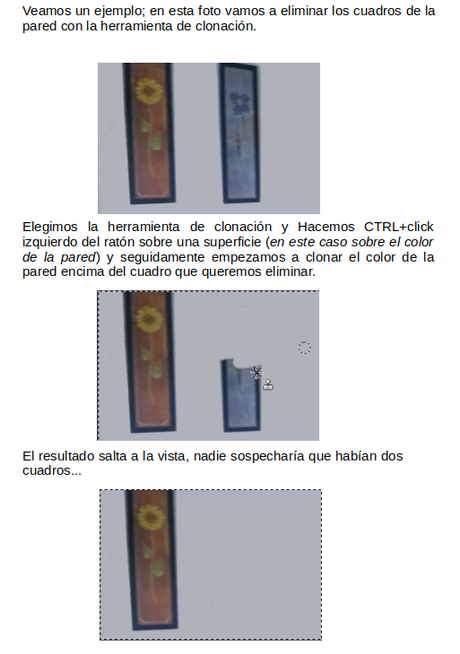
Herramienta clonación


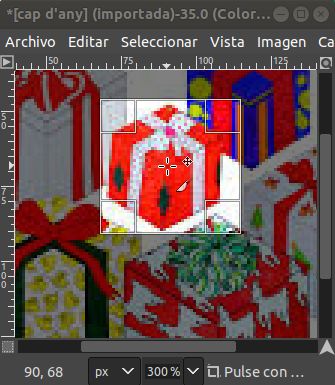
Como en todos los trabajos en los que tengamos que realizar operaciones precisas, el mejor aliado es el zoom, por lo que el primer paso es poner al 500% la zona para poder trabajar con precisión. El primer paso que hay que dar cuando utilizamos la herramienta de clonación es seleccionar la región de la imagen que vamos a clonar. Para ello, y una vez seleccionada la herramienta de clonación, al mover el cursor sobre la imagen veremos que nos aparece el símbolo de la herramienta. Una vez que esté el cursor situado sobre la región que queramos utilizar para clonar, tenemos que pulsar de forma simultanea CTRL-botón izquierdo del ratón. Con ello, habremos fijado que zona vamos a clonar cuando dibujemos.
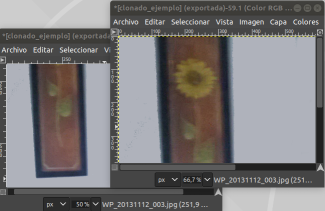
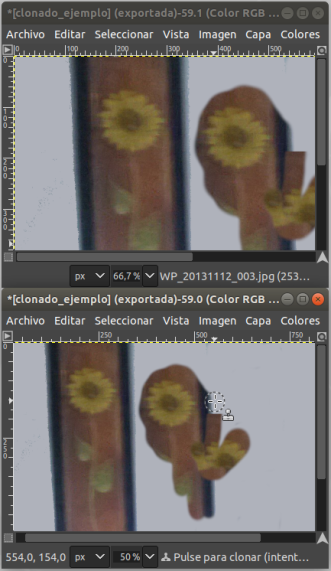
En estas situaciones es también muy útil el utilizar la opción de GIMP de mostrar la misma imagen en dos ventanas, opción disponible pulsando el botón derecho, seleccionando el menú «Vista» y dentro de él «Vista nueva«.

De esta forma, y teniendo las dos imágenes con el mismo zoom y en la misma zona, podemos clonar de una forma más cómoda. Es también importante seleccionar la brocha de una precisión correcta.

