El martes vimos
como personalizar el menú superior de páginas del blog y, como te comenté, hoy he preparado algunos códigos ya personalizados para ti. Puede que te aburra hacerlo tú o simplemente no tengas tiempo, así que solo tienes que seleccionar el código que más te guste, sustituirlo por tu código
Tabs y listo.
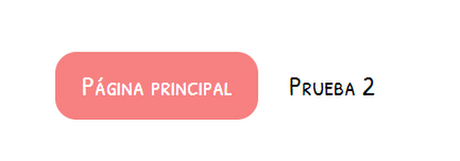
Recordar que es el código Tabs de Blogger .tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #FFFFFF none repeat-x scroll 0 -800px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: normal normal 25px 'Patrick Hand SC', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #ffffff; background-color: #F78181; text-decoration: none; border-radius: 20px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;}Necesitar instalar la fuente Patrick Hand SC de Google Fonts
.tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #FFFFFF none repeat-x scroll 0 -800px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: normal normal 25px 'Patrick Hand SC', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #ffffff; background-color: #F78181; text-decoration: none; border-radius: 20px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;}Necesitar instalar la fuente Patrick Hand SC de Google Fonts
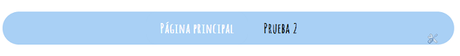
 .tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #A9D0F5 none repeat-x scroll 0 -800px; border-radius: 100px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: bold normal 25px 'Amatic SC', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #ffffff; background-color: #A9D0F5; text-decoration: none; border-radius: 20px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;}Necesitar instalar la fuente Amatic SC de Google Fonts
.tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #A9D0F5 none repeat-x scroll 0 -800px; border-radius: 100px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: bold normal 25px 'Amatic SC', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #ffffff; background-color: #A9D0F5; text-decoration: none; border-radius: 20px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;}Necesitar instalar la fuente Amatic SC de Google Fonts
 .tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #EFB4B4 none repeat-x scroll 0 -800px; border-radius: 100px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: normal normal 15px 'Lobster Two', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #ffffff; background-color: transparent; text-decoration: none; border-radius: 20px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;} Necesitar instalar la fuente Lobster Two de Google Fonts
.tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #EFB4B4 none repeat-x scroll 0 -800px; border-radius: 100px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: normal normal 15px 'Lobster Two', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #ffffff; background-color: transparent; text-decoration: none; border-radius: 20px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;} Necesitar instalar la fuente Lobster Two de Google Fonts
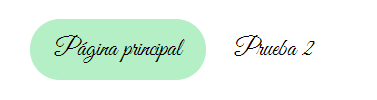
 .tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #ffffff none repeat-x scroll 0 -800px; border-radius: 100px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: normal normal 25px 'Great Vibes', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #000000; background-color: #B4EFC6; text-decoration: none; border-radius: 100px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;} Necesitar instalar la fuente Great Vibes de Google Fonts
.tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { margin-top: -1px; border-top: 0px solid #F78181; border-left: 0px solid #F78181; border-right: 0px solid #F78181; border-bottom: 0px solid #F78181; } .tabs-inner .widget ul { background: #ffffff none repeat-x scroll 0 -800px; border-radius: 100px; _background-image: none; border-bottom: 0px solid #cccccc; margin-top: 0px; margin-left: 30px; margin-right: -30px; } .tabs-inner .widget li a { display: inline-block; padding: .6em 1em; font: normal normal 25px 'Great Vibes', Trebuchet, Verdana, sans-serif; color: #000000; border-left: 0px solid #ffffff; border-right: 0px solid #dddddd; } .tabs-inner .widget li:first-child a { border-$startSide: none; } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #000000; background-color: #B4EFC6; text-decoration: none; border-radius: 100px; } /* Centrar Páginas */ .PageList {text-align:center !important;} .PageList li {display:inline !important; float:none !important;} Necesitar instalar la fuente Great Vibes de Google Fonts
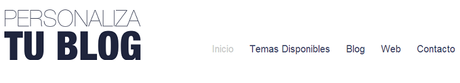
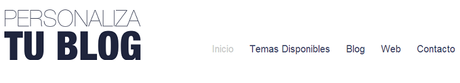
 .tabs-outer{ margin-top:-90px; margin-left: 350px; margin-bottom: 114px; } .tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { } .tabs-inner, .tabs-inner > .section{ padding: 0 !important; margin: 0 !important; } .tabs-inner .widget ul { background: url(#) top no-repeat; height: 80px; text-align:center; zoom:1; padding-top: -100px; } .tabs-inner .widget li { float:none; display:inline-block; zoom:1; } .tabs-inner .widget li a { display: inline-block; padding: 10px 30px 0px 0px; font: 20px "Arial",Helvetica,Arial,sans-serif; color: #394264; } .tabs-inner .widget li:first-child a { } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #cccccc; background-color: transparent; text-decoration:none; } Llévate contigo el menú de Personaliza tu Blog ¡¡gratis!!
.tabs-outer{ margin-top:-90px; margin-left: 350px; margin-bottom: 114px; } .tabs-inner .section:first-child { } .tabs-inner .section:first-child ul { } .tabs-inner, .tabs-inner > .section{ padding: 0 !important; margin: 0 !important; } .tabs-inner .widget ul { background: url(#) top no-repeat; height: 80px; text-align:center; zoom:1; padding-top: -100px; } .tabs-inner .widget li { float:none; display:inline-block; zoom:1; } .tabs-inner .widget li a { display: inline-block; padding: 10px 30px 0px 0px; font: 20px "Arial",Helvetica,Arial,sans-serif; color: #394264; } .tabs-inner .widget li:first-child a { } .tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: #cccccc; background-color: transparent; text-decoration:none; } Llévate contigo el menú de Personaliza tu Blog ¡¡gratis!!
Puedes usar libremente cualquiera de estos
cuatro menús en tu blog y
modificar el código para adaptarlo a tus necesidades tal y como vimos en la entrada que te he enlazado al principio de este post. Ahí también tienes una referencia para saber
como instalar fuentes nuevas en Blogger.
Es algo sencillo que no ocupa demasiado tiempo y teniendo en cuenta que la cabecera y nuestro menú superior de páginas
es lo primero que ven nuestras visitas al entrar en nuestro blog... creo que merece la pena dedicarle un poco de tiempo ¿no te parece?
¿Nos vemos por las Redes Sociales?
El Perro de Papel: Diseño ... on Bloglovin">El Perro de Papel: Diseño ... on Bloglovin">El Perro de Papel: Diseño ... on Bloglovin">El Perro de Papel: Diseño ... on Bloglovin"> Seguir a @ElPerrodePapel¿Te ha gustado la entrada? ¡Compártela!
Seguir a @ElPerrodePapel¿Te ha gustado la entrada? ¡Compártela!