En los últimos dos años, millones de desarrolladores de casi todas las industrias del mundo han construido más de 1,2 millones de aplicaciones móviles con Ionic.
Cuando se inicio Ionic en 2013, sus creadores sólo querían hacer una mejor manera para que los desarrolladores web utilizasen sus habilidades existentes para crear aplicaciones para las tiendas de aplicaciones.
Hoy en día, I onic es la tecnología de desarrollo móvil multiplataforma más popular del mundo, impulsando el rápido crecimiento de muchas startups .
Pero sus creadores no están satisfechos con Ionic buscando habilitar no sólo a la actual generación de desarrolladores móviles, sino también a los millones que se están dando cuenta de que también pueden construir para estos increíbles dispositivos.
Con Ionic 2, han mejorado considerablemente el rendimiento, reduciendo la complejidad del código que se necesita escribir haciendo hecho posible la creación de aplicaciones completamente personalizadas que compiten con las mejores aplicaciones del mundo.
Ionic 2 va a cambiar lo que piensa acerca de las aplicaciones móviles y el futuro de la web para siempre.
Por extraño que pueda parecer es posible usar Ionic 2 con Visual Studio con el plugin de Córdova.
Los pasos para instalar Ionic 2 con Visual Studio son los siguientes:
- Si aún no lo ha hecho, instale Visual Studio 2017. Bajo las portadas, las aplicaciones de Ionic son aplicaciones de Apache Cordova, necesitará un entorno de desarrollo de Cordova funcional antes de poder usarlo con Ionic por lo que en primer lugar compruebe que puede crear y ejecutar la aplicación predeterminada Cordova Blank.
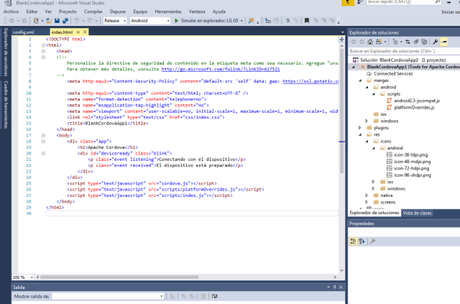
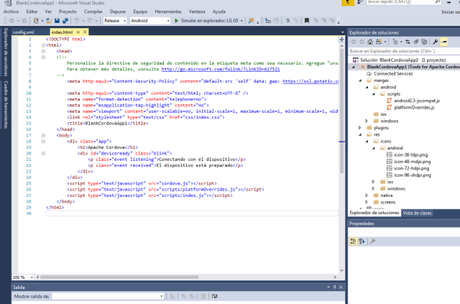
- En Visual Studio, abra el menú Archivo, seleccione Nuevo y, a continuación, Proyecto. En el cuadro de diálogo del nuevo proyecto, expanda la sección de plantillas de JavaScript, seleccione Aplicaciones de Apache Cordova y, a continuación, elija la plantilla de aplicación en blanco (Apache Cordova).
- Entregue al nuevo proyecto un nombre y una ubicación y luego haga clic en el botón Aceptar.
- Presione F5 para generar y ejecutar el nuevo proyecto en el emulador de ondulación. El navegador Chrome debe abrir y mostrar el contenido de la aplicación.

- Instale la plantilla de Ionic en Visual Studio seleccionando el menú Herramientas, luego Extensiones y actualizaciones
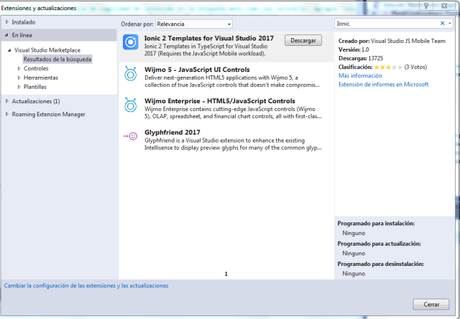
- En el cuadro de diálogo Extensiones y actualizaciones, seleccione Online.
- En el cuadro de búsqueda situado en la esquina superior derecha del cuadro de diálogo, escriba Ionic 2.
- Seleccione la opción Ionic 2 RC Templates en la lista. Haga clic en el botón Descargar para iniciar la instalación.

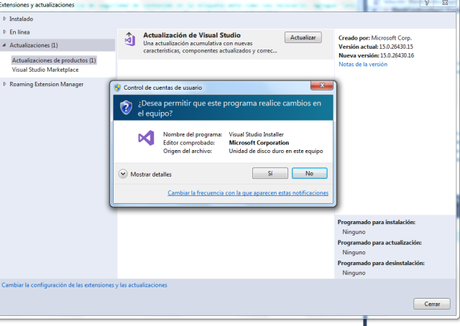
- Ahora llega el momento de actualizar para que cargue la plantilla de Ionic 2, para lo que nos iremos a Actualizaciones de Productos

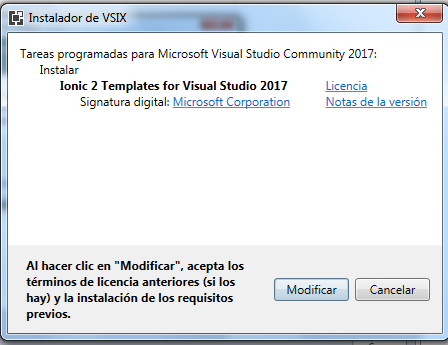
- Pulsaremos "Modificar" para proceder a instalar las plantillas de Ionic 2

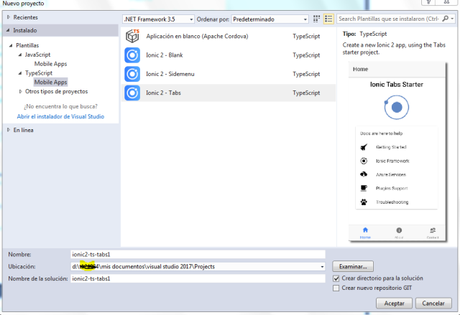
- Una vez finalizado el proceso podemos comprobar en Nuevo proyecto->Instalado->TypeScript que tenemos acceso a las plantilla de Ionic 2