Como hemos visto en anteriores artículos, casi toda acción de marketing que llevemos a cabo conducirá al usuario hasta la website o aplicación a la que queremos dirigirlo. Por eso es básico que el diseño de la landing page, la página a la que llegará inicialmente nuestro potencial cliente, sea atractiva y genere la necesidad de seguir navegando por el site.
Alvaro Fraile trabaja para Wishpond, software que ofrece dentro una misma plataforma todas las herramientas para crear una campaña de marketing online, y es por ello que durante su carrera ha sido testigo de numerosos casos de éxito de landing pages que efectivamente, han servido al objetivo principal: conducir al usuario hacia la compra de un determinado producto o servicio.
Cuando un usuario llega a tu landing page les debería quedar claro en menos de cinco segundos lo que está vendiendo. Esta idea viene de un estudio realizado en el 2006 por la Universidad de Carleton, donde demostraron que ése es el tiempo estimado para atraer e impresionar a un visitante en tu sitio web antes de que lo abandone.
La mayoría de la gente cree erróneamente que la estética es la parte más. En realidad, se ha demostrado que un diseño pobre es capaz de matar el índice de conversiones de tu landing page.
Estas son las ocho prácticas básicas para diseñarla, con el objetivo de aumentar el número de conversiones (de simples visitas a la web a ventas reales)
1 – Utiliza vídeos e imágenes para explicar tu oferta.
Incluir un vídeo o una imagen sobre cómo se usa tu producto es una excelente forma de llamar la atención y mostrar a los contactos potenciales las características exactas de lo que estás ofreciendo. De esta forma consigues que se imaginen a sí mismos usando el producto o servicio.
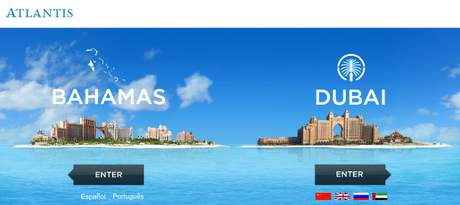
Una imagen o vídeo de buena calidad mostrará además los beneficios de lo que estás ofreciendo. Un ejemplo de usar una imagen con un propósito concreto puede verse en el siguiente la landing page de Atlantinc Resorts. Los hoteles y resorts usan imágenes de sus playas de arenas blancas y aguas cristalinas para hacer que los potenciales clientes se imaginen en este relajante destino. En este ejemplo una imagen es más poderosa y más impactante que cualquier mensaje escrito.

La siguiente landing page es un gran ejemplo de cómo usar un pequeño vídeo de demostración. Enseña la Magic Bullet y su capacidad de picar y triturar casi de todo en menos de 10 minutos. El vídeo muestra claramente las facilidades que se están dando para cocinar con productos como éste.

2 – Muestra imágenes de gente feliz
Incluir imágenes de personas sonriendo hará que tu página tenga un carácter más personal y cercano. Estas imágenes son las que más llaman la atención y dan una bienvenida más amigable. Conseguirás que tus contactos se sientan más cómodos en tu página.
Incluir una foto de alguien sonriendo en tu landing page incrementa en un 102,5% las conversiones
Click To Tweet – Powered By CoSchedule
La gente se comporta acorde a sus sentimientos con lo que podemos hacer a nuestros potenciales clientes sentir de una manera concreta.
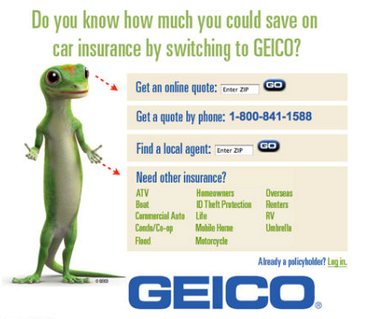
Es parte de la naturaleza del hombre seguir la dirección de la mirada de una persona hacia un punto específico. Tener la imagen de una persona que mira hacia tu oferta, hará que los usuarios que entran a tu landing page identifiquen con mayor facilidad y rapidez qué es lo que estás ofreciendo. A continuación verás un gran ejemplo de cómo la dirección de la mirada de la mujer te dirige directamente hacia la información y hacia la llamada a la acción.

Lo mismo se aplica para el lenguaje corporal, que puede ser usado para guiar a los usuarios hacia un sitio específico de tu página. Usar el cuerpo de una persona como señal direccional es una forma genial de hacer que los visitantes miren hacia un lugar específico sin que se den cuenta de que realmente los estás dirigiendo. Tienes que ser sutil en la forma en la que haces esto. Un gesto obvio y demasiado forzado puede resultar molesto o no gustar a los visitantes.
La imagen de Geico que verás a continuación es un ejemplo buenísimo de esta técnica. Como se puede ver, los ojos y el cuerpo te guían de forma sutil hacia la información que se quiere destacar.

