
Este posts es el complemento de la entrega Sin tecnología blogger elimina el gadget, en el cual mostré la forma sencilla de eliminar el gadget. El enlace a la entrada esta aquí.
Hay dos formas de incluir los enlaces importantes o el gadget del código la primera es con el Gadget de atribución de blogger y la segunda es sin el gadget de atribución y con su firma de su blog y el aviso legal.
Para comenzar hoy me acompaña una guía la cual trata de estas de dos herramientas las cuales son dos sitios quienes de una manera te ayudan a simplificar el agregar un formulario de contacto y la otra página es un generador de Políticas de privacidad las cuales son importantes en un blog o sitio web. Solo tienen que oprimir descargar y esta guía estará en su computadora:

DESCARGAR
PRIMER FORMA DE AGREGAR LOS ENLACES IMPORTANTES
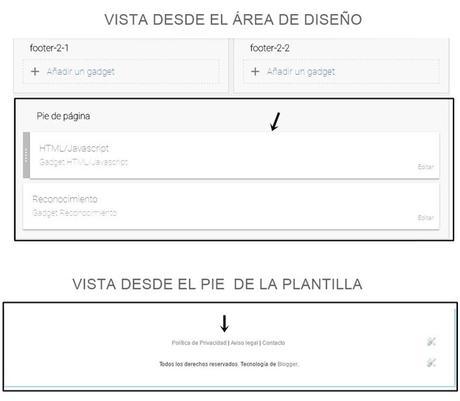
Esta primer forma incluye el gadget de atribución de blogger y los enlaces importantes para ustedes. Un ejemplo en imagen es el siguiente: Para agregar el gadget solo van a Diseño y seleccionan Añadir gadget, y lo mueven arriba del gadget de reconocimiento, guardan sus cambios. El código:
Para agregar el gadget solo van a Diseño y seleccionan Añadir gadget, y lo mueven arriba del gadget de reconocimiento, guardan sus cambios. El código: <center>
<a href="tu url de tu pagina o políticas" rel="" target="_blank">Política de Privacidad</a> | <a href="tu url de tu pagina o aviso legal" target="_blank">Aviso legal</a> | <a href="tu url de tu pagina o contacto" target="_blank">Contacto</a> </div></center>
Explicación del código Las urls que están marcadas con el color rojo son las que cambiaran por sus urls y lo que marcado de color azul es por nombre de su pagina. La etiqueta <center> y el cierre </center> se podrán cambiar por left o right .
SEGUNDA FORMA ENLACES IMPORTANTES
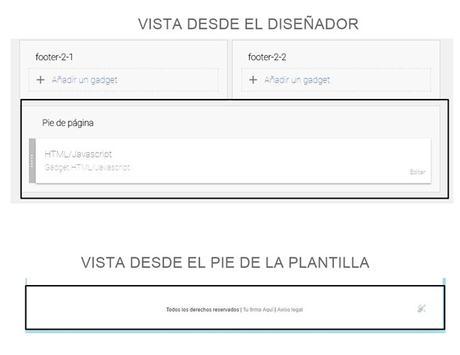
Es esta segunda forma es donde ya eliminaron el gadget de reconocimiento o de atribución de blogger y en ejemplo de imagen es como la siguiente:

Explicación del código Al igual que la primer forma agregan su gadget y lo arrastran al sitio donde estaba el gadget de reconocimiento o de atribución de blogger, guardan sus cambios. El código:
<center>
Todos los derechos reservados | <a href="tu url de tu firma o pagina " target="_blank">Tu firma Aquí</a> | <a href="tu url de tu aviso legal o pagina" target="_blank">Aviso legal</a><br /></center>
Igual que la primera explicación las urls que están marcadas con el color rojo son las que cambiaran por sus urls y lo que marcado de color azul es por nombre de su página. La etiqueta <center> y el cierre </center> se podrán cambiar por left o right.
Como siempre espero que este pequeño tutorial el resultado fue positivo para ustedes y los espero en la siguientes entrega de la semana, disfruten su día, hasta la próxima entrega.

