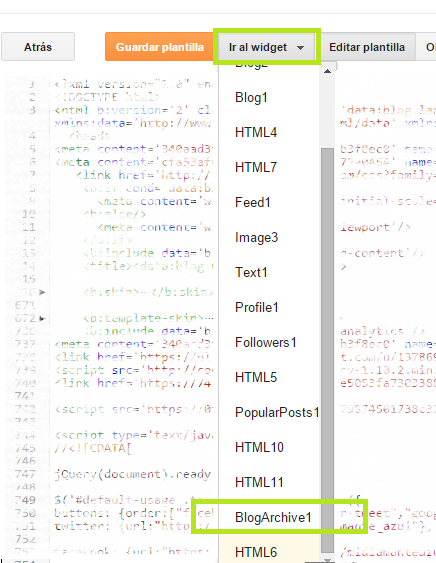
P A S O # 3
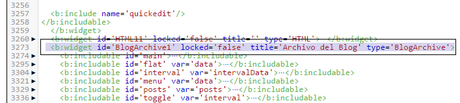
. Localizamos esta parte:
<b:widget id='BlogArchive1' locked='false' title='Archivo del blog' type='BlogArchive'> ...</b:widget>
O esta otra
<b:widget id='BlogArchive1' locked='false' title='Archivo del blog' type='BlogArchive'/>
En mi plantilla me aparece como la segunda opción, ya localizado el código lo borramos todo.
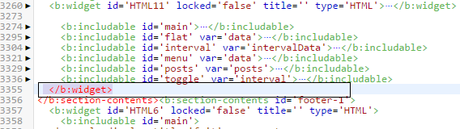
P A S O # 4 Luego de borrarlo la parte del paso 3 de seguro una cuantas lineas abajo se les va a poner una linea de color rojo <b:widget > | eso también debemos de borrarlo ... P A S O # 5 Pegar este código donde habíamos borrado lo del paso 3 <b:widget id='BlogArchive1' locked='false' title='Arquivo do Blog' type='BlogArchive'><b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <div id='ArchiveList'> <div expr:id='data:widget.instanceId + "_ArchiveList"'> <b:if cond='data:style == "HIERARCHY"'> <b:include data='data' name='interval'/> </b:if> <b:if cond='data:style == "FLAT"'> <b:include data='data' name='flat'/> </b:if> <b:if cond='data:style == "MENU"'> <b:include data='data' name='menu'/> </b:if> </div> </div> <b:include name='quickedit'/> </div></b:includable><b:includable id='toggle' var='interval'> <!-- Toggle not needed for Calendar --></b:includable><b:includable id='flat' var='data'><div id='bloggerCalendarList'> <ul> <b:loop values='data:data' var='i'> <li class='archivedate'> <a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>) </li> </b:loop> </ul></div><div id='blogger_calendar' style='display:none'><table id='bcalendar'><caption id='bcaption'></caption><!-- Table Header --><thead id='bcHead'></thead><!-- Table Footer --><!-- Table Body --><tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr><tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr><tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr><tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr><tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr><tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr></tbody></table><table id='bcNavigation'><tr><td id='bcFootPrev'></td><td id='bcFootAll'></td><td id='bcFootNext'></td></tr></table><div id='calLoadingStatus' style='display:none; text-align:center;'><script type='text/javascript'>bcLoadStatus();</script></div><div id='calendarDisplay'/></div><script type='text/javascript'> initCal();</script></b:includable><b:includable id='posts' var='posts'><!-- posts not needed for Calendar --></b:includable><b:includable id='menu' var='data'> Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format</b:includable><b:includable id='interval' var='intervalData'> Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format</b:includable></b:widget>
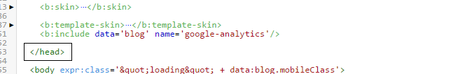
P A S O # 6Presionamos al mismo tiempo Ctrl + f y buscamos </ head>P A S O # 7Antes de </ head> pegamos el siguiente código:
<!--Script Archive Calendar--><script type='text/javascript'>//<![CDATA[// <!--- Blogger Archive Widget - Calendar Style - by phydeaux3 http://phydeaux3.blogspot.com/ --->var bcLoadingImage = "http://lh3.ggpht.com/_UCfxgWHzU98/S57-pjOiY1I/AAAAAAAACSQ/7IQnYLIn2hU/loading.gif";var bcLoadingMessage = " Carregando....";var bcArchiveNavText = "Ver todos los post del mes
♥";var bcArchiveNavPrev = '
◄';var bcArchiveNavNext = '