3 – Destaca las aéreas más importantes de tu página haciendo contraste con colores y espacios en blanco
Los contrastes de colores son variaciones importantes. Por ejemplo, un icono de color naranja sobre un fondo azul oscuro. Como humanos, nos sentimos naturalmente atraídos por estos contrastes. Puedes utilizar esto en tu diseño para destacar la sección en tu página que quieres que sea vista. La cabecera, la captura de contactos, y el botón de llamada a la acción ( CTA = Call to Action) deben de ser los elementos más prominentes. Gracias a el contraste de colores es más fácil para los potenciales clientes digerir la información de tu página y de esta forma obtener conversiones.
Un gran error que muchos especialistas en marketing cometemos a veces es incluir muchos elementos en una landing page. Los espacios en blanco son la mejor manera de corregir esto. Los espacios en blanco se usan estratégicamente para destacar por ejemplo la cabecera, la captura de contactos o tu botón CTA, de esta forma dejarás que estas áreas respiren. Esto hará que tu página tenga un aspecto más limpio, y claro haciendo que tus visitas se fijen en las aéreas verdaderamente importantes de tu landing page.
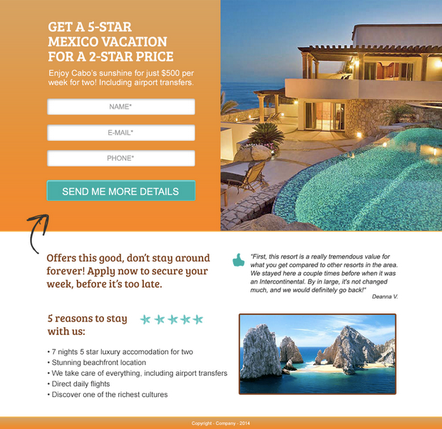
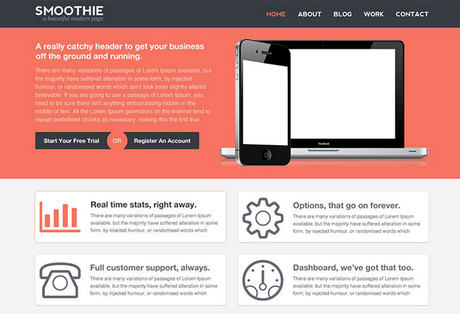
La página que se muestra a continuación es un muy buen ejemplo del uso de contraste de colores y espacios en blanco porque…
- El botón CTA “Mándame más información” destaca frente al fondo naranja.
- Usa una flecha como señal direccional.
- El apartado de captura de contactos se muestra blanco mientras que el fondo es naranja.
- Hay suficiente información en la página para incitar a los clientes a que conozcan más pero sin que la página esté saturada.

4 – Diseña un botón CTA que sea obvio y destaque lo suficiente.
Tu botón CTA es el elemento más importante en tu landing page. Tu objetivo final es que los visitantes vean este botón y tomen la acción de seguir adelante con lo que les sugieres que hagan pinchando en él. La efectividad del botón CTA pude cambiar al instante por medio de una señal direccional que dirija la vista. También lo puedes colocar en un lugar destacado en tu página.
4 elementos que ayudarán a atraer la atención con tu botón CTA:
- Pon en negrita el texto del CTA: Esto hace que las palabras destacen dirigiendo a los visitantes a leer tu CTA haciendo más posible que se conviertan.
- Diseña el botón CTA lo suficientemente grande para que sea fácilmente visto.
- Utiliza señales direccionales para guiar a los usuarios a tu botón CTA. Puedes usar flechas, líneas, signos…
- Haz que tu botón CTA sea fácil de pinchar gracias a un diseño 3D: Esto supone que debe tener un especial diseño que lo haga único frente a cualquier otro componente de la página.
Veamos las mejores prácticas para el diseño del botón CTA:
>> El botón CTA de Skype “Download Skype” que aparece abajo es perfecto gracias a que…
- El botón verde contrasta con el fondo azul.
- El botón es un elemento de largas dimensiones en la página.
- El texto en blanco destaca con el color verde del botón
- El texto está en negrita y es fácil de leer.

