
Ya hemos hablado de como optimizar nuestras entradas y crear contenido de calidad. Ahora vamos a ver como optimizar nuestras fotografías para que sean más amigables a Google. No olvidéis que una posible fuente de tráfico orgánico puede proceder de Google Imágenes, así que no tenemos que restarle importancia a este punto.
Primero vamos con unos consejos básicos:
♥ Tamaño grande o extragrande, centradas en la entrada o alineadas a la izquierda.
♥ Fotografías propias y de calidad, que no se pixelen y llamen la atención del lector.
♥ Redimensionadas para optimizar el tiempo de carga de la página.
♥ Añadir siempre la etiqueta ALT y si es posible la etiqueta TITLE.
Y ahora vamos a desarrollarlos.
Tamaño apropiado para nuestras imágenes
Muchos de nuestros lectores apenas tendrán tiempo de leer el texto completo si no llamamos su atención de otra forma. Las fotografías suelen ser un buen reclamo. La imagen ideal es aquella que además de tener unos colores vivos y llamativos, ocupa el total de nuestra entrada, veamos un ejemplo:Yo puedo subir esta imagen a tamaño pequeño

Y si, puedes ser bonita, mona, resultona y todo lo que queráis... Pero ¿no llama mucho más la atención así? Sobre todo si la ve alguien que no conoce de nada mi blog y ha caído aquí por casualidad.


El desplegable para elegir el tamaño se abre automáticamente cuando subimos una fotografía a una entrada de Blogger, si no es así, solo tenemos que pinchar encima de ella y elegir grande o extragrande, el tamaño que mejor se adapte al ancho de nuestra entrada.
En alineación, yo suelo alinearlas a la izquierda, si lo hacéis así, comprobar en vista previa que el texto de debajo de la fotografía está realmente debajo y no se ha colado en la parte derecha de la fotografía, a veces ésto no se aprecia en vista redacción.
Mirad aquí donde se ha quedado el cursor:

Para solucionarlo y que no aparezca ahí el texto, tendríamos que seguir dando al Intro hasta que se situase debajo de las fotografías y comprobar después en vista previa que el texto se ve correctamente en su lugar.
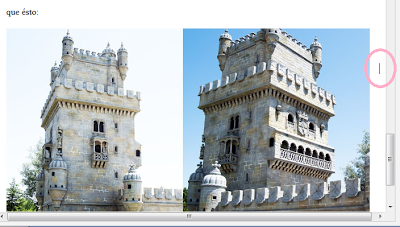
La orientación de las fotografías también es muy importante, estéticamente no queda igual de bien una fotografía en vertical que en horizontal. Es aconsejable editarlas en algún programa de diseño gráfico para que todas tengan la misma medida, usando plantillas del mismo tamaño. Las verticales podemos acompañarlas de un texto a la derecha o haciendo un collage de varias de ellas, ya que no es lo mismo ésto:

que ésto:

Puede que redactar una entrada que se puede preparar en una hora me lleve tres o cuatro, pero los resultados merecen la pena.
Fotografías Propias y de Calidad
Ese apartado va estrechamente relacionado con el de Contenido de Calidad y Original. Si preparamos una entrada estupenda, con información propia y exlusiva, no podemos fastidiarlo usando fotografías de Google Imagenes. No sólo porque la calidad de alguna de ellas sea pésima y se vaya al traste el diseño de nuestra entrada, sino por el tema de derechos de autor.
Si tenemos posibilidad de hacer nuestras propias fotografías, ¡estupendo! así nos aseguramos de que se verán perfectamente y no se pixelarán. Pero si ésto no es posible, hay varios bancos de imágenes gratuitas donde podéis encontrar fotografías chulas para vuestras entradas sin violar los derechos de autor. Solo tenéis que prestar atención a la licencia de la imagen en cuestión, ya que algunos no permiten su uso para fines comerciales y suelen pedir que se incluya la fuente de la imagen cuando se use. Pero es mucho mejor que andar robando imagenes, ¿verdad?
Mis bancos de imágenes gratis de cabecera son:
MorgueFile
Flickr
FreePick
En otra entrada hablaremos más detalladamente sobre ellos y las diferentes licencias de uso que ofrecen cada uno. De momento podéis empezar a investigar por vuestra cuenta y me vais contando.
Redimensionar Imágenes
El peso de las fotografías aumenta el tiempo de carga de nuestro Blog. Y nosotros lo que queremos es optimizar al máximo no solo la indexación de nuestro contenido, sino el Blog en general, por lo que el tiempo de carga es importante ya que también es tenido en cuenta por Google. Si nuestra página tarda en cargar debido a que no hemos optimizado las imagenes, puede que los nuevos usuarios que lleguen a nuestra páginas se vayan directamente y eso aumenta nuestro porcentaje de rebote, que no es nada bueno para nuestro posicionamiento.
Hay una web que podemos utilizar para redimensionar nuestras fotografías:
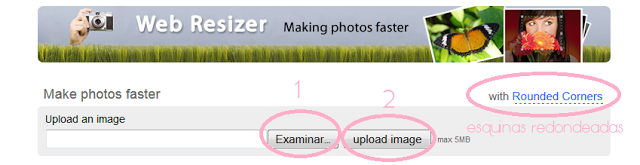
WebResizer

