Introducción
Para empezar con nuestra serie primero vamos a visualizar una misma aplicación en el nuevo iOS 7 y el anterior sistema iOS 6, y así comprender más fácilmente el cambio que Apple introdujo con la nueva actualización.

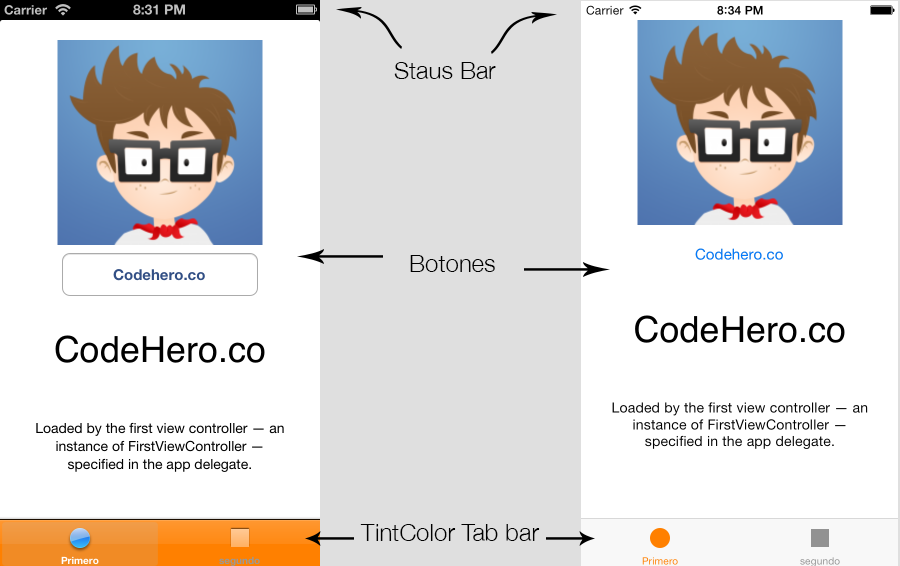
En esta primera imagen podemos observar la evolución que nos Apple nos presenta en el nuevo sistema operativo, haciendo énfasis en 3 elementos importantes:
- StatusBar: Este componente aunque sigue mostrando elementos básicos del dispositivo (operadora, hora, nivel de batería entre otros), la barra desaparece y nuestro espacio de trabajo crece los 20 pixelees que antes ocupaba este componente.
- Botones: Los botones por defecto cambiaron como ven en la imagen, eliminando los bordes del botón y dejando simplemente el título del mismo.
- TintColor del Tab Bar: El TintColor en iOS7 aplicado al Tap bar nos deja la barra del tap bar del color por defecto y el TintColor se aplica a los componente internos de ésta(botones), dejándonos una interfaz más plana y elegante.

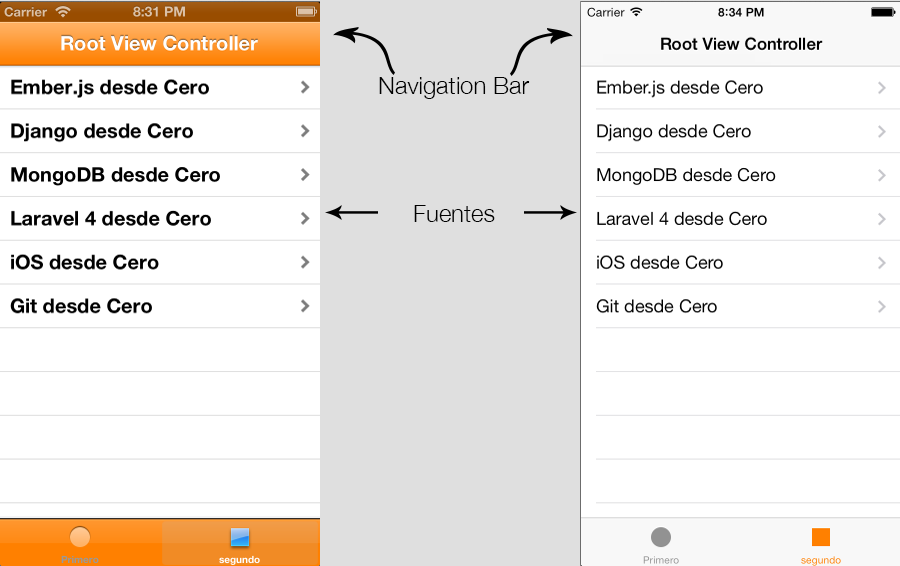
En la imagen vemos una pantalla nueva en donde ubicamos un Table View y un Navigation Bar, y una vez más vemos los cambios destacados por el ejemplo anterior y agregamos dos nuevos componentes:
- Navigation Bar: En éste se ve que se le aplican las mismas características del Tab bar. El Tint Color se le aplica a los componentes internos del elemento (cambios que veremos en el siguiente ejemplo).