>> Dónde colocar el botón CTA es un aspecto crucial a tener en cuenta en el diseño de tu página. Tiene que estar en un lugar visible para todo el mundo. Es uno de los primeros elementos que un visitante debería ver al entrar en la página sin que le costara mucho esfuerzo encontrarlo.
Por lo general tienes que colocar tu CTA en la parte derecha por encima del pliegue de página. “Por encima del pliegue” significa posicionar tu CTA de una forma visible para que sea visto por tus clientes potenciales sin que estos tengan la necesidad de ver más de tu página. Esto hace al CTA el elemento clave en cuanto los visitantes lleguen a la página.
>> Define la acción a tomar a través del texto de tu CTA – Cuando se diseña el botón CTA es importante que el texto describa qué es lo que el usuario está haciendo cuando hace clic en el botón. Nunca deberías diseñar un botón en el que diga “solicitar”, puesto que no especifica qué es lo que el visitante obtendrá por hacer clic en el botón.
Un estudio de Hubspot que analizó más de 40.000 landing pages con el texto “solicitar” concluyó que estas páginas tenían un índice de conversión más bajo en comparación a otras con diferente texto.
Algunos buenos ejemplos de texto serían:
- “Empezar mi prueba gratuita ahora”
- “Conseguir mi ebook”
- “Descargar mi copia ahora”
Cuanto más específico y claro seas con el texto de tu botón, más alto será el porcentaje de conversiones.
>> Evita los típicos error en el diseño del CTA – Hay un gran número de errores comunes cuando diseñamos nuestro CTA, como usar colores similares para el fondo y el botón, hacer el botón un elemento pequeño en relación al conjunto de la página o incluir un texto que diga “solicitar”, como hemos visto anteriormente.
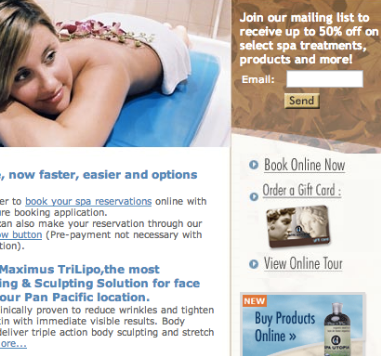
La landing page que vemos a continuación es un ejemplo de un mal diseño de botón CTA. En ella se ven dos imágenes que llaman mucho la atención pero el problema es que aun mirando la página durante minutos es difícil identificar dónde está el botón de llamada a la acción. En lugar de ponerlo en el margen inferior derecho con un tamaño tan pequeño, la empresa tendría que haber diseñado un botón de mayor tamaño en el que dijera “Reserva Ahora” y haberlo colocado en la parte superior de la página. También deberían haber elegido un color que contrastara más con el fondo.

5 – Muestra tus beneficios de forma clara o correrás el peligro de que tus contactos potenciales miren a otra parte.
Los usuarios necesitan saber de qué forma tus productos van a satisfacer sus necesidades. ¿Qué van a sacar de provecho de su relación contigo? Presenta los beneficios de una forma clara y sencilla que les haga ser curiosos sobre más información que les puedas suministrar.
Lo mejor es presentar estos beneficios en una lista. La landing page que se ve a continuación es un gran ejemplo de la presentación de cuatro beneficios encapsulados que destacan claramente los unos de los otros.

¡Ojo! Ten cuidado de no aburrir al cliente con vocabulario muy específico que no vayan a entender. El truco está en ofrecer suficiente información para educarles sobre lo que estás ofreciendo, pero lo justo para que sea fácil de entender.
Estos son algunos ejemplos:
- “Ahorra dinero AHORA! Consigue nuestro nuevo_________ y ahorra__/ cada mes.”
- “Incrementa la productividad reduciendo el tiempo gastado en_____”
- “Con la tecnología mas avanzada,_______ayuda a optimizar la eficiencia y seguridad de tu negocio.”
6 – Ofrece a tus contactos potenciales una sola acción a llevar a cabo
Cuando crees tu landing page el objetivo es conseguir potenciales clientes. Tenemos que darles a los visitantes una sola acción a realizar para poder convertirse en clientes. Esto significa eliminar cualquier barra de navegación, pie de página o link externo. Tener un gran número de sitios donde hacer clic distrae al visitante haciendo que se reduzca el número de personas que pinchan en el botón CTA.
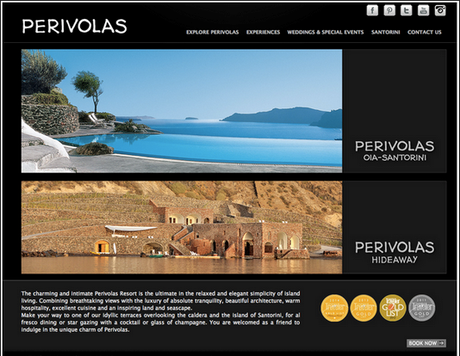
Abajo podemos ver una landing page con un diseño muy pobre en el que no se ha quitado ningún link, haciendo que sea muy complicado distinguir cuál es el objetivo final de la página. ¿Es el CTA para ser parte del registro de emails, el libro online, o la posibilidad de pedir una tarjeta regalo? Asegúrate de ofrecer un sólo sitio donde hacer clic si quieres que el número de conversiones aumente considerablemente.