►';var headDays = ["Domingo","Lunes","Martes","Miercoles","Jueves","Viernes","Sábado"];var headInitial = ["Dom","Lu","Ma","Mi","Ju","Vi","Sab"];// Nothing to configure past this point ----------------------------------var timeOffset;var bcBlogID;var calMonth;var calDay = 1;var calYear;var startIndex;var callmth;var bcNav = new Array ();var bcList = new Array ();//Initialize Fill Arrayvar fill = ["","31","28","31","30","31","30","31","31","30","31","30","31"];function openStatus(){ document.getElementById('calLoadingStatus').style.display = 'block'; document.getElementById('calendarDisplay').innerHTML = ''; }function closeStatus(){ document.getElementById('calLoadingStatus').style.display = 'none'; }function bcLoadStatus(){ cls = document.getElementById('calLoadingStatus'); img = document.createElement('img'); img.src = bcLoadingImage; img.style.verticalAlign = 'middle'; cls.appendChild(img); txt = document.createTextNode(bcLoadingMessage); cls.appendChild(txt); }function callArchive(mth,yr,nav){// Check for Leap Years if (((yr % 4 == 0) & (yr % 100 != 0)) || (yr % 400 == 0)) { fill[2] = '29'; } else { fill[2] = '28'; } calMonth = mth; calYear = yr; if(mth.charAt(0) == 0){ calMonth = mth.substring(1); } callmth = mth; bcNavAll = document.getElementById('bcFootAll'); bcNavPrev = document.getElementById('bcFootPrev'); bcNavNext = document.getElementById('bcFootNext'); bcSelect = document.getElementById('bcSelection'); a = document.createElement('a'); at = document.createTextNode(bcArchiveNavText); a.href = bcNav[nav]; a.appendChild(at); bcNavAll.innerHTML = ''; bcNavAll.appendChild(a); bcNavPrev.innerHTML = ''; bcNavNext.innerHTML = ''; if(nav < bcNav.length -1){ a = document.createElement('a'); a.innerHTML = bcArchiveNavPrev; bcp = parseInt(nav,10) + 1; a.href = bcNav[bcp]; a.title = 'Previous Archive'; prevSplit = bcList[bcp].split(','); a.onclick = function(){bcSelect.options[bcp].selected = true;openStatus();callArchive(prevSplit[0],prevSplit[1],prevSplit[2]);return false;}; bcNavPrev.appendChild(a); } if(nav > 0){ a = document.createElement('a'); a.innerHTML = bcArchiveNavNext; bcn = parseInt(nav,10) - 1; a.href = bcNav[bcn]; a.title = 'Next Archive'; nextSplit = bcList[bcn].split(','); a.onclick = function(){bcSelect.options[bcn].selected = true;openStatus();callArchive(nextSplit[0],nextSplit[1],nextSplit[2]);return false;}; bcNavNext.appendChild(a); } script = document.createElement('script'); script.src = 'http://www.blogger.com/feeds/'+bcBlogId+'/posts/summary?published-max='+calYear+'-'+callmth+'-'+fill[calMonth]+'T23%3A59%3A59'+timeOffset+'&published-min='+calYear+'-'+callmth+'-01T00%3A00%3A00'+timeOffset+'&max-results=100&orderby=published&alt=json-in-script&callback=cReadArchive'; document.getElementsByTagName('head')[0].appendChild(script);}function cReadArchive(root){// Check for Leap Years if (((calYear % 4 == 0) & (calYear % 100 != 0)) || (calYear % 400 == 0)) { fill[2] = '29'; } else { fill[2] = '28'; } closeStatus(); document.getElementById('lastRow').style.display = 'none'; calDis = document.getElementById('calendarDisplay'); var feed = root.feed; var total = feed.openSearch$totalResults.$t; var entries = feed.entry || []; var fillDate = new Array(); var fillTitles = new Array(); fillTitles.length = 32; var ul = document.createElement('ul'); ul.id = 'calendarUl'; for (var i = 0; i < feed.entry.length; ++i) { var entry = feed.entry[i]; for (var j = 0; j < entry.link.length; ++j) { if (entry.link[j].rel == "alternate") { var link = entry.link[j].href; } } var title = entry.title.