En el artículo de hoy me quiero centrar en las imágenes que utilizamos en los sitios web de nuestros negocios o empresas.
Observo con frecuencia que hay un gran desconocimiento acerca de la importancia de optimizar y redimensionar las imágenes que se emplean en los blogs corporativos o en las propias páginas de contenidos de un sitio web.
Por eso hoy me gustaría hablar de las imágenes, de por qué es importante optimizarlas y cómo hacerlo, de dónde y cómo podemos obtener imágenes gratuitas para utilizar en nuestra página web o para los diseños que vamos a publicar en las redes sociales en nuestra marca, de aprender a saber de dónde procede una imagen cuando no lo tenemos claro, etc.
¿Por qué es importante el peso de las imágenes para la web?
La primera razón -que se entiende fácilmente- es porque el tamaño y el peso de un fichero de imagen hace que la página web que la contiene cargue lentamente. Estoy convencida de que cómo usuario o usuaria habrás abandonado en alguna ocasión una página web porque tardaba mucho en cargar.
Aunque el peso de las imágenes no es la única razón por la que una página puede cargar lento, sí que es una causa frecuente de que esto suceda.
¿Cuánto tiene que pesar una imagen?
Esto es lo que me preguntan cuando trato este tema y siempre recomiendo lo mismo. Hay que intentar que pese menos de 100 kbs y si pesa menos de 50, mejor todavía.
Ahora bien, no siempre será posible ya que nos podemos encontrarnos con imágenes demasiado largas, por ejemplo, una infografía, que perderían calidad de ser reducidas a menos de 50 kbs.
Por lo tanto, y partiendo de esta recomendación, mi consejo es que apliquemos el sentido común para que haya un equilibrio entre el peso y la calidad de la imagen que vayamos a subir a la web.
¿Por qué es importante redimensionar imágenes para la web?
Otra cosa importante está relacionada con el tamaño de las imágenes. Hoy en día, es cada vez más frecuente el desarrollo de páginas web en WordPress, páginas diseñadas a partir de un tema o plantilla predefinida. Lo normal será que el tema nos indique los tamaños adecuados a utilizar en los diferentes espacios que tiene destinados a las imágenes.
Conviene conocer estas dimensiones para utilizar los tamaños adecuados en cada lugar y evitar así cargar una imagen con un ancho de 1200 cuando un ancho de 800 es más que suficiente, por ejemplo.
Si cargamos una imagen con un tamaño inferior es muy probable que se pixele para mostrarla en algunos dispositivos. Estaríamos perdiendo calidad y podría afectar a nuestra imagen corporativa.
Si cargamos una imagen con un tamaño superior, estaremos obligando a nuestro gestor de contenidos a tener que redimensionarla para mostrar en el tamaño adecuado. Ello supone una pérdida de tiempo en la carga de la página. Tal vez se trate tan sólo de unos pocos segundos pero, como ya hemos comentado antes, muchos usuarios abandonan las páginas web cuando éstas tardan en cargar. Somos impacientes

Además, tampoco nos interesa cargar imágenes de un tamaño superior porque estaremos ocupando un espacio en el servidor que en principio no nos afecta para nada pero con el paso del tiempo seguramente nos dará algún que otro dolor de cabeza.
Cómo optimizar las imágenes para la Web
La optimización de las imágenes para nuestra página web empieza por adaptar el peso y el tamaño de la misma a nuestra página. Por eso es importante preguntar al desarrollador o diseñador web acerca de las dimensiones adecuadas para el tema o plantilla de nuestra página web.
El siguiente paso será darle el nombre adecuado a ese fichero de imagen que vamos a subir a nuestro sitio web. El nombre del fichero debe llevar la palabra o palabras clave que queremos posicionar en la URL en la que se vaya a cargar esta imagen.
Si eres profan@ en esta materia, te estarás dando cuenta de que el posicionamiento de un sitio web debe ser meditado previamente para que cada una de las URLs de nuestro sitio nos ayuden a posicionar una palabra o grupo de palabras determinado. Cuando vayamos a publicar una nueva página en el sitio o un nuevo artículo en nuestro blog, tenemos que saber con antelación de qué vamos a hablar y qué palabras clave queremos posicionar con esa publicación. Si esto lo tenemos claro, será fácil poner nombre a la imagen o diferentes imágenes que vayamos a cargar en esa URL de nuestro sitio web.
Para terminar, tenemos que insertar el título y texto alternativo a esas imágenes una vez estén cargadas en la web. Esto último lo hacemos para que los buscadores sepan de qué van las imágenes, ya que Google y sus competidores leen palabras no imágenes. Tanto el título como el texto alternativo deben llevar nuestras palabras clave o sinónimos.
Si utilizas Google Analytics para comprobar las visitas a tu página web o algún plugin de WordPress que te facilite esta información, observarás que un sitio web puede recibir visitas desde Google Imágenes.
Estas visitas proceden de hacer clic en las imágenes en los resultados de búsqueda. Si nuestra imagen está bien optimizada, podemos aparecer en la primera fila de imágenes, cómo puedes ver a continuación.

