En el pasado tutorial creamos nuestro primer proyecto de Laravel 4 y comprobamos que la instalación fuese correcta. En este nuevo capitulo vamos a revisar las carpetas que contienen nuestro código y daremos nuestros primeros pasos con este framework. Para esto crearemos una tabla con usuarios y mediante el uso del patrón MVC mostraremos en la pantalla del navegador la lista con los nombres.
Estructura
Primero que nada vamos a ver la estructura de nuestro proyecto, para así entender que hay dentro de las principales carpetas.
-
/app – Contiene los controladores, modelos, vistas y configuraciones de la aplicación. En esta carpeta escribiremos la mayoría del código para que nuestra aplicación funcione.
-
/public – Es la única carpeta a la que los usuarios de la aplicación pueden acceder. Todo las peticiones y solicitudes a la aplicación pasan por esta carpeta, ya que en ella se encuentra el
index.php, este archivo es el que inicia todo el proceso de ejecución del framework. En este directorio también se alojan los archivos CSS, Javascript, imágenes y otros archivos que se quieran hacer públicos. -
/vendor – En esta carpeta se alojan todas las librerías que conforman el framework y sus dependencias.
-
/lang – En esta carpeta se guardan archivos PHP que contienen Arrays con los textos de diferentes lenguajes, en caso que se desee que la aplicación se pueda traducir.
-
/app/config – Aquí se pueden se pueden encontrar todos los archivos de configuración de la aplicación. Base datos, cache, correos, sesiones o cualquier otra configuración general de la aplicación.
-
/app/controller – Contiene todos los archivos con las clases de los controladores que sirven para interactuar con los modelos, las vistas y manejar la lógica de la aplicación.
-
/app/model – Los modelos son clases que representan la información (datos) de la aplicación y las reglas para manipularlos. En la mayoría de los casos cada tabla de la base datos esta representada con un modelo. La lógica de negocio de la aplicación esta contendía en los modelos.
-
/app/views – Este directorio contiene las plantillas de HTML que usan los controladores para mostrar la información. Hay que tener en cuenta que en esta carpeta no van los Javascript, CSS o imágenes, ese tipo de archivos van alojados en la carpeta
/public.
Base datos
Ahora que sabemos como esta estructurado el framework vamos a configurar nuestra base datos. Para esto vamos a crear una base datos con el nombre de codehero-laravel en MySQL. Luego que tengamos la base de datos creada tenemos que editar el archivo de configuración en Laravel para que se puede realizar la conexión. Abrimos el archivo /app/config/database.php y editamos los campos de la conexión MySQL.
'connections' => array(
'mysql' => array(
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'codehero-laravel',// Nombre de la base de datos
'username' => 'root', // Usuario de la base de datos
'password' => '', // Clave del usuario
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
)
)
Luego crearemos la tabla usuarios con la siguiente estructura.
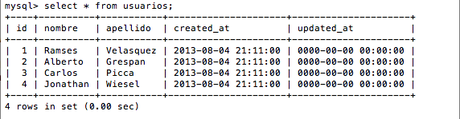
-- -- Estructura de tabla para la tabla `usuarios` -- CREATE TABLE `usuarios` ( `id` int(11) NOT NULL AUTO_INCREMENT, `nombre` varchar(255) NOT NULL, `apellido` varchar(255) NOT NULL, `created_at` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00', `updated_at` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
Ya que en este tutorial solo vamos a cubrir el método para mostrar la lista de usuarios, entonces tenemos que tenerlos creados en la base datos. Para este tutorial he insertado 4 usuarios.

Modelo
Para crear nuestro modelo de usuario debemos crear un archivo llamado usuario.php en la carpeta /app/models con el siguiente código.
<?php
class Usuario extends Eloquent { //Todos los modelos deben extender la clase Eloquent
protected $table = 'usuarios';
}
?>
En Laravel los modelos utilizan el Eloquent ORM, que proporciona una manera elegante y fácil de interactuar con la base de datos. Para esto cada tabla en la base datos debe tener su correspondiente modelo.
Los modelos utilizan convenciones para saber que modelo utiliza que tabla de la base datos, pero como esas convenciones están hechas para el idioma ingles es mejor decirle directamente que tabla debe usar en que modelo. Esto lo hacemos con la variables $table, en ella especificamos que el modelo Usuario utiliza la tabla de usuarios.
Laravel asume que todas las tablas tienen tres campos básicos ‘id’ (clave primaria), ‘created_at’, ‘updated_at’. Los últimos dos son llenados automáticamente por el framework.
Vista
La primera vista que vamos a crear será lista.blade.php en /app/views/usuario/. Para esto primero vamos a crear la carpeta de usuario dentro de /app/views, luego dentro de usuario creamos el archivo lista.blade.php con el siguiente código.
<h1>
Usuarios
</h1>
<ul>
@foreach($usuarios as $usuario)
<!-- Equivalente en Blade a <?php foreach ($usuarios as $usuairo) ?>
<li>
{{ $usuario->nombre.' '.$usuario->apellido }}
</li>
<!-- Equivalente en Blade a <?php echo $usuario->nombre.' '.$usuario->apellido ?>
@endforeach
</ul>
Este archivo contiene el html que mostrara la lista de los usuarios. La extensión es blade.php, esto quiere decir que el archivo puede usar el sistema de plantillas Blade y las sentencias PHP.
Durante el curso de Laravel iremos aprendiendo todo los beneficios que nos aporta usar este sistema que nos proporciona el framework. También aprenderemos a separar el código HTML en diferentes archivos para no tener que repetirlo cuando tengamos un diseño complejo.
Controlador
Para unir el modelo y la vista creamos el tercer componente de MVC, el controlador. Para esto en la carpeta de /app/controllers creamos el archivo UsuariosController.php con el siguiente código.
<?php
class UsuariosController extends BaseController {
/**
* Mustra la lista con todos los usuarios
*/
public function mostrarUsuarios()
{
$usuarios = Usuario::all();
// Con el método all() le estamos pidiendo al modelo de Usuario
// que busque todos los registros contenidos en esa tabla y los devuelva en un Array
return View::make('usuarios.lista', array('usuarios' => $usuarios));
// El método make de la clase View indica cual vista vamos a mostrar al usuario
//y también pasa como parámetro los datos que queramos pasar a la vista.
// En este caso le estamos pasando un array con todos los usuarios
}
}
?>
Todos los controladores deben extender de BaseController. El nombre de la clase debe terminar en Controller y debe ser igual al nombre del archivo.
Ruta
Por ultimo debemos crear una ruta, esta es la manera que el framework nos brinda para poder llegar hasta la acción y el controlador que queramos. Para crear la ruta abrimos el archivo /app/routes.php y agregamos al final la siguiente linea de código.
Route::get('usuarios', array('uses' => 'UsuariosController@mostrarUsuarios'));
Este código lo que hace es declarar que cuando se haga una petición tipo GET o POST a la ruta descrita ‘usuarios’, entonces la petición pasara a ser atendida por el controlador UsuariosController con la acción mostrarUsuarios.
Todas las acciones que queramos que publicar para que el usuario puedan acceder debemos tenerlas declaradas con rutas, si no el usuario no podrá acceder a ellas.
Prueba
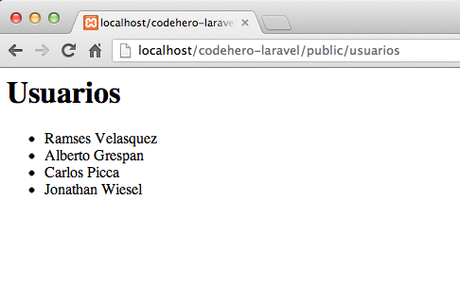
Ahora vamos al navegador y entramos en la siguen url localhost/codehero-laravel/public/usuarios para probar lo que hemos hecho y comprobar que todo funciona correctamente.

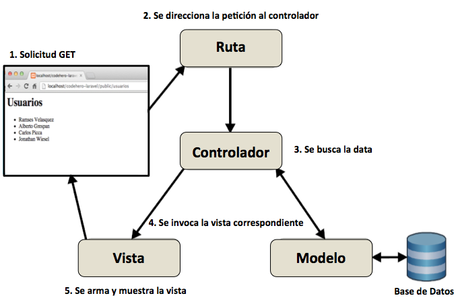
En la siguiente imagen podemos observar gráficamente el proceso que se llevo a acabo cuando hicimos la petición al servidor.

Conclusión
En este capítulo aprendimos un poco más la estructura de un proyecto en Laravel 4, configuramos la base de datos e hicimos que funcionara nuestra primera acción de la aplicación utilizando el patrón MVC. En el siguiente capítulo crearemos las demás acciones con la tabla de usuarios utilizando el mismo patrón. Si tienen alguna duda estaré pendiente de contestar en la sección de comentarios.

