Hoy quiero compartir contigo un tutorial muy sencillito pero que a mí, personalmente, me encanta y, de hecho, en mis últimos diseños personalizados para Blogger estoy usando mucho. Creo que es uno de esos detalles que demuestran el cariño que ponemos en nuestro blog.
Vamos a ver como personalizar el enlace a los comentarios de Blogger.
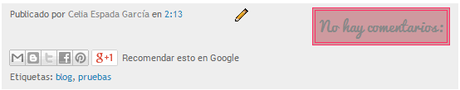
 El footer que aparece por defecto con la plantilla simple de Blogger es bastante feo, hoy vamos a centrarnos en el enlace: No hay comentarios. Pero en breve seguiremos viendo el resto de elementos para ponerlo mucho más bonito.
El footer que aparece por defecto con la plantilla simple de Blogger es bastante feo, hoy vamos a centrarnos en el enlace: No hay comentarios. Pero en breve seguiremos viendo el resto de elementos para ponerlo mucho más bonito.Empezamos:
1.- Entramos en nuestra plantilla HTML:
Plantilla >> Personalizar HTML
2.- Pinchamos en cualquier zona dentro del cuadro que contiene el código de nuestra plantilla y abrimos el buscador pulsando a la vez Control + F.
3.- En el buscador copiamos:
]]></b:skin>
4.- Y justo encima, vamos a crear una nueva clase para dar formato al enlace de los comentarios:
.comment-link {
}
Quedaría así:
.comment-link {
}
]]></b:skin>
5.- Y empezamos a darle formato:
.comment-link {
float:right;
}
float >> Indicamos en qué parte del footer queremos que aparezca el enlace a los comentarios.

right -> derecha
left -> izquierda
center -> centro
Instalar nueva fuente desde Google Fonts
6.- Ahora vamos a modificar el tipo de letra, puedes usar una de las que trae Blogger por defecto y puedes ver desde el Diseñador de Plantillas o instalar una nueva fuente desde Google Fonts.
Nosotros vamos a instalar una nueva fuente para ver detenidamente el paso a paso:
- Entramos en Google Fonts: click aquí.
- Seleccionamos el tipo de letra que queramos pinchando en el botón azul de la derecha: Add to Collection. Yo he escogido esta:

- Se abrirá una ventana gris en la zona inferior con las siguientes opciones:

Seleccionamos Use.
- En la nueva ventana, bajamos hasta el apartado 3 y copiamos el código que nos vuelca Google Fonts.

- Volvemos a nuestra plantilla HTML y buscamos </head>. Justo encima, pegamos nuestro código, así:
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'>
</head>
- Para que funcione correctamente, añadimos una barra tal y como puedes ver en el fragmento siguiente:
Asegúrate de añadirla entre ' y > para que funcione la nueva fuente correctamente.
7.- Ya tenemos nuestra nueva fuente instalada, ahora vamos a indicarle a Blogger donde queremos que la muestre. Para ello, volvemos a la nueva clase que habíamos creado para personalizar el enlace de comentarios.
Recuerda que la pegamos antes de
]]></b:skin>
8.- De momento teníamos esto:
.comment-link {
float:right;
}
Añadimos la variable fuente:
.comment-link {
float:right;
font-family: 'Pacifico', cursive;
}
Puedes copiar tu fuente del apartado 4 de Google Fonts:

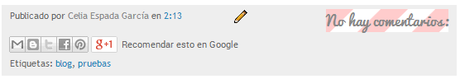
En Vista Previa ya puedes ver tu nuevo tipo de letra en el enlace:

9.- Aumentaremos el tamaño para que se lea mejor:
.comment-link {
float:right;
font-family: 'Pacifico', cursive;
font-size: 18px;
}

Colores y Espaciado
10.- El color es el predeterminado de tus enlaces, por lo que no puede modificarse desde esta nueva clase, sino desde el Diseñador de Plantillas o modificando el código de tu plantilla HTML que afecta a los enlaces, como veremos otro día.
11.- Lo que si podemos modificar es el fondo, añadiendo una nueva variable.
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background-color: #CE9A9F;}

Puedes cambiar el código del color que te he marcado en rosa por el que prefieras de esta web:
Colores HTML
12.- Y variar los margenes para que quede más espacio:
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background-color: #CE9A9F;padding: 5px;}

13.- Además de añadirle un borde decorativo:
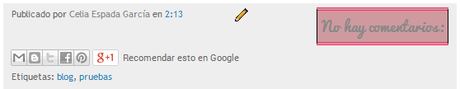
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background-color: #CE9A9F;padding: 5px;border: 1px solid #FE2E64;}
Donde también puedes cambiar el código de color por el que quieras.