Sólo tenemos que buscar nuestra imagen (máximo 5MB), elegir si queremos redondear los bordes y cargarla.

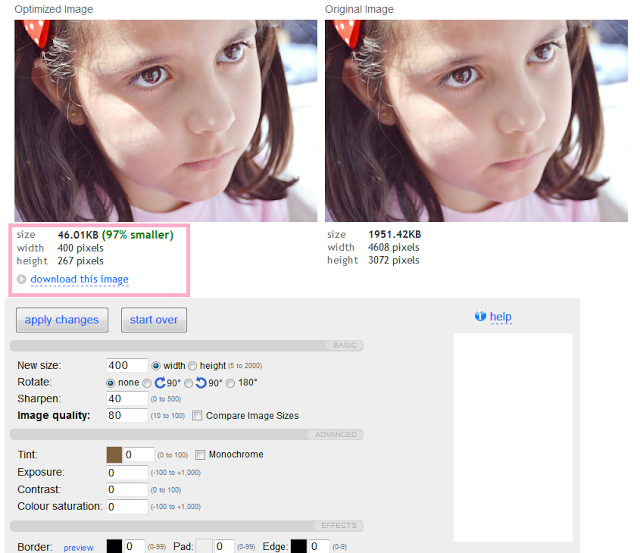
El programa nos ofrece varias opciones de personalización una vez cargada nuestra fotografía.

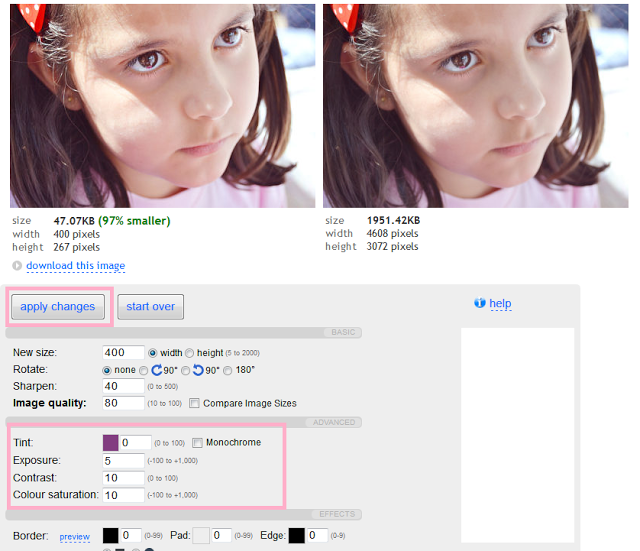
Podemos cambiar el color de la tinta, la exposición, el contraste y la saturación. Además de rotarla, añadir sombras, colorear los bordes... Es cuestión de ir probando hasta conseguir el resultado que buscamos. Una vez conseguido, recordad aplicar los cambios (Apply Changes) antes de descargarla (download this image).
Esta sería mi imagen optimizada, un 97% menos pesada que la original y como véis no pierde demasiada calidad:

Otra opción es hacerlo directamente usando Paint, que es muy rápido, aunque si queremos retocarla tendríamos que usar un programa de retoque fotográfico, tipo GIMP.
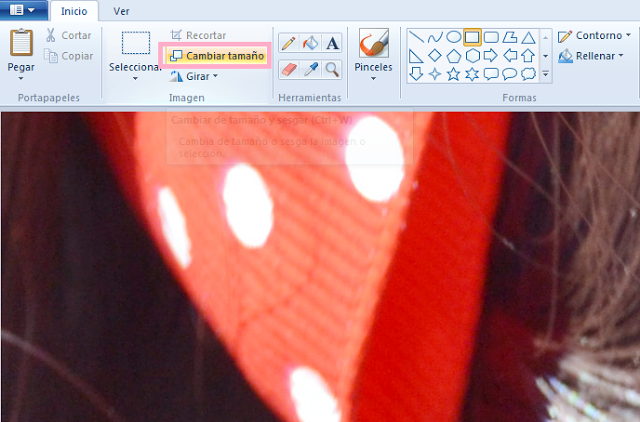
Abriríamos nuestra foto original en Paint y seleccionariamos cambiar tamaño:


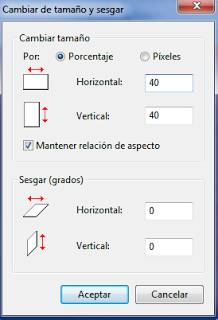
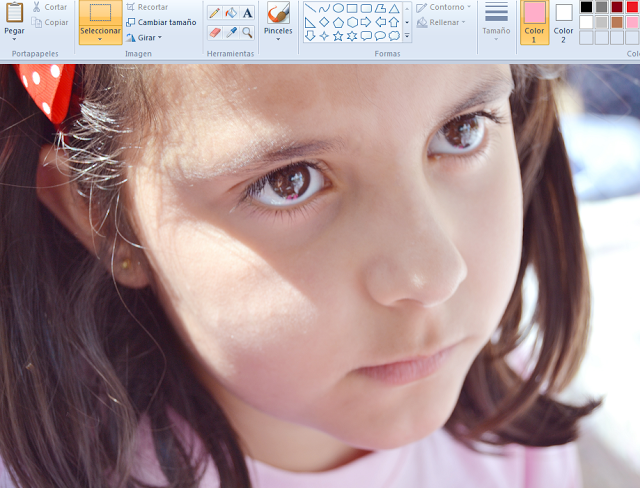
Cambiamos el porcentaje por un número inferior, cuando se trata de fotografías hechas con la cámara de fotos yo suelo cambiarlo a 40 o incluso 20, aceptamos y ya tenemos nuestra fotografía redimensionada sin que pierda demasiada calidad, lista para subirla al Blog.
Quedaría así:

Y otra manera de redimensionar nuestras fotografías, para mí la más efectiva a la hora de reducir el tiempo de carga del blog, es añadiendo los valores que queramos a las etiquetas height y width del código html de nuestra imagen.
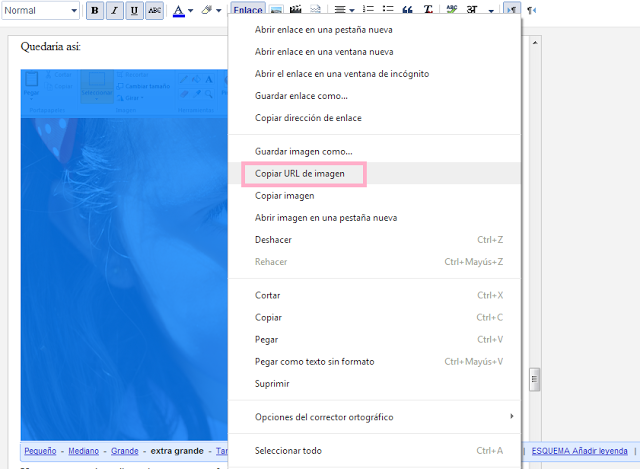
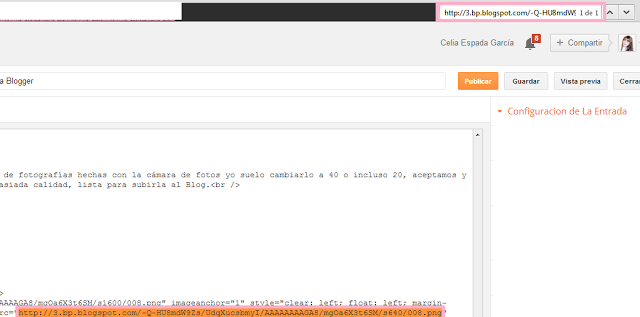
¿Cómo vemos el código html de nuestra imagen? Muy sencillo. Pinchamos encima de nuestra imagen en vista redacción y seleccionamos copiar url de la imagen.

