
El problema es que si queremos añadir este formulario, aparecerá en el sidebar de vuestro blog, o en cualquier lugar que hayamos añadido que algunos usuarios les incomoda. En este tutorial les mostraré como personalizarlo usando un poco de CSS y también agregarlo en una Página estática.
Antes que nada, tenemos que añadirlo en nuestro blog para poder personalizarlo, para ello nos vamos a Diseño, Añadir Gadget, Más Gadgets, y seleccionamos el que dice Formulario de contacto.
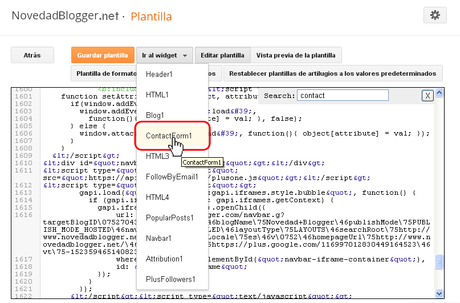
Ahora ya integrado el formulario de contacto en tu blog, nos dirigimos a Plantilla, Editar HTML, hacemos click en Ir al widget (al lado de Guardar Plantilla) y seleccionamos ContactForm1.

Estando ahí hacemos click en la flecha que se encuentra en el lado izquierdo "►", para desplegar los códigos ocultos. Después de desplegar el primero, aparecerá otro un poco más abajo.
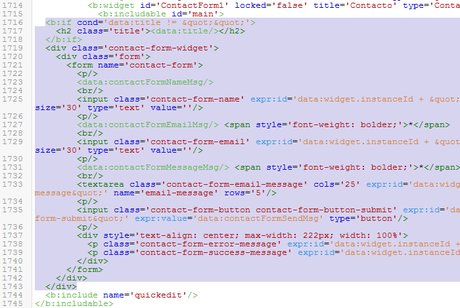
Ya desplegado el widget, aparecerá un código parecido a este:

Lo que tenemos que hacer es borrar todo lo seleccionado que muestra la imagen, y guardamos los cambios.
Para agregarlo en una página estática debemos poner en la Edición HTML lo siguiente:
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Name</p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-mail *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Message *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Submit'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
Deberás modificar el texto resaltado en azul ya que este, está escrito en ingles.
Para personalizarlo un poco con CSS, agregamos antes del]]></b:skin> lo siguiente:
/* Formulario de contacto personalizado por novedadblogger.net */
.contact-form-widget {
width: 100%;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 5px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
border-radius: 10px;
color: #585858;
width: 100%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit button on mouseover */
.contact-form-button-submit:hover{
background: #000000;
color: #ffffff;
border: 1px solid #3D3D3D;
}
Puedes modificar la apariencia del formulario según tus necesidades.