Tipos de borde aplicables:
solid -> línea contínua, como la que hemos usado en el ejemplo.
dashed -> línea discontínua.

dotted -> línea punteada.

double -> línea doble. (Aumentando el número de píxeles, se apreciará mejor la doble línea)
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background-color: #CE9A9F;padding: 5px;border: 4px double #FE2E64;}
Resultado:

Como hemos visto en otros tutoriales de este tipo, podemos desglosar los bordes y aplicarles un formato diferente a cada uno de ellos, por ejemplo:
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background-color: #CE9A9F;padding: 5px;border-top: 4px double #FE2E64;border-bottom: 4px double #FE2E64;border-left: 1px solid #000000;border-right: 1px solid #000000;}
Resultado:

Ya sabes ¡el límite es tu imaginación!
Poner una imagen de fondo en el enlace a los comentarios
14.- Ahora vamos a avanzar un poco más... ¡y a añadir una imagen de fondo que aparezca por defecto en el enlace a nuestros comentarios!
Para ello nos quedamos con este trozo de código:
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;}
Solo necesitamos para empezar la alineación, el tipo de letra y el tamaño.
15.- Lo siguiente que necesitaremos será tener alojada nuestra imagen en Picasa (Google Fotos), dropbox o similar. Siempre online y de manera pública, para que se vea correctamente.
Yo voy a usar esta para ilustrar el ejemplo:

16.- Añadimos la nueva variable para la imagen de fondo a nuestro código:
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background: url(#) no-repeat bottom right;}
17.- Y añadimos la URL de nuestra imagen donde aparece la almohadilla. Siguiendo con nuestro ejemplo, en mi caso sería así:
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background: url(https://images-blogger-opensocial.googleusercontent.com/gadgets/proxy?url=http%3A%2F%2F3.bp.blogspot.com%2F-Zx-fJY1yvYo%2FU-oosD3KbMI%2FAAAAAAAAYLk%2FykEruCWi-Ec%2Fs1600%2Frose4.png&container=blogger&gadget=a&rewriteMime=image%2F*) repeat scroll top left;}
Tú tendrías que sustituír la parte que te he marcado en verde por el enlace a tu imagen.
Copiando mi código de ejemplo tal cual en tu blog, el resultado sería éste:

18.- Aparte de la imagen de fondo, podemos aplicar un redondeo:
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background: url(https://images-blogger-opensocial.googleusercontent.com/gadgets/proxy?url=http%3A%2F%2F3.bp.blogspot.com%2F-Zx-fJY1yvYo%2FU-oosD3KbMI%2FAAAAAAAAYLk%2FykEruCWi-Ec%2Fs1600%2Frose4.png&container=blogger&gadget=a&rewriteMime=image%2F*) repeat scroll top left;border-radius: 50px;}
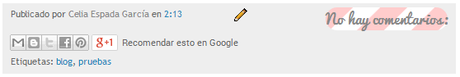
Resultado:

19.- Y aumentar el margen para que quede más espacio:
.comment-link {float:right;font-family: 'Pacifico', cursive;font-size: 18px;background: url(https://images-blogger-opensocial.googleusercontent.com/gadgets/proxy?url=http%3A%2F%2F3.bp.blogspot.com%2F-Zx-fJY1yvYo%2FU-oosD3KbMI%2FAAAAAAAAYLk%2FykEruCWi-Ec%2Fs1600%2Frose4.png&container=blogger&gadget=a&rewriteMime=image%2F*) repeat scroll top left;border-radius: 50px;padding: 10px;}
Resultado:

Y hasta aquí el tutorial intensivo para personalizar el enlace de comentarios de Blogger.
Por supuesto, pueden hacerse muchas más cositas: poner todo el texto por defecto en mayúsculas, usar imágenes completas en vez de patrones, aplicar sombras, efectos hover... Pero de momento, creo que para empezar, hemos visto lo básico.
Ya sabes que si te animas a ponerlo en práctica ¡me encantaría ver los resultados! Puedes dejarme el enlace a tu blog en comentarios.