Herramienta de enfoque y desenfoque

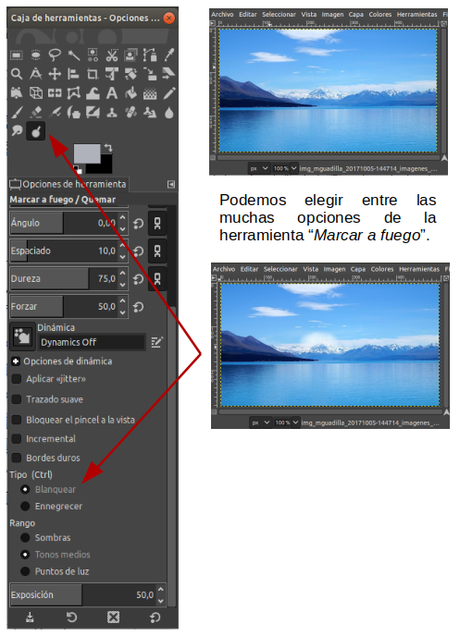
Herramienta de marcado a fuego


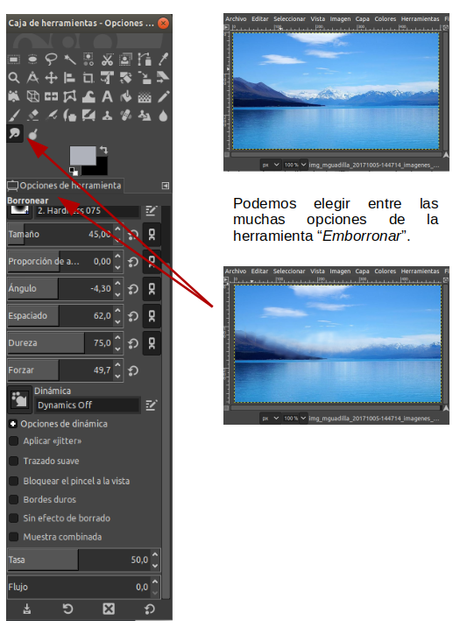
Herramienta de difuminado


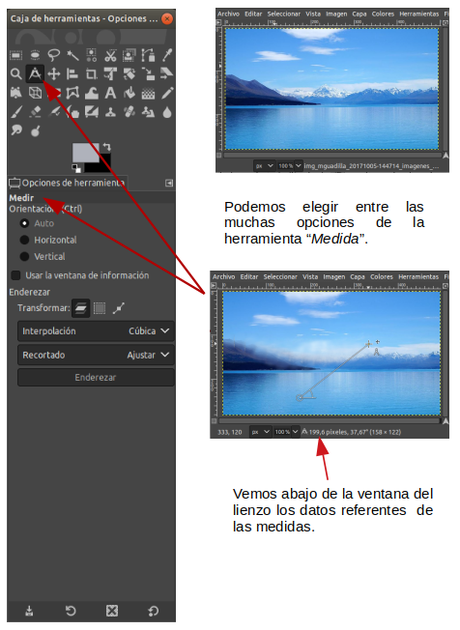
Herramienta de mediciones


Capas
Vamos a estudiar una característica muy importante de GIMP: El diseño basado en capas. Podemos modificar distintas capas de la imagen sin entorpecer a las demás, y después combinarlas de muchas maneras.
¿Qué son las capas?
Las capas son como hojas de acetato que se superponen, para componer juntas. Podemos tratar cada acetato de forma independiente e ir obteniendo distintas imágenes con su combinación. Pero aquí las posibilidades de modificar las capas son mucho mayores que las de un acetato: se pueden cortar, cambiar de tamaño, alinearlas, añadir máscaras, cambiar su posición, moverlas o tener diferente grado de opacidad-transparencia.
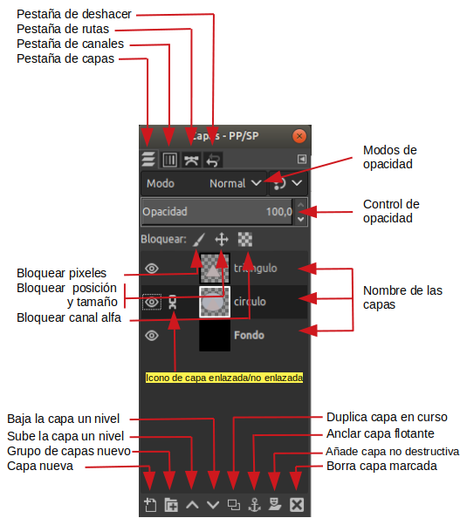
La Ventana Capas, Canales, Rutas y Deshacer
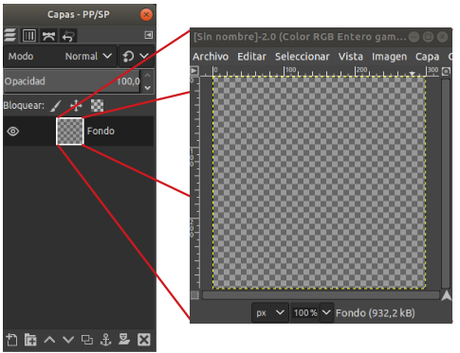
Este es el lugar donde se gestionan las capas para todas las Ventanas Imagen. Todas las imágenes que creamos con GIMP tienen capas: al menos una. Al crear una imagen, recordemos que podemos seleccionar el «tipo de relleno», que podía ser del color de fondo, del color del frente o transparente. La primera capa de la imagen se corresponderá con lo que elijamos. En la barra de menú izquierdo podemos elegir la opción «Capas, canales y caminos…» (también en una imagen pulsando el botón derecho del ratón y eligiendo del menú flotante Capas/Capas, canales y caminos… o pulsando Ctrl-L). La figura siguiente muestra el diálogo para una imagen vacía creada con la opción «Transparente» para el fondo.

El tablero de baldosas cuadradas negras y grises se corresponde con las zonas transparentes. En aquellas zonas de la imagen donde no exista nada, aparecerá este tablero. Y es precisamente en estas zonas donde se podrá ver el contenido de las capas inferiores. Veremos que hay que tener cuidado con las transparencias ya que hay algunos formatos, como el JPEG, que no tienen soporte de transparencias, por lo que la imagen resultante final no deberá de incluir transparencias. Formatos como GIF y PNG si soportan sin problemas las transparencias.
La ventana de capas, canales y caminos nos muestra una lista de capas con un icono representativo de cada una. A la izquierda aparece una especie de ojo. Esto nos dice que esta capa está actualmente visualizándose. Si pinchamos sobre el ojo, esa capa desaparecerá o aparecerá alternativamente. Abajo podemos observar un conjunto de botones. De izquierda a derecha, crear una nueva capa, subir y bajar una capa de nivel respectivamente, duplicar una capa, fijar una capa flotante y borrar una. Vea las opciones en la figura inferior.

Las capas de ordenan de forma natural a como si pusiéramos distintos papeles unos encima de otros. Además, podemos controlar la opacidad o el modo de mezclar las capas. Capas superiores en la lista están por encima de las que se listan por debajo. Al pulsar el botón de creación de una capa, el diálogo es parecido al de crear una imagen, ya que las imágenes y las capas guardan muchas similitudes.

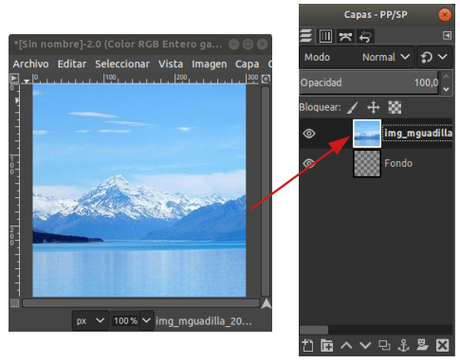
Al crear la capa con la imagen de fondo, ésta queda por encima de la capa transparente, y el color de la imagen es actualmente el de fondo. Ahora, quizá la cuestión más importante al tratar con capas: las modificaciones hechas a una capa sólo repercuten sobre esa capa. Esto nos permite trabajar cómodamente con cada una de las capas independientemente sin que se interfieran unas en las otras. En la Figura anterior se puede observar que está resaltada la selección sobre una de las capas: Las modificaciones sólo tendrán lugar en la capa seleccionada. De esta forma, si queremos incorporar un nuevo texto a la imagen, o un recorte de otra imagen, lo podemos hacer a través de una nueva capa de forma que si no nos convence el resultado, lo podemos eliminar fácilmente.

A continuación veremos para qué sirve el botón con forma de ancla (fijar capa). Una vez que tenemos una selección de cualquier parte de la imagen o una selección que queremos pegar en nuestra imagen, esa selección permanece «flotante» por encima de la capa activa para finalmente fijarse en una posición específica. Durante esta colocación temporal, la capa permanece flotante, y el botón ancla nos permite fijar la capa en la posición deseada (este comportamiento también se puede lograr pulsando en la imagen fuera de la selección).
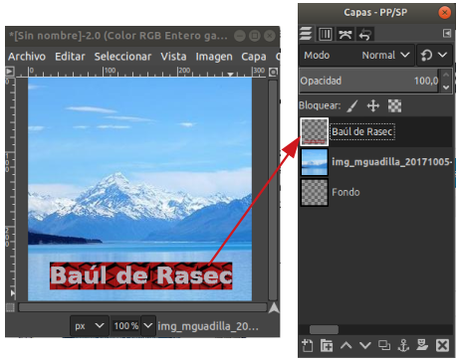
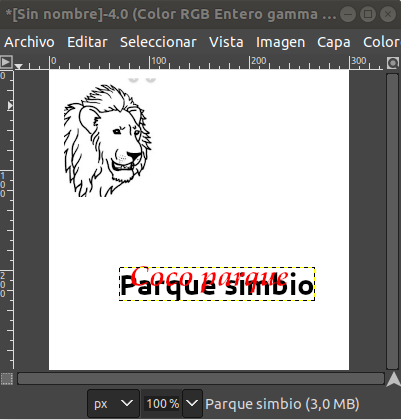
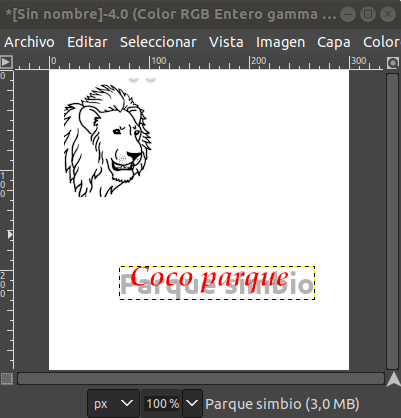
Para demostrar el funcionamiento con capas, crearemos dos nuevas capa transparentes que se colocarán por encima de la capa actual. Las capas transparentes nos permitirán poner en ellas sólo los elementos que necesitemos. Podremos modificar sólo la capa en cuestión sin afectar a las demás. Ambas capas llevan dos rótulos para esta imagen (en nuestro ejemplo, un cartel anunciador de «Coco parque»). En una capa estará el lugar y en otra la actividad. El resultado puede ser algo como lo que se muestra en la figura siguiente.

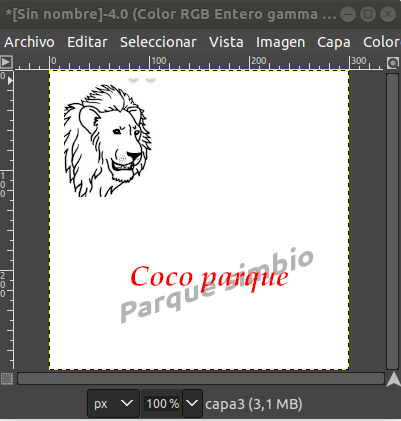
Podemos jugar con la transparencia para crear efectos en los títulos. Para ello, seleccionamos la capa del lugar y la movemos hasta hacerla coincidir con el título. Después, utilizamos la barra «Opacidad» del diálogo de capas para conseguir el
efecto deseado.

Incluso podemos inclinar el texto para conseguir un buen efecto óptico.

Otra opción interesante en cuanto a las capas es que permiten aplicarles máscaras. Las máscaras establecen sobre qué puntos de la imagen se puede actuar. Esto permite el conocido efecto de «clipping» (recorte). Cada capa puede tener asociada una máscara.
Una última funcionalidad en la que se usan capas: las animaciones. Dentro del formato GIF, que intentamos evitar siempre que sea posible por el problema con sus patentes pero que aún no tiene sustituto en las animaciones web, una animación se compone de varias capas. Cada capa tiene asociado un tiempo de visualización. La repetición en secuencia de las capas, bien superponiéndose o bien sustituyendo una a otra, causa el efecto visual de la sensación de movimiento. Para lograr a este efecto recordemos que bastaba con ir a los filtro de GIMP y seleccionar dentro de Script-Fu, en el menú de Animación, la opción de Esfera Giratoria.
Ahora solo falta que practiques ya que con la practica se gana experiencia…
