Selectores
Los selectores nos permiten obtener contenido del documento para poder manipularlo. Digamos que es la parte query de jQuery.
Al ser utilizados, los selectores retornan un array de objetos que coinciden con los criterios especificados. Este array no es un conjunto de objetos del DOM, más bien son objetos de Query con un gran número de funciones y propiedades predefinidas para realizar operaciones con los mismos.
Simples
Los selectores básicos están basados en la sintaxis de CSS y funcionan más o menos de la misma manera.
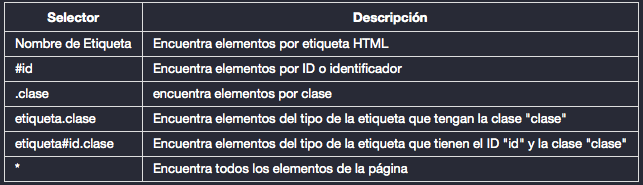
Algunos selectores básicos son:

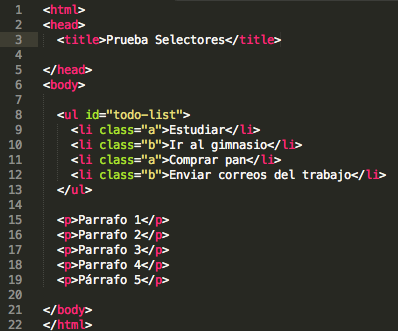
Veamos unos ejemplos dada la siguiente página:

Podemos obtener:
// Obtener todas las etiquetas "p" $('p'); // Obtener la etiqueta con id "list-1" $('$list-1'); // Obtener todas las etiquetas con clase "b" que están dentro de un ul $('ul .b');123456789 // Obtener todas las etiquetas "p"$('p'); // Obtener la etiqueta con id "list-1"$('$list-1'); // Obtener todas las etiquetas con clase "b" que están dentro de un ul$('ul .b');
Compuestos
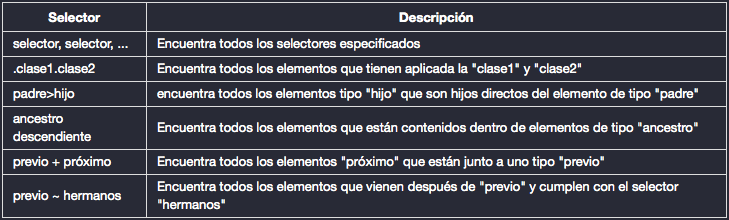
Estos selectores permiten obtener objetos por jerarquía y combinación. Estos son:

Utilizando el mismo HTML del ejemplo anterior, probemos algunos de estos selectores:
// obtener todos los elementos "p" y todos los "li" que tengan la clase "b" $('p, li.b'); // Obtener el elemento "p" que viene después de "ul" $('ul + p'); // Obtener el elemento "p" que viene después de "ul" $('ul + p'); // Obtener los hermanos del elemento "p" que viene después de "ul" $('ul ~ p');123456789101112 // obtener todos los elementos "p" y todos los "li" que tengan la clase "b"$('p, li.b'); // Obtener el elemento "p" que viene después de "ul"$('ul + p'); // Obtener el elemento "p" que viene después de "ul"$('ul + p'); // Obtener los hermanos del elemento "p" que viene después de "ul"$('ul ~ p');
Filtros Básicos
Los filtros mantienen la simplicidad de la sintaxis y se utilizan para proveer un mayor control sobre como los elementos son seleccionados en el documento.
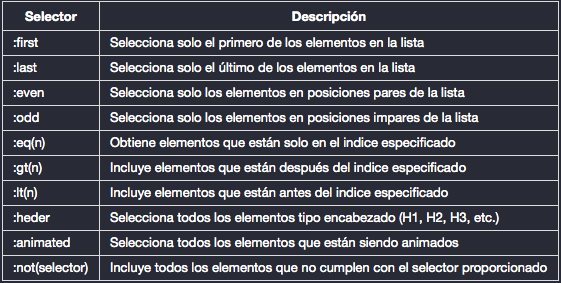
Los filtros en jQuery vienen en 6 catagorias distintas: Básicos, Contenido, visibilidad, atributo, hijo, formulario. En este capítulo solo hablaremos de los básicos: estos permiten refinar un selector incluyendo elementos que cumplen con ciertas condiciones.

Volviendo a utilizar el html que venimos trabajando desde el comienzo del capítulo, tenemos:
// Obtener el primer elemento "p" $("p:first"); // Obtener el último elemento p $("p:last"); // Obtener los elementos "p" pares $("p:even"); // Obtener los elementos "p" impares $("p:odd") //obtener el primer elementos que tenga la clase "a" aplicada $(".a:first") // obtener los elementos pares que tengan la clase "b" aplicada $(".b:even") // obtener todos los elementos que están después del indice 1 $("p:gt(1)") // Obtener los elementos "p" menos el que esta en la posición 2 $("p:not(p:eq(2))")123456789101112131415161718192021222324 // Obtener el primer elemento "p"$("p:first"); // Obtener el último elemento p$("p:last"); // Obtener los elementos "p" pares$("p:even"); // Obtener los elementos "p" impares$("p:odd") //obtener el primer elementos que tenga la clase "a" aplicada$(".a:first") // obtener los elementos pares que tengan la clase "b" aplicada$(".b:even") // obtener todos los elementos que están después del indice 1$("p:gt(1)") // Obtener los elementos "p" menos el que esta en la posición 2$("p:not(p:eq(2))")
Conclusión
Eso es todo encanto a selectores y filtros básicos. Ahora es solo cuestión de jugar con ellos y combinarlos en todas las maneras que sea necesario.
No olvides dejar tus dudas y comentarios en la sección de más abajo.
Hasta la próxima.

