Para hoy el juego a obtener sera el siguiente:
Como el objetivo para esta ocasión es agregar enemigos, voy a empezar poniendo el codigo respectivo (esta vez se creara una clase):

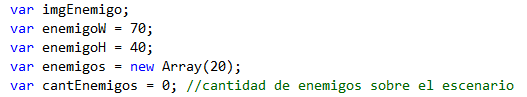
 Primero crear una variable en la cual cargar la imagen del enemigo, otra para la posición en X, para la posicíon en Y, otra variable para el ancho, otra para el alto, y una array en el cual vamos a guardar todos los enemigos (objetos de la clase enemigo).
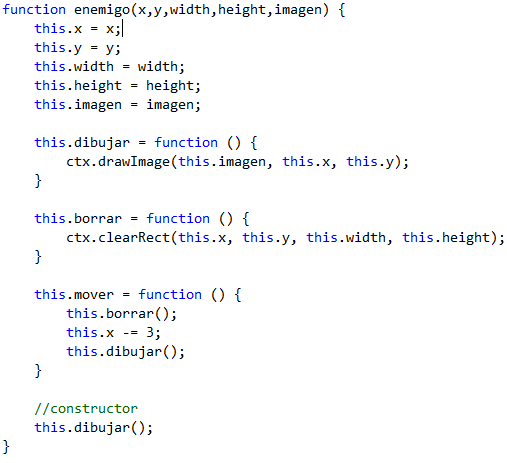
Primero crear una variable en la cual cargar la imagen del enemigo, otra para la posición en X, para la posicíon en Y, otra variable para el ancho, otra para el alto, y una array en el cual vamos a guardar todos los enemigos (objetos de la clase enemigo).En la segunda parte del codigo tenemos la definicion de una clase, ¿por que?, para este caso me parecio adecuado añadir una clase enemigo, de ese modo es mucho mas facil hacer las validaciones y ahorraremos codigo. Esta clase contiene la informacion necesaria de cada enemigo, su posicion en X y Y, su widht,height y la imagen asociada al enemigo. Ademas en esta clase se definieron 3 metodos, dibujar(),borrar() y mover(), siendo el mas importante mover(), de modo que cuando haya creado un enemigo, simplemente sea cuestion de utilizar enemigo.mover(); y esto lo desplazara hacia la izquierda.
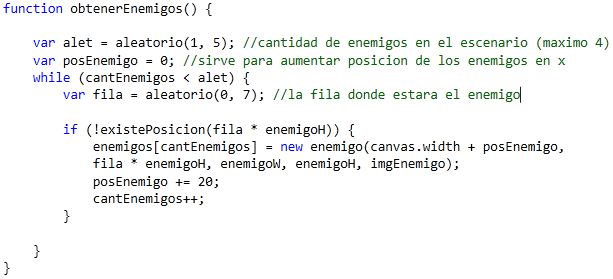
Ahora hay que definir los demas metodos, el primero es obtenerEnemigos()
 Este metodo se encarga de poner los enemigos en el escenario. Primero calculando la cantidad de enemigos (para ello se utiliza el metodo aleatorio), luego haciendo un while que permita tambien de manera aleatoria asignar la posicion del enemigo. La variable fila hace referencia en que parte de Y estara ese enemigo, (son 7 filas porque cada enemigo mide 40px de alto y el canvas tiene 300px de alto), lo hice de esta manera para evitar que un enemigo se posicione sobre otro.
Este metodo se encarga de poner los enemigos en el escenario. Primero calculando la cantidad de enemigos (para ello se utiliza el metodo aleatorio), luego haciendo un while que permita tambien de manera aleatoria asignar la posicion del enemigo. La variable fila hace referencia en que parte de Y estara ese enemigo, (son 7 filas porque cada enemigo mide 40px de alto y el canvas tiene 300px de alto), lo hice de esta manera para evitar que un enemigo se posicione sobre otro.Luego, lo que se hace es en el vector enemigos asignar el nuevo objeto, de esta manera si utilizara por ejempo enemigos[0].width obtendria el ancho del enemigo que esta en la posicion 0 del vector, mucho mas util con clases.
Ahora es necesario poner los metodos que validen la colision cuando una bala choca con un enemigo y cuando un enemigo choca contra la nave del jugador. Estas secciones de codigo iran dentro del metodo loop(), el cual fue explicado en el tutorial pasado, pero con el fin de recordar, ese metodo es el ciclo principal del juego desde ahi se desplazan los enemigos y la bala que dispara el usuario.
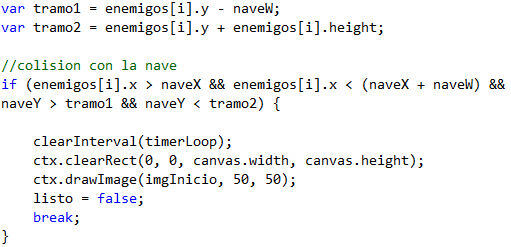
Como ambos metodos de colision pueden ser incomodos de explicar, solo me enfocare en el metodo cuando un enemigo colisiona contra la nave. Al fin y al cabo el concepto es el mismo para todos los demas metodos. Otro dato importante de recordar es que los enemigos salen de izquierda a derecha.

Por supuesto el codigo anterior se encuentra dentro de un for, ya que necesitamos recorrer el vector enemigos, para saber cual de todos pudo haber colisionado contra la nave. ¿como se valida la colision?, el concepto es basicamente el siguiente: si la posicion en X del enemigo es menor que la posición del limite derecho de la nave, signfica que en X hubo colision (recordar que se necesita X y Y para sea una colision real), tratare de explicarlo graficamente:

Observa la imagen, el limite derecho de la nave es equivalente a su posicion en X mas el ancho, de modo que si un enemigo traspasara la linea roja ahora la grafica seria asi:

Y que pasaria con la posicion en X del enemigo, pues seria menor que el limite derecho de la nave, la seccion de codigo que valida esto es: enemigos[i].x < (naveX + naveW).
Ahora necesitamos validar si el enemigo tambien colisiono en Y, para ello se hace lo siguiente: se obtienen dos tramos de modo tal que si la nave se encuentra en medio de esos dos tramos significa que hubo colisión, y ¿porque se obtiene dos tramos?, por que hay varias formas que el enemigo puede colisionar por ejemplo:

Puede suceder que el enemigo colisione en la parte superior de la nave, en la parte inferior o simplemente en la mita de la nave, por lo tanto las variables tramo1 y tramo2 son equivalentes a lo siguiente:

Tramo1 hace referencia al limite supeior en el cual debe estar la nave para que se considere una colision, al mismo tiempo Tramo2 hace referencia al limite inferior en el cual se tiene que encontrar la nave para que sea colisión. Por lo tanto el codigo que valida esta parte es: naveY > tramo1 & naveY < tramo2.
Espero que sea medianamente claro, la verdad el concepto no es del todo facil de entender, por eso creo que lo mas importante es la practica personal.
Ahora lo que sigue es un metodo que valide cuando muevo la nave hacia arriba y me encuentro con un enemigo y cuando muevo la nave hacia abajo y me encuentro tambien con un enemigo, esa colision es necesaria validarla. Pero no quiero hacer el tutorial tan largo por lo tanto, voy a dejar el codigo, para que todo los interesados pueden ver el juego en su computador y a la vez el codigo comentado. Muchas gracias
Descargar codigo