De dónde obtener fotos e imágenes para la Web
Existen un buen montón de bancos de imágenes en Internet. Podría hacer un post recopilatorio pero si buscas en Google los encuentras a patadas.
Hay bancos de imágenes que ofrecen sus fotos de manera gratuita y hay otros que las ofrecen previo pago. En cualquier caso tienes que saber que la mayoría de los bancos de imágenes gratuitos disponen de las mismas imágenes. Es muy probable que te hayas encontrado con la misma imagen en páginas web de temáticas muy diversas en más de una ocasión. Ahora ya sabes por qué.
Por lo tanto, mi recomendación es que siempre que sea posible saques tú mismo las fotos o que contrates un reportaje fotográfico de tus productos o locales o aquello que quieras exponer.
Las fotos e imágenes originales posicionan antes y mejor
Que la imagen sea completamente nueva te ayudará a posicionar muchísimo más rápidamente, no sólo la imagen sino la URL de la que procede si la imagen está bien optimizada.
Lo que bajo ningún concepto tienes que hacer es descargar una imagen de un banco de imágenes de pago con su marca de agua y subirla tal cual a tu página Web o al último artículo del blog de tu sitio. Eso es muy cutre.
Y tampoco debes coger las fotos que veas en otros sitios web, ni aún mencionándolos como fuente de la imagen. Acude a bancos de imágenes, que para eso están.
Bancos de imágenes
Antes de pasar al próximo punto te dejo enlace a media docena de bancos de imágenes para que no tengas que googlear 😉 Pero ten en cuenta que el hecho de que las imágenes sean gratuitas no necesariamente significa que estén exentas de atribución. Incluso en muchas ocasiones no es necesario el reconocimiento del autor aunque los fotógrafos profesionales que regalan sus fotos lo agradecen ya que ello les permite dar difusión a su trabajo.
Cómo usar Google Imágenes
El buscador de imágenes de Google es muy potente y no solo para buscar imágenes por palabras clave. También nos permite buscar imágenes a partir de otras.
Imagina que te ha gustado mucho una imagen que has visto en una página web y te gustaría disponer de ella de forma gratuita o quieres dar con una imagen parecida. O bien, quieres saber si tiene derechos o de dónde proviene.
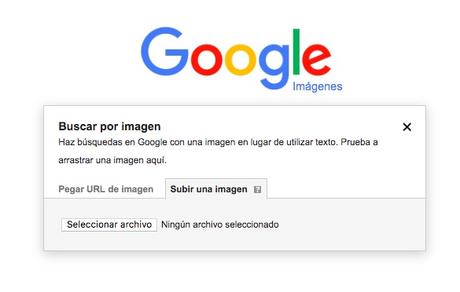
En la página principal de Google arriba a la derecha está la opción de escoger Gmail o Imágenes. Al hacer clic en Imágenes, llegas a esta página de búsqueda de imágenes.

Aquí puedes escribir lo que deseas buscar, o bien, puedes hacer clic sobre la cámara de fotos que aparece al lado del micrófono en el buscador. Éste es el resultado.

Podrás poner la dirección web de la imagen que te interesa (no de la página sino de la imagen propiamente dicha) y te buscará otras páginas en las que se ha publicado esa imagen antes.
Dependiendo de si se ha utilizado mucho o poco, así serán los resultados de búsqueda y sabrás cuán original es la imagen, o todo lo contrario.
Y también tendrás resultados de Imágenes visualmente similares.
Y si lo que tienes es un fichero de imagen, puedes subirlo al buscador para dar con imágenes visualmente similares o conocer si dicha imagen se ha empleado antes en la web o en cuántas páginas ha aparecido publicada.

El buscador Bing tiene la misma función a nuestra disposición.

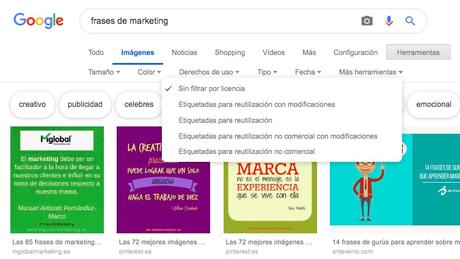
Cuando hacemos búsquedas en Google y acudimos a los resultados en la pestaña de imágenes, hay una opción que nos indica los derechos de uso que dispone la imagen.
Hay que ir a Herramientas > Derechos de Uso tal como se ve en la captura de debajo. Ahí podemos filtrar los resultados. Tendremos que tener en cuenta el tipo de etiquetado antes de usar alguna de esas imágenes alegremente:
- Sin filtrar por licencia
- Etiquetadas para reutilización con modificaciones
- Etiquetadas para reutilización
- Etiquetadas para reutilización no comercial con modificaciones
- Etiquetadas para reutilización no comercial

Cómo ves, el buscador de Google es muy potente y, si lo sabes utilizar, puede ahorrarte tiempo, trabajo y algún disgusto con las imágenes de tu sitio web.
