Una de las partes del blog que más he cambiado ha sido el estilo de la sidebar, más conocida como columna, en este caso de la derecha, hay otros blogs que la tienen en la izquierda o ambos lados. Pues bien, una manera de personalizar esta zona, es subrayar o enmarcar el título de los gadgets que tiene nuestra columna, y de eso vengo a hablaros. Ya veréis que es súper sencillo.

Lo primero que tenemos que hacer es copiar este código:
.sidebar h2
{border-top:1pxsolid#000000;
border-left:1pxsolid#000000;
border-right:1pxsolid#000000;
border-bottom:1pxsolid#000000;
text-align: center;}
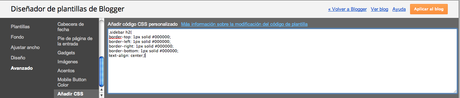
Ahora nos vamos a: PLANTILLA > PERSONALIZAR > AVANZADO > AÑADIR CSS y aquí copiamos nuestro código. Quedará como en la imagen de abajo. Bien, si le damos a "aplicar al blog" y lo vemos (sin salirnos del diseñador de plantillas) tendremos los títulos de los gadgets enmarcados:
Bien, si le damos a "aplicar al blog" y lo vemos (sin salirnos del diseñador de plantillas) tendremos los títulos de los gadgets enmarcados: Pero como se trata de personalizarlo a nuestro gusto, os enseño qué significan cada una de las palabras del código que estamos utilizando:
Pero como se trata de personalizarlo a nuestro gusto, os enseño qué significan cada una de las palabras del código que estamos utilizando: Como veis en la imagen de arriba, cada palabra tiene su significado, significado que os digo en la leyenda de abajo con sus correspondientes colores.Si por ejemplo queremos tener sólo una línea por abajo y otra por arriba, o sólo por abajo, eliminaremos la línea del código del borde correspondiente que queremos eliminar.
Como veis en la imagen de arriba, cada palabra tiene su significado, significado que os digo en la leyenda de abajo con sus correspondientes colores.Si por ejemplo queremos tener sólo una línea por abajo y otra por arriba, o sólo por abajo, eliminaremos la línea del código del borde correspondiente que queremos eliminar.
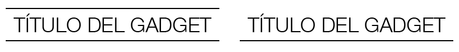
El código quedaría así para el primer caso:
.sidebar h2{
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
text-align: center;}
Y así para el segundo
.sidebar h2{
border-bottom: 1px solid #000000;
text-align: center;}
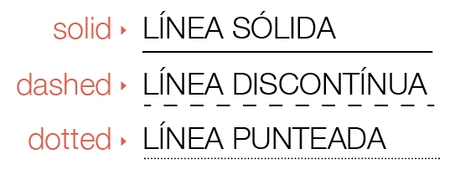
También podemos cambiar el estilo de la línea que enmarca o subraya nuestro título, podemos dejarla normal (solid), podemos hacerla discontinua (dashed) o de puntitos (dotted). Para ello tenemos que cambiar la palabra solid de nuestro código por cualquiera de las otras dos: dashed (si la queremos discontinua) o dotted (si la queremos punteada)
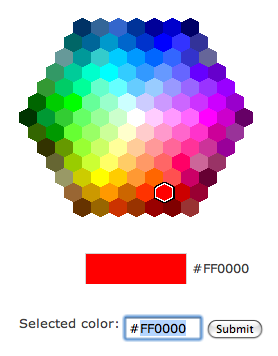
 Ahora lo que vamos a cambiar es el color de nuestra línea, y para ello os recomiendo esta web, donde tienen una gama de colores css que podemos copiar y ver directamente cómo serán en pantalla.
Ahora lo que vamos a cambiar es el color de nuestra línea, y para ello os recomiendo esta web, donde tienen una gama de colores css que podemos copiar y ver directamente cómo serán en pantalla.  Elegimos el color que nos guste, y copiamos el código aparece debajo, que será el que sustituyamos por el número que tiene nuestro código, que por defecto, es negro.El código text-align hace referencia a la posición del título del gadget en este caso, y podemos cambiar esta posición eligiendo uno de estos tres:- center- rigth- leftY esto es todo por hoy, espero que os haya gustado este tipo de tutorial, muchas en el cuestionario me pedisteis tutoriales relacionados con el diseño del blog, así que iré haciendo alguno de vez en cuando.No os perdáis el post de mañana, porque repito colaboración con Blogueras Motivadas, con el calendario 2014 descargable, y prometo que esta vez no va de muñecas...Feliz martes!
Elegimos el color que nos guste, y copiamos el código aparece debajo, que será el que sustituyamos por el número que tiene nuestro código, que por defecto, es negro.El código text-align hace referencia a la posición del título del gadget en este caso, y podemos cambiar esta posición eligiendo uno de estos tres:- center- rigth- leftY esto es todo por hoy, espero que os haya gustado este tipo de tutorial, muchas en el cuestionario me pedisteis tutoriales relacionados con el diseño del blog, así que iré haciendo alguno de vez en cuando.No os perdáis el post de mañana, porque repito colaboración con Blogueras Motivadas, con el calendario 2014 descargable, y prometo que esta vez no va de muñecas...Feliz martes!