En el pasado capitulo de esta serie estudiamos la estructura de un proyecto de Laravel 4 y creamos una lista de usuarios. En este capitulo continuaremos con esa lista de usuarios, pero esta vez crearemos un formulario para crear un nuevo usuario y un enlace en la lista para ver la información detalla de cada uno. Con esto obtendremos mas conocimientos sobre las rutas y las vistas, utilizando Blade, en Laravel 4.
Controlador
Para comenzar crearemos los métodos necesarios en el controlador de UsuariosController.php. En este caso necesitamos tres métodos nuevos, los cuales servirán para mostrar el formulario, crear un nuevo usuario y mostrar a un usuario. Con esto el controlador debe quedar de la siguiente manera:
<?php
class UsuariosController extends BaseController {
/**
* Muestra la lista con todos los usuarios
*/
public function mostrarUsuarios()
{
$usuarios = Usuario::all();
return View::make('usuarios.lista', array('usuarios' => $usuarios));
}
/**
* Muestra formulario para crear Usuario
*/
public function nuevoUsuario()
{
return View::make('usuarios.crear');
}
/**
* Crear el usuario nuevo
*/
public function crearUsuario()
{
Usuario::create(Input::all());
// el método create nos permite crear un nuevo usuario en la base de datos, este método es proporcionado por Laravel
// create recibe como parámetro un arreglo con datos de un modelo y los inserta automáticamente en la base de datos
// en este caso el arreglo es la información que viene desde un formulario y la obtenemos con el metido Input::all()
return Redirect::to('usuarios');
// el método redirect nos devuelve a la ruta de mostrar la lista de los usuarios
}
/**
* Ver usuario con id
*/
public function verUsuario($id)
{
// en este método podemos observar como se recibe un parámetro llamado id
// este es el id del usuario que se desea buscar y se debe declarar en la ruta como un parámetro
$usuario = Usuario::find($id);
// para buscar al usuario utilizamos el metido find que nos proporciona Laravel
// este método devuelve un objete con toda la información que contiene un usuario
return View::make('usuarios.ver', array('usuario' => $usuario));
}
}
?>
Cuando utilizamos el método create estamos haciendo asignación en masa y por medidas de seguridad Laravel nos pide que le especifiquemos cuales son los campos en cada modelo que se puede asignar o insertar de esa manera. Es se hace colocando un arreglo con los campos que se necesiten en la variable $fillable en los modelos que queramos utilizar.
En nuestro caso estamos haciendo uso del modelo de Usuario, por lo tanto debemos abrir el archivo de ese modelo y después de la variable $table colocar el siguiente código protected $fillable = array('nombre', 'apellido');. Con esto ya vamos a poder crear un usuario con su nombre y apellido haciendo uso del método create.
Rutas
Ya con el controlador listo con todas las acciones que necesitamos vamos a pasar a crear las rutas para acceder a esas acciones, para esto nuestro archivo routes.php debe quedar de la siguiente manera:
<?php
Route::get('/', function()
{
return Redirect::to('usuarios');
});
Route::get('usuarios', array('uses' => 'UsuariosController@mostrarUsuarios'));
Route::get('usuarios/nuevo', array('uses' => 'UsuariosController@nuevoUsuario'));
Route::post('usuarios/crear', array('uses' => 'UsuariosController@crearUsuario'));
// esta ruta es a la cual apunta el formulario donde se introduce la información del usuario
// como podemos observar es para recibir peticiones POST
Route::get('usuarios/{id}', array('uses'=>'UsuariosController@verUsuario'));
// esta ruta contiene un parámetro llamado {id}, que sirve para indicar el id del usuario que deseamos buscar
// este parámetro es pasado al controlador, podemos colocar todos los parámetros que necesitemos
// solo hay que tomar en cuenta que los parámetros van entre llaves {}
// si el parámetro es opcional se colocar un signo de interrogación {parámetro?}
?>
Vistas
En esta oportunidad aprenderemos como crear un archivo de plantilla en Laravel, para esto haremos uso de las funciones que nos proporciona Blade.
Vista Master
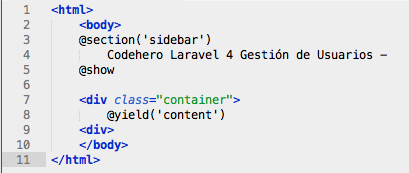
Primero crearemos la carpeta layouts dentro de la carpeta views, luego dentro de esta crearemos nuestro master.blade.php con el siguiente código.

Como podemos observar esto es la estructura básica HTML de una página web que contiene las etiquetas <html>, <body> y <div>. También podemos observar que hay unas funciones de Blade @section, @show, @yield, estas son las que nos van a ayudar a crear las plantillas mediante herencia y creación se secciones para no tener que repetir código HTML en cada vista que tengamos.
En este archivo es donde debemos crear la estructura básica de nuestra sitio. Por ejemplo, menú, barras laterales, cabecera, pie de página, incluir los archivos javascript o css que siempre se van a usar. Es decir todo lo que siempre vamos a querer mostrar y que no queremos repetir en cada vista que vamos a crear, esto nos deja un gran camino libre a la hora de crear cada vista, ya que solo nos tenemos que concentrar en la parte que cambia.
En este ejemplo podemos ver dos secciones, la primera es @section(‘sidebar’) @show, este tipo de sección sirve para poder completarla con mas código del que ya tiene. Es decir, al momento que creemos la vista vamos a poder llamar a esta sección, la cual ya posee algo de contenido (el cual esta dentro de @section y @show) y ponerle mas contenido si así lo deseamos. Esto se vera mejor cuando veamos una de las vistas.
La otra sección es @yield(‘content’), podemos notar que esta solo es una sola linea, por lo tanto no tiene contenido previo. Cada vez que llamemos a esta sección desde la vista todo el contenido se incluirá en donde esta este declarada.
Podemos pensar en estas secciones como en una especie de variable que podemos llenar desde nuestras vistas con mas HTML.
Vista listar
Ahora vamos a nuestra vista listar.blade.php y vamos a modificarla un poco para quede de esta manera:
@extends('layouts.master')
@section('sidebar')
@parent
Lista de usuarios
@stop
@section('content')
<h1>
Usuarios
</h1>
{{ HTML::link('usuarios/nuevo', 'Crear Usuario'); }}
<ul>
@foreach($usuarios as $usuario)
<li>
{{ HTML::link( 'usuarios/'.$usuario->id , $usuario->nombre.' '.$usuario->apellido ) }}
</li>
@endforeach
</ul>
@stop
Ahora podemos ver una función llamada @extends(), esta sirve para llamar a nuestra plantilla general llamada master.blade.php, como podemos ver no es necesario colocar las extensiones de los archivos ya que Blade buscara solo los archivos con extensión blade.php. Solo es necesario colocar las carpetas separándolas con punto(.).
Una vez que hayamos extendido de otro archivo Blade debemos completar las secciones (o variables, como mejor lo entiendan) que estén creadas en el archivo padre. Nuestro master.blade.php tiene dos secciones que debemos completar { @section(‘sidebar’) y @yield(‘content’) }. Anteriormente vimos que estos son dos tipos de secciones diferentes, ahora vamos a ver como les podemos incluir contenido a cada una.
Podemos observar que para las dos tipos de secciones la manera de completarlas es la misma. Abrimos la sección con el nombre que corresponda, escribimos el código que queramos incluir y cerramos con @stop. Pero si hay una diferencia entre las dos, la función @parent. Recordemos que la sección (sidebar) en nuestro archivo master tenia ya un contenido adentro, por lo tanto se nos da la opción de heredarlo o no. Esto lo hacemos escribiendo la función @parent dentro de la sección. Como podemos ver, todo el código que esta dentro de las dos secciones en esta vista será incluido en donde están las secciones en la vista master.
Lo ultimo que tenemos que tomar en cuenta en esta vista es la función estática link, la cual viene de la clase HTML de Laravel. Esta función nos permite crear un link <a href=""></a> de manera mas sencilla. El primer parámetro es la ruta, el segundo parámetro es el texto que va a contener y se le puede pasar un tercer parámetro con propiedades de html o css.
Vista crear
Para crear el usuario necesitamos un formulario el cual vamos a colocar en la vista crear.blade.php, esta vista la vamos a crear en nuestra carpeta views/usuarios/ y escribiremos el siguiente código.
@extends('layouts.master')
@section('sidebar')
@parent
Formulario de usuario
@stop
@section('content')
{{ HTML::link('usuarios', 'volver'); }}
<h1>
Crear Usuario
</h1>
{{ Form::open(array('url' => 'usuarios/crear')) }}
{{Form::label('nombre', 'Nombre')}}
{{Form::text('nombre', '')}}
{{Form::label('apellido', 'Apellido')}}
{{Form::text('apellido', '')}}
{{Form::submit('Guardar')}}
{{ Form::close() }}
@stop
En esta vista podemos notar que se hace uso de una clase Form, la cual nos ayuda a crear los elementos necesarios para utilizar en un formulario. Veamos que realiza cada función:
-
Form::open: Esta función abre la etiqueta
<form>y se le pasa como parámetro la ruta a la cual se enviara el formulario. -
Form::text: Esta función crea una etiqueta
<input>de tipo text, el primer parámetro es el nombre de la etiqueta( propiedad name), el segundo parámetro es el valor que tiene el input(propiedad value), que en este caso es vacío. Por ultimo se le puede pasar un tercer parámetro con propiedades HTML o CSS. -
Form::label: Con esta función se crear una etiqueta
<label>, el primer parámetro es el nombre del campo al cual pertenece la etiqueta, el segundo es el texto que contiene y un posible tercer parámetro seria para propiedades de HTML o CSS. -
Form::submit: Para enviar el formulario es necesario crear un
<input>de tipo submit, solo recibe dos parámetros, el valor y el segundo opcional son las opciones HTML y CSS. -
Form::close: Por ultimo es necesario cerrar la etiqueta
<form>, esto se hace con esta función.
Vista Ver
La ultima vista que vamos a crear será para ver la información se un usuario. En este caso será el nombre, apellido y la fecha en la que se creo. Para esto vamos a crear la vista ver.blade.php en views/usuarios/ con el siguiente código.
@extends('layouts.master')
@section('sidebar')
@parent
Información de usuario
@stop
@section('content')
{{ HTML::link('usuarios', 'Volver'); }}
<h1>
Usuario {{$usuario->id}}
</h1>
{{ $usuario->nombre .' '.$usuario->apellido }}
<br />
{{ $usuario->created_at}}
@stop
Crear y Ver Usuarios
Ya hemos creado todo el código necesario, ahora solo nos queda probarlo creando usuario y viendo su información. Si abrimos el código fuente de las paginas que probamos podemos ver de una manera mas detallada como funciona las secciones de Blade y así terminar de entender su lógica.
Conclusión
En esta oportunidad hemos aprendido un poco mas de las rutas y la librería Blade en Laravel 4. Recomiendo que experimentemos con las secciones y tratemos de ponerle algo de estilo al diseño de nuestro pequeño proyecto. Cualquier duda estaré atento de responderla en la sección de comentarios.

