 Tener un menú es fundamental para un blog, ya que permite al lector trasladarse a diferentes sitios de nuestra web, sea página o entrada.
Tener un menú es fundamental para un blog, ya que permite al lector trasladarse a diferentes sitios de nuestra web, sea página o entrada.
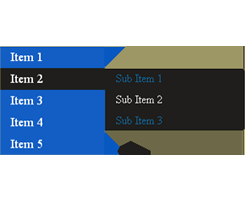
Y que mejor que este grandioso menú vertical, con subpestañas, con efecto de desvanecimiento al pasar el cursor.
No solo es un gadget para Blogger, sino que también es compatible para Wordpress.
Características
- Este menú es generalmente de color azul.
- Al pasar el cursor, pasa de color azul a negro con un ligero efecto de desvanecimiento.
- Es compatible con Blogger y Wordpress.
 Importante: Si usas una plantilla hecha a través del diseñador de plantillas de blogger primero, debes seguir unos pasos de esta entrada creada por CiudadBlogger.
Importante: Si usas una plantilla hecha a través del diseñador de plantillas de blogger primero, debes seguir unos pasos de esta entrada creada por CiudadBlogger.
Ahora para agregar el menú horizontal desplegable, nos vamos a Diseño, Añadir Gadget, HTML/Javascript y ahí pegamos:
<style type="text/css">
<style type="text/css">
ul#NB-Vertical-Menu {
z-index:9999;
background: rgb(18, 94, 196);
margin: 0;
padding: 0;
list-style: none;
width: 150px;
font-size: 18px;
margin: 0;
padding: 0;
-o-transition:all .4s linear;
-moz-transition:all .4s linear;
-webkit-transition:all .4s linear;
}
ul#NB-Vertical-Menu li {
margin: 0; padding: 0;
-o-transition:all .4s linear;
-moz-transition:all .4s linear;
-webkit-transition:all .4s linear;
position: relative;
}
ul#NB-Vertical-Menu li a {
padding: 5px 15px;
display: block;
color: #fff;
text-decoration:none;
-o-transition:all .4s linear;
-moz-transition:all .4s linear;
-webkit-transition:all .4s linear;
}
ul#NB-Vertical-Menu li a:hover{
color: #fff;
}
ul#NB-Vertical-Menu li:hover {
background: #1F1E1C;
}
ul#NB-Vertical-Menu li span {
z-index:9999;
position: absolute;
display: none;
left: 150px;
width: 200px;
top: 0px;
font-size:16px;
background: #1F1E1C;
color: #000;
-moz-border-radius: 0px 5px 5px 0px;
-khtml-border-radius: 0px 5px 5px 0px;
-webkit-border-radius : 0px 5px 5px 0px;
-moz-border-radius : 0px 5px 5px 0px;
}
ul#NB-Vertical-Menu li:hover span {
display: block;
}
ul#NB -Vertical-Menu li span a {
display: list;
color: #116DA7;
}
ul#NB-Vertical-Menu li span a:hover {
text-decoration: none;
color: #fff;
font-size: 16px;
}
</style>
<ul id="NB-Vertical-Menu">
<li><a href="#">Item 1</a></li>
<li>
<a href="#">Item 2</a>
<span>
<a href="#">Sub Item 1</a>
<a href="#">Sub Item 2</a>
<a href="#">Sub Item 3</a>
</span>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a>
<span>
<a href="#">Sub Item 1</a>
<a href="#">Sub Item 2</a>
<a href="#">Sub Item 3</a>
</span>
</li>
<li><a href="#">Item 5</a></li>
</ul>
Lo resaltado en rojo cambiarlo por la URL del enlace.
Lo resaltado en azul cambiarlo por un titulo.
Cualquier duda o sugerencia con respecto al tema, dejarlo en la caja de comentarios.