Pasamos a vista HTML, pulsamos Ctrl + F simultáneamente para abrir el buscador web y pegamos la ruta de nuestra imagen. Al presionar Intro se nos marcará en naranja la url de la imagen y ya la tendremos localizada en la plantilla.

Ahora solo tenemos que buscar los valores del ancho y el alto para modificarlos. En el caso de que no los tengáis, podeis añadirlos como se ve a continuación:
<img border="0" height="488" src="http://3.bp.blogspot.com/-Q-HU8mdW9Zs/UdqXucsbmyI/AAAAAAAAGA8/mgOa6X3t6SM/s640/008.png" width="640" />Los valores marcados en rojo son los que podéis modificar por aquellos que se adapten al ancho y alto que queréis. Con esta sencilla optimización ayudaréis al navegador a interpretar las imágenes con mayor rapidez.
En la próxima entrada sobre Programación veremos como aplicar cambios de este tipo con HTML a nuestras fotografías y vídeos más detalladamente.
Añadir Etiquetas ALT y TITLE
Por último, vamos a optimizar nuestra fotografía para que sea indexada por Google correctamente. Los robots de Google no ven las imagenes, las leen. Es decir, empiezan a indexar nuestra web (siempre de izquierda a derecha y de arriba hacia abajo) y no reconocen si hay o no fotos a no ser que nosotros se lo indiquemos.
Es como cuando estamos navegando por un blog/web y no nos carga una imagen. Ponemos el ratón encima y nos aparece la descripción de la misma. Pues esa descripción lo que lee Google, lo indexa y añade a sus búsquedas. Por eso, si queremos que nuestras fotos aparezcan en Google Imagenes, tenemos que añadir estos dos campos.
Es muy sencillo.

Pinchamos encima de nuestra imagen una vez cargada y seleccionamos Propiedades. Y en el desplegable incluímos Título y Descripción.

Yo suelo optimizar así la primera imagen de cada entrada, no olvidéis que no podemos abusar de las palabras clave por el tema del spam, con una fotografía es suficiente. Y es recomendable que sea la que esté situada más arriba de nuestro post, ya que Google indexa de arriba hacia abajo el contenido de la página.
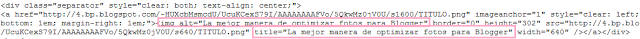
Si pasamos a vista html, veremos que las propiedades title y alt ahora aparecen en el código de nuestra imagen.

Básicamente estas son las nociones básicas que yo tengo en cuenta a la hora de optimizar mis fotografías para el diseño de las entradas del blog, gracias a ésto he conseguido bastante tráfico a través de Google Imagenes, así que os puedo asegurar, por experiencia propia, que funciona.
Nos quitará un poco más de tiempo, pero si lo que queremos es que nuestro Blog reciba visitas desde Google, nuestro pequeño esfuerzo, se verá recompensado con creces.
¿Os animáis a optimizar vuestras imagenes? ¿Tenéis otras formas de hacerlo?
Un fuerte abrazo,
Celia ♥
&id;&c;óááááúáóíúáóá
Quiero recibir el Boletín de Actualización Semanal
* indicates requiredCorreo Electrónico * Nombre * Email Format- html
- text
- mobile
Quiero apuntarme al Boletín Mensual
* indicates requiredEmail * Tu Nombre * Email Format- html
- text
- mobile
También puedes encontrarme en







