Hoy te explico cómo funciona la herramienta Google PageSpeed Insights y cómo mejorar la velocidad de tu web, blog o tienda online en base a los resultados del test de velocidad de Google.
RESUMEN RÁPIDO: Para acelerar la velocidad de tu web lo único que necesitas son 3 cosas:
- Una buena plantilla WordPress optimizada para SEO
- Usar los mínimos plugins que no ocupen muchos recursos
- Un plugin de caché gratis o de pago
Haz una copia de seguridad de tu web antes de hacer cambios con el plugin UpdraftPlus.
Luego, elige un plugin de caché, instálalo viendo algún tutorial y listo. NO instales otros plugins para aumentar la velocidad o añadas códigos a tu web o se producirán conflictos y errores entre plugins.
Estos son para mi los mejores plugins de caché. Elige uno y listo. Jamás usas más de uno:
- SG Optimizer (Sólo si usas Siteground)
- WP Fastest Cache (con la versión gratis es suficiente)
- WP-Rocket (sólo tiene versión de pago)
- LiteSpeed Cache (Viene preinstalado si usas Hostinger)
IMPORTANTE: De nada sirve mejorar la velocidad de tu web si no tienes una visión general de la optimización SEO, Redes Sociales, Conversiones, Autoridad y muchos otros aspectos como los objetivos principales de tu web.
>> Acceder a la herramienta Google PageSpeed Insights <<Realiza una auditoría SEO gratis de tu web ahora.
 Tiempos de carga
Tiempos de carga
Si tu blog tarda más de 3 segundos en cargar, Google te dará una puntuación baja y este es un factor SEO importante (pero no crítico) para subir posiciones en los resultados de Google.
De hecho cada día veo cientos de webs con tiempos de carga por encima de los 10 segundos posicionadas en los primeros resultados de Google para muchas búsquedas importantes.
De hecho mi web es un claro ejemplo con más de 5000 visitas cada día y con unos resultados de velocidad en PageSpeed muy bajos.
Puedes comentar abajo si te ha cargado rápido o lento la web.


Pero a quien que más afecta esta velocidad de carga es a los usuarios. Muchos cerrarán la pestaña e irán a otro blog. La gente no espera si tiene una conexión lenta.
Aproximadamente entre el 50% y el 80% de los usuarios visitarán tu web desde su móvil por tanto tener optimizada la velocidad en móvil es clave.
El nuevo Google PageSpeed usa la media de velocidad en móvil con 3G.
Además ya te adelanto que uno de los factores que más afecta a la velocidad de carga de tu web es tu hosting.
Tener un buen hosting es fundamental si quieres que tu web cargue rápido y de esta forma consigas que los visitantes estén más tiempo en tu web, compren más, se sientan más seguros y en definitiva consigas mejores resultados.
Si quieres crear tu blog, web o tienda online y que vaya muy rápido, aprovecha estas ofertas de hosting ahora:
 Hostinger: con un hasta 80% de descuento aquí
Hostinger: con un hasta 80% de descuento aquí BlueHost: con un 50% de descuento aquí
BlueHost: con un 50% de descuento aquí Webempresa: con un 25% de descuento aquí (Mi otro hosting que uso en mis cursos)
Webempresa: con un 25% de descuento aquí (Mi otro hosting que uso en mis cursos)- SiteGround: con hasta 64% de descuento aquí (Mi hosting. Buena opción aunque es bastante caro y el soporte ya no es tan bueno)
- Hostinet: con un 50% de descuento aquí
- ProfesionalHosting: con 3 meses gratis servidor VPS (cupón: BORJAGIRON) (También uso este hosting)
- Raidboxes: con 3 meses gratis aquí
- TropicalServer: con un 25% de descuento aquí
 Cómo funciona Google PageSpeed
Cómo funciona Google PageSpeed
Para ver cuánto tiempo tarda tu página en cargar y hacer una auditoría SEO de tu web puedes usar además el servicio de auditoría SEO gratuita que te indicará la velocidad de carga, las causas de esa lentitud y muchos otros factores SEO.