7 – Utiliza letra en negrita para hacer más fácil a los usuarios identificar de una ojeada lo que ofreces.
Una cabecera y subcabecera son cruciales en tu landing page para hacer de gancho con los potenciales clientes. Sin embargo debemos recordar también utilizar negrita en otras aéreas de la página para destacar información adicional y los puntos de venta.
Desglosa la información en pequeñas y comprensibles partes con un asunto consistente en cada una de ellas. Con pequeñas secciones y cabeceras que presenten un contenido lógico hará que sea más fácil para tus clientes potenciales analizar tu página de un rápido vistazo.
Cerca de la parte inferior de tu página debes incluir también una frase en negrita que reafirme tu proposición de valor. Esta declaración final debe incluir un botón CTA. Vemos un ejemplo en la landing page de Wishpond. A los clientes potenciales se les da un último mensaje con una última oportunidad de convertir.

8 – Crea un sencillo formulario de inscripción para evitar un elevado número de abandonos en la página.
Como visitante no hay nada más frustrante o tedioso que una formulario de inscripción demasiado complicado. Cuando se diseña una lading page es importantísimo que ésta sea una tarea sencilla. Si no, te aseguras que los visitantes abandonen la página antes de haber terminado el cuestionario, como concluyó un estudio de Hubspot sobre más de 40.000 landing pages:
Reducir de 4 a 3 apartados un formulario de inscripción supone un aumento de conversiones del 50%.
Click To Tweet – Powered By CoSchedule
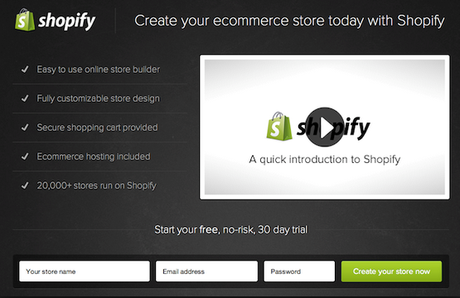
La foto de más abajo muestra un buen ejemplo de un formulario de captura de contactos. Shopify pide simplemente 3 cosas que son vitales para crear una tienda online.

Cuando crees un formulario siempre ten en mente tu objetivo y pide a tus potenciales clientes la información necesaria para conseguirlo. Cuantos más campos tengan que rellenar más número de abandonos tendrá tu página.
Conclusión
El diseño de tu landing page es incluso más importante que el contenido en sí de la página. Los usuarios deben ser capaces de leerla y entender el mensaje que estás intentando comunicar en apenas unos segundos
Siguiendo estas 8 prácticas los visitantes a tu página podrán, con un simple vistazo, comprender de forma resumida, informativa y visual el mensaje que transmite tu marca, consiguiendo como resultado un mayor número de clientes.
Cada landing page siempre se puede mejorar un poco más. Hacer una prueba A/B (alternando dos tipos diferentes de páginas para ver cuál funciona mejor) es la mejor manera de asegurarte que un diseño es adecuado para dirigir a los visitantes hasta el final del embudo de ventas.
Y si quieres más información o comenzar a diseñar tu landing page con una herramienta muy completa, desde Social With It os recomiendo Wishpond, precisamente por la sencillez con la que podrás seguir estas técnicas de diseño. Después de dos semanas probándola, ¡me ha parecido una de las herramientas más completas que he utilizado para crear landing pages!
Ya sabéis por dónde me muevo y donde siempre me podéis encontrar: en Twitter o Google+, colgando infografías en Pinterest o exponiendo temas a debatir en la fanpage. ¡Os espero en las redes!
¿Quieres recibir una Plantilla para descargar en exclusiva una vez al mes sólo para ti? ¡Suscríbete a la newsletter!¿Quieres más?
 Un “experto” en social media sin blog ni tiempo para redes sociales es como unos JJOO sin medallas
Un “experto” en social media sin blog ni tiempo para redes sociales es como unos JJOO sin medallas Factores que influyen en la viralidad de un video: el caso de Dior
Factores que influyen en la viralidad de un video: el caso de Dior Decálogo social de los atletas en las Olimpiadas de Londres 2012
Decálogo social de los atletas en las Olimpiadas de Londres 2012 Las mejores herramientas para medir y mejorar tu influencia social… Y Klout
Las mejores herramientas para medir y mejorar tu influencia social… Y Klout Guía paso a paso para crear tu propia estrategia en Social Media
Guía paso a paso para crear tu propia estrategia en Social Media El proceso social del marketing de contenidos en el Día de Infografías
El proceso social del marketing de contenidos en el Día de Infografías