$t; var author = entry.author[0].name.$t; var date = entry.published.$t; var summary = entry.summary.$t; isPublished = date.split('T')[0].split('-')[2]; if(isPublished.charAt(0) == '0'){ isPublished = isPublished.substring(1); } fillDate.push(isPublished); if (fillTitles[isPublished]){ fillTitles[isPublished] = fillTitles[isPublished] + ' | ' + title; } else { fillTitles[isPublished] = title; } li = document.createElement('li'); li.style.listType = 'none'; li.innerHTML = '<a href="'+link+'">'+title+'</a>'; ul.appendChild(li); } calDis.appendChild(ul); var val1 = parseInt(calDay, 10) var valxx = parseInt(calMonth, 10); var val2 = valxx - 1; var val3 = parseInt(calYear, 10); var firstCalDay = new Date(val3,val2,1); var val0 = firstCalDay.getDay(); startIndex = val0 + 1; var dayCount = 1; for (x =1;
x < 38; x++){ var cell = document.getElementById('cell'+x); if( x < startIndex){ cell.innerHTML = ' '; cell.className = 'firstCell'; } if( x >= startIndex){ cell.innerHTML = dayCount; cell.className = 'filledCell'; for(p = 0; p < fillDate.length; p++){ if(dayCount == fillDate[p]){ if(fillDate[p].length == 1){ fillURL = '0'+fillDate[p]; } else { fillURL = fillDate[p]; } cell.className = 'highlightCell'; cell.innerHTML = '<a href="/search?updated-max='+calYear+'-'+callmth+'-'+fillURL+'T23%3A59%3A59'+timeOffset+'&updated-min='+calYear+'-'+callmth+'-'+fillURL+'T00%3A00%3A00'+timeOffset+'" title="'+fillTitles[fillDate[p]].replace(/"/g,'\'')+'">'+dayCount+'</a>'; } } if( dayCount > fill[valxx]){ cell.innerHTML = ' '; cell.className = 'emptyCell'; } dayCount++; } } visTotal = parseInt(startIndex) + parseInt(fill[valxx]) -1; if(visTotal >35){ document.getElementById('lastRow').style.display = ''; } }function initCal(){ document.getElementById('blogger_calendar').style.display = 'block'; var bcInit = document.getElementById('bloggerCalendarList').getElementsByTagName('a'); var bcCount = document.getElementById('bloggerCalendarList').getElementsByTagName('li'); document.getElementById('bloggerCalendarList').style.display = 'none'; calHead = document.getElementById('bcHead'); tr = document.createElement('tr'); for(t = 0; t < 7; t++){ th = document.createElement('th'); th.abbr = headDays[t]; scope = 'col'; th.title = headDays[t]; th.innerHTML = headInitial[t]; tr.appendChild(th); } calHead.appendChild(tr); for (x = 0; x <bcInit.length;x++){ var stripYear= bcInit[x].href.split('_')[0].split('/')[3]; var stripMonth = bcInit[x].href.split('_')[1]; bcList.push(stripMonth + ','+ stripYear + ',' + x); bcNav.push(bcInit[x].href); } var sel = document.createElement('select'); sel.id = 'bcSelection'; sel.onchange = function(){var cSend = this.options[this.selectedIndex].value.split(',');openStatus();callArchive(cSend[0],cSend[1],cSend[2]);}; q = 0; for (r = 0; r <bcList.length; r++){ var selText = bcInit[r].innerHTML; var selCount = bcCount[r].innerHTML.split('> (')[1]; var selValue = bcList[r]; sel.options[q] = new Option(selText + ' ('+selCount,selValue); q++ } document.getElementById('bcaption').appendChild(sel); var m = bcList[0].split(',')[0]; var y = bcList[0].split(',')[1]; callArchive(m,y,'0');}function timezoneSet(root){ var feed = root.feed; var updated = feed.updated.$t; var id = feed.id.$t; bcBlogId = id.split('blog-')[1]; upLength = updated.length; if(updated.charAt(upLength-1) == "Z"){timeOffset = "+00:00";} else {timeOffset = updated.substring(upLength-6,upLength);} timeOffset = encodeURIComponent(timeOffset);}//]]></script><script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'/>
<!--end Archive Calendar-->
P A S O # 8Buscamos ]]> </ b:skin> y antes de el copiar el siguiente código:/*---Archive Calendar CSS 2 MDA---*/
#calendarDisplay { display: none }
/* div that holds calendar */
#blogger_calendar {
margin: 5px 0 0 0;
width: 100%;
}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {
padding: 2px;
margen: 10px 0 0;
}
/* The Archive Select Menu */
#bcaption select {
background: #E6E6E6;/ *
color de Fondo del menú * /
color: #000000 ;/ *
color de la letra del menú * / font-family: "Cambria", "Century Gothic", Arial, Georgia;
font-size: 14px ;
/ * Tamano de la letra del menú * / font-weight: bold;
text-align: center;
}
/* The Heading Section */
table#bcalendar thead { }/* Head Entries */
table#bcalendar thead tr th {
width: 20px;
text-align: center;
padding: 2px;
border: 1px solid #A4A4A4 ;
/ * Borde de los dias de la semana * /font-size: 12px ;
/ * Tamano del Texto * /font-weight: normal;
background:
#E6E6E6;/ * Fondo de Lun, Mar, Mir, Jueves , Vier, Sab, Dom * /color: # ffffff ;/ * Fondo de Lun, Mar, Mir, Jueves, Vier, Sab, Dom * /
text-shadow: 1px 1px 0px # 7DC5A3 ;/ * color de sombra del Texto de Lun, Mar, Mir, Jueves, Vier, Sab, Dom * /
}
/* The calendar Table */
table#bcalendar {
border: 1px solid #000000 ;
/* color de Borde de Todo el calendario */ border-top: 1 px;
margin: 0px 0 0px;
width: 100%;
background: #ffffff
;/* color de Fondo del Todo el calendario */}
/* The Cells in the Calendar* /
table#bcalendar tbody tr td {
text-align: center;
padding: 2px;
border: 1px solid #000000
;/*color de Borde de los dias del mes */ color: #7f7f7f ;
/*color de la letra de los dias del mes */ font: normal normal 13px Cambria;
font-weight: normal;
/*font: normal normal 13px Cambria;*/;;
}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,
table#bcalendar tbody tr td a:visited,
table#bcalendar tbody tr td a:active {
font-weight: bold;
color: #ffffff;
}
table#bcalendar tbody tr td a:hover { color: #C40D29 }
/* First Row Empty Cells */
td.firstCell { visibility: visible }
/* Cells that have a day in them */
td.filledCell { }
/* Cells that are empty, after the first row */
td.emptyCell { visibility: hidden }
/* Cells with a Link Entry in them */
td.highlightCell {
background: #F6CECE;
border: 1px solid #ebebeb;
}
/* Table Footer Navigation */
table#bcNavigation {
width: 100%;
background: #ebebeb;
border: 1px solid #ebebeb;
border-top: 0;
color: #7f7f7f;
font: normal normal 13px;
}
table#bcNavigation a:link {
text-decoration: none;
color: #7f7f7f;
}
td#bcFootPrev { width: 10px }
td#bcFootAll { text-align: center }
td#bcFootNext { width: 10px }
ul#calendarUl {
margin: 5px auto 0!important;
border-bottom: 1px dotted #FDD7D1;
}
ul#calendarUl li a:link { border-bottom: 1px dotted #FDD7D1 }
P A S O # 9Ahora solo nos queda personalizarlo y ponerlo al mismo estilo de nuestro blog. Todo esto lo vamos a realizar con el código que ya pegamos en nuestra plantilla y es el del paso #8 , ese código es Css el que le da el estilo a nuestro calendario.
ejemplo:
border: 1px solid #A4A4A4 ;/ * Borde de los dias de la semana * /Las letras en negrita nos indica que es lo que hace ese código