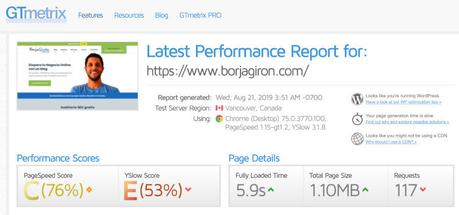
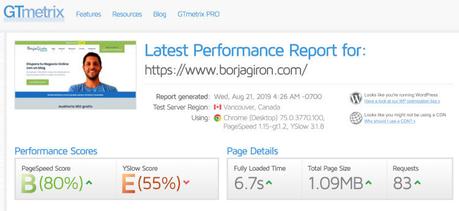
También tienes GTmetrix, oltra gran alternativa a Google PageSpeed.


 Tutorial Google PageSpeed
Tutorial Google PageSpeed
En este vídeo tienes un ejemplo de uso de Google PageSpeed:
 El nuevo Google PageSpeed
El nuevo Google PageSpeed
En 2019 Google PageSpeed cambió la forma de funcionar y muestra unos resultados demasiado alarmistas y exigentes.
Ahora para Google la velocidad es mucho más importante y se ha convertido desde 2020 en un factor SEO decisivo.
Esto se debe a que ahora usan la tecnología Lighthouse.
Las velocidades de conexión con la fibra óptica, alta velocidad y con la llegada del 4G y el 5G hacen que los usuarios naveguen mucho más rápido.
Esto hace que a pesar de que la velocidad de carga siga siendo un factor crítico, la herramienta Google PageSpeed no sea a mi juicio la mejor herramienta para determinar si tu web va lenta o rápida para tus visitantes.
Y ten en cuenta que tras realizar el primer análisis abajo del todo te muestra el día y hora de los resultados. Esto lo debes tener en cuenta tras aplicar cambios y volver a analizar los resultados ya que debes esperar unos minutos para que los datos estén actualizados.

 Los 5 factores más críticos que afectan a la velocidad
Los 5 factores más críticos que afectan a la velocidad
Para que todo cargue más rápido recomiendo usar temas minimalistas con pocas imágenes y optimizados para SEO como estos.
Revisa el tema o plantilla que tienes instalado en WordPress, o en la plataforma que uses, y borra los que están desactivados. Ve a la página oficial del tema y busca si está optimizado para SEO.
Yo uso la plantilla Growthpress.
Si no lo está busca otro. Debe ser también responsive para que se adapte a dispositivos móviles.
Revisa los plugins que tienes activados y los plugins que tienes desactivados. Elimina todos los que puedas.
¿Tienes código javascript añadido manualmente en tu blog? Intenta eliminarlo si el código ya no se usa.
Menos es más. Si no te suena nada de esto no pasa nada. Si alguien te ha hecho el blog pídele que lo revise y deje lo mínimo.
Y como ya te he comentado antes tener un buen hosting marca la diferencia.
Además te recomiendo hablar con el soporte de tu hosting para que optimicen ellos la velocidad de carga de tu web.
Y por último entra en juego la caché.
Existen muchos plugins de caché como WP Rocket, W3 Total Cache o WP Fastest Cache para WordPress.
Su uso depende del proyecto. Yo personalmente prefiero no usarlos o por lo menos la parte de activación de caché ya que tienen otras funcionalidades interesantes.
¿Por qué? Porque a pesar de que harán que tu web cargue mucho más rápido se perderá la «frescura» de tu web y en muchas ocasiones habrá problemas en procesos de pagos, visualización y otros problemas relacionados con la caché.
 Cómo mejorar la velocidad de carga de tu web
Cómo mejorar la velocidad de carga de tu web
La mejor forma de analizar y mejorar la velocidad de tu web es usando una herramienta de SEO como Semrush o Xovi.
En esta lección te explico cómo comprobar la velocidad de tu blog fácilmente.
Los pasos para solucionar los problemas que te muestra Google Pagespeed son:
- Revisar y eliminar todos los plugins que tengas instalados que no uses o no cumplan una función esencial en tu blog.
- Ponte en contacto con tu hosting para que revise tu instalación e indícales los problemas que muestra la herramienta. En la algunos casos ellos te lo optimizan gratis y así te olvidas.
- Si quieres hacerlo tú mismo y te aparece el problema de versiones asíncronas instala el plugin: Async Javascript. Lo activas y eliges «método async«.
- Instala el plugin WP Fastest Cache para acelerar tu web o blog notablemente. Sólo hay que instalarlo y activarlo y es gratis. Aquí te explico cómo configurarlo sin meter la pata.
- Para optimizar imágenes instala el plugin de Optimizador.io para comprimir las imágenes nuevas y optimizar las actuales con unos pocos clicks.
En mi caso tras hablar con el soporte de Siteground me optimizaron algunos puntos de mi web y activé Cloudflare para mejorar la velocidad de carga de las imágenes.
De todas formas yo de vez en cuando toco la configuración por lo que en ocasiones me cargo algunas optimizaciones…
- Optimiza la carga de vídeos, iframes e imágenes instalando el plugin gratuito Lazy Load by WP Rocket. Sólo tienes que activar el plugin y hacer check a las tres opciones «Imágenes», «Iframes y vídeos», «Reemplazar vídeos de Youtube con miniaturas». (Reducirás el número de peticiones HTTP y mejorarás los tiempos de carga)
¿Cómo cambiaría tu vida si tienes una WEB que genera INGRESOS mes a mes mientras tú haces otras cosas? Mi amigo Javier Elices de Monetizados ha creado un entrenamiento gratis para ti:
- Sabrás cuáles son los pasos exactos para conseguir una web que genera dinero mes a mes
- Cómo generar tus primeros ingresos paso a paso
- Los conocimientos adquiridos te servirán para tener tu propio proyecto rentable
Entrenamiento GRATIS
para ganar dinero
 Cómo solucionar los problemas que muestra Google PageSpeed
Cómo solucionar los problemas que muestra Google PageSpeed
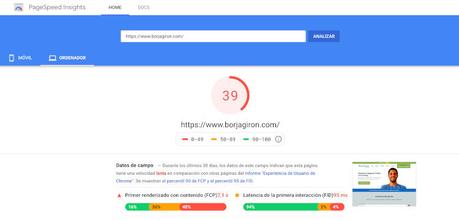
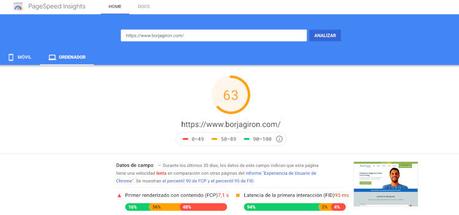
Google Pagespeed Insights distingue entre velocidad de carga en móvil y velocidad de carga en Ordenador.
Después de añadir nuestro dominio o la URL de una página nos muestran varias secciones:
- Datos de campo: Muestra resumen de los últimos 30 días basado en el informe de experiencia de usuario de Google Chrome.
- Datos de experimentos: Muestra tiempos de renderizados, inactividad y uso.
- Oportunidades: Muestra puntos a mejorar para optimizar la velocidad de carga.
- Diagnósticos: Más puntos a tener en cuenta
- Auditorías aprobadas: Muestra los puntos que tenemos bien.
Dependiendo del grado de urgencia nos muestra diferentes iconos al principio de cada línea:
Un triángulo rojo para indicar que es crítico
Un cuadrado naranja para indicar que hay que tomar medidas lo antes posible.
Un círculo gris para indicar que son mejoras poco importantes.
Si muestra estos problemas aplica estas soluciones:
- Especificar caché de navegador. Solución WP Fastest Cache y buen hosting. Escucha el episodio 76 de mi podcast SEO para bloggers.
- Reducir el tiempo de respuesta del servidor. Usa Webempresa o Siteground. Tienen su sistema de caché y de optimizacion de imágenes.