- Fuentes: Las fuente por defecto cambian entre los dos sistemas operativos.
Por último para terminar con el repaso de elementos gráficos básicos que cambiaron con el nuevo sistema operativo de Apple, vemos cómo en esta última pantalla los componentes del navigation bar adoptan el color del tint Color.
Nuevas propiedades.
Como vemos en lo que va de capítulo Apple hizo un cambio significativo a nivel de interfaz en este nuevo sistema operativo, por lo que se vio en la necesidad de agregar nuevos métodos y propiedades a algunos atributos para facilitar a los programadores la adaptación a estos cambios. Veamos algunas de estas propiedades.
Tamaño de la barra superior
Como vimos en la primera parte de este curso algunos componentes se mantienen, pero a nivel de programación no ocupan espacio dentro de nuestras vistas como por ejemplo el status bar.
A nivel de programación podemos obtener el espacio que esta ocupando nuestro statusBar con la siguiente propiedad.
self.topLayoutGuide.length1 selftopLayoutGuidelength
Veamos en un ejemplo: Suponiendo que debemos agregar una sub-vista del tamaño de la pantalla de nuestra aplicación, pero sin agarrar el espacio que ocupa la barra superior, resolveríamos de la siguiente manera::
- (void)viewWillLayoutSubviews { [super viewWillLayoutSubviews];  self.vistaContenedora.frame = CGRectMake( 0, self.topLayoutGuide.length, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame) - self.topLayoutGuide.length ); }12345678910 -(void)viewWillLayoutSubviews{ [superviewWillLayoutSubviews]; selfvistaContenedoraframe=CGRectMake( 0, selftopLayoutGuidelength, CGRectGetWidth(selfviewframe), CGRectGetHeight(selfviewframe)-selftopLayoutGuidelength );}
Este código simplemente modifica el tamaño y la posición de la vista, restando a la misma el espacio que cubriría la barra superior en caso de existir. En caso de existir un Status bar estos serían los valores.
- Valor en x: 0
- Valor en y: 20
- Ancho: 320
- Alto: 568 – 20 (Pantalla completa)
Tamaño de la barra inferior
Esto es básicamente lo mismo que el punto anterior pero aplica a las barras que están en la parte inferior. En el caso de la aplicación que estamos usando de ejemplo seria un tap Bar. La propiedad creada para saber este tamaño es:
self.bottomLayoutGuide.length1 selfbottomLayoutGuidelength
Y lo pudiéramos aplicar para crear una vista contenedora a la que le agregamos los objetos necesarios para construir una aplicación:
- (void)viewWillLayoutSubviews { [super viewWillLayoutSubviews]; self.contentSubview.frame = CGRectMake( 0, self.topLayoutGuide.length, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame) - self.topLayoutGuide.length - self.bottomLayoutGuide.length ); }123456789101112 -(void)viewWillLayoutSubviews{ [superviewWillLayoutSubviews]; selfcontentSubviewframe=CGRectMake( 0, selftopLayoutGuidelength, CGRectGetWidth(selfviewframe), CGRectGetHeight(selfviewframe) -selftopLayoutGuidelength -selfbottomLayoutGuidelength );}
Creando una vista posiblemente con los siguientes valores:
- Valor en x: 0
- Valor en y: 20 (suponiendo que tenemos status bar)
- Ancho: 320
- Alto: 568 – 20 – 49 (Pantalla completa y suponiendo que tenemos tap bar)
Esconder el statusBar
iOS 7 también nos ofrece un método para esconder el StatusBar, éste consiste de un método que retorna un valor booleano que le indica al sistema si mostrar o no el componente.
- (BOOL)prefersStatusBarHidden { return YES; }1234 -(BOOL)prefersStatusBarHidden{ returnYES;}
Márgenes a las vistas
iOS 7 también nos provee una propiedad que nos permite agregarle márgenes a las vistas y así no tener que agregar una vista extra que contiene los objetos reales de la aplicación. Por ejemplo, si quisiéramos agregar la siguiente estructura:
Si creamos esta estructura, tal y como vemos en la imagen, tendremos el label pegado completamente a la parte superior de la aplicación por debajo del navigation bar. Tenemos dos opciones para solucionar este problema: La primera solución es la mencionada anteriormente, agregando una vista a la vista principal respetando los tamaños de la barra superior e inferior; y segunda opción es agregándole márgenes manualmente a la vista. La propiedad que nos ofrece Apple para esto es la siguiente:
self.automaticallyAdjustsScrollViewInsets1 selfautomaticallyAdjustsScrollViewInsets
y en este caso se lo podemos aplicar para agregarle márgenes a nuestro ScrolView de la siguiente forma:
- (void)loadView { self.automaticallyAdjustsScrollViewInsets = NO; } - (void)viewWillLayoutSubviews { [super viewWillLayoutSubviews];  self.contentSubview.contentInset = UIEdgeInsetsMake(64, 0, 0, 0); self.contentSubview.contentOffset = CGPointMake(0, -64); self.contentSubview.frame = CGRectMake( 0, 0, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame) ); }12345678910111213141516171819 -(void)loadView{ selfautomaticallyAdjustsScrollViewInsets=NO;} -(void)viewWillLayoutSubviews{ [superviewWillLayoutSubviews]; selfcontentSubviewcontentInset=UIEdgeInsetsMake(64,0,0,0); selfcontentSubviewcontentOffset=CGPointMake(0,-64); selfcontentSubviewframe=CGRectMake( 0, 0, CGRectGetWidth(selfviewframe), CGRectGetHeight(selfviewframe) );}
Como vemos en el ejemplo modificamos la propiedad en negativo y manualmente agregamos los márgenes (contentInset y contentOffset) al contentSubview (en este caso es el Scroll view). Esto hace que lo que agreguemos en él se dibuje dentro de los márgenes ya predefinidos.
Apariencia en iOS7
En iOS 7 tenemos nuevas propiedades para jugar con la apariencia de componentes del sistema.
El bien conocido tintColor que consiste en agregarle color a los componente del sistema tal y como se muestra en la siguiente imagen:
El tintColor modifica todos los componentes dentro de la vista, por ejemplo pudiéramos agregar la siguiente línea de código en el appDelegate.m …
1 selfwindowtintColor=[UIColor greenColor];
Para decirle a nuestra aplicación que todos sus componentes son de color verde, hasta que se le diga lo contrario en una vista especifica:
self.view.tintColor = [UIColor yellowColor];1 selfviewtintColor=[UIColor yellowColor];
Por último para terminar con este punto, Apple nos da tres nuevas opciones para jugar con la apariencia de nuestros navigation bar
- barStyle (Estilos predeterminados de iOS 7)
- tintColor (Agrega el color a los componentes de la barra)
- barTintColor (Agrega el color a la barra en si)
Conclusión
En este nueva serie estaremos estudiando los cambios y bondades que nos ofrece Apple con su nuevo sistema operativo iOS 7. En este capítulo estuvimos viendo detalles que cambiaron a nivel gráfico y algunos tips a nivel de programación para atacar estos nuevos cambios.
Una vez más te recomiendo echarle un vistazo a la serie iOS desde cero y a mantenerte alerta a los nuevos capítulos de esta nueva serie, agradeciendo de antemano todas sus dudas y comentarios en la sección de comentarios.
¡Hasta el próximo capítulo!