- Minificar JavaScript. Usa el plugin de caché WP Fastest Cache. Usa un tema optimizado para SEO. Elimina plugins innecesarios, sliders, movimientos, muchas imágenes…
- Evita los redireccionamientos a páginas de destino. Revisa redirecciones con alguna herramienta de SEO y con el plugin Redirection.
- Habilitar compresión. Usa el plugin de caché WP Fastest Cache.
- Minificar CSS, HTML. Usa el plugin de caché WP Fastest Cache.
- Optimizar imágenes: Edita antes las imágenes con photoshop, GIMP o Pixlr y luego las subes. Intenta no superar los 100kb. Puede que el tema o WordPress cree varios tamaños. Plugins de optimizador.io, EWWW Image Optimizer, ShortPixel o la versión Premium de Yoast SEO.
- Prioriza el contenido visible. ¿Es necesario hacer scroll para hacer click en algo? Utiliza una buena plantilla.
- Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página. Usa Hotjar, Google Analytics, Redes sociales, Thrive Leads, fuentes, cookies.
- Elimina los recursos que bloqueen el renderizado: Usa el plugin de caché WP Fastest Cache Premium. También puedes usar el plugin Autoptimize y el plugin Autoptimize criticalcss.com power-up siguiendo los pasos de configuración de pago.
- Pospón la carga de archivos CSS: Usa el modo asíncrono con WP Fastest cache. También usa los plugins Autoptimize y Autoptimize criticalcss.com power-up de pago.
¿Quieres conocer mis 7 secretos para multiplicar x10 las visitas de tu blog en unos pocos días?
ACCESO DIRECTO AL WEBINAR GRATIS:
- Cómo optimizar tus artículos
- Desde 0 hasta multiplicar tus visitas
- 100% garantizado
- Deja de perder el tiempo buscando vídeos en Youtube
ACCEDER AL WEBINAR GRATIS
 Conclusiones
Conclusiones
La velocidad de carga de tu blog es uno de los pilares del SEO y gracias a Google Pagespeed y a otras herramientas podemos y debemos mejorarlo.
No obstante yo no me preocuparia por el resultado de Google Pagespeed y me centraría en otros aspectos como las conversiones y otras optimizaciones centradas en las ventas.
Haz que tu blog cargue más rápido y conseguirás que los usuarios estén más tiempo en tu blog.
Además conseguirás subir posiciones en el ranking de Google y por tanto las visitas de tu blog aumentarán considerablemente.
Una vez hechas las optimizaciones en el plazo de 15 días o un mes se suele notar un aumento de visitas del 15% (esto es una media según los proyectos que llevo).
¿Cómo va tu blog o web de rápido?
¿Va lenta tu web? Cámbiate a alguno de estos Hostings super rápidos:
 Hostinger: con un hasta 80% de descuento aquí
Hostinger: con un hasta 80% de descuento aquí BlueHost: con un 50% de descuento aquí
BlueHost: con un 50% de descuento aquí Webempresa: con un 25% de descuento aquí (Mi otro hosting que uso en mis cursos)
Webempresa: con un 25% de descuento aquí (Mi otro hosting que uso en mis cursos)- SiteGround: con hasta 64% de descuento aquí (Mi hosting. Buena opción aunque es bastante caro y el soporte ya no es tan bueno)
- Hostinet: con un 50% de descuento aquí
- ProfesionalHosting: con 3 meses gratis servidor VPS (cupón: BORJAGIRON) (También uso este hosting)
- Raidboxes: con 3 meses gratis aquí
- TropicalServer: con un 25% de descuento aquí
¡Quiero saber tu opinión!
¿Qué velocidad tiene tu blog o web? ¿Tras seguir los pasos has mejorado la velocidad? ¿Estás subiendo posiciones en Google?
¡Cuéntame en los comentarios!
La entrada PageSpeed: Cómo analizar y mejorar la velocidad de tu blog o web se publicó primero en Borja Girón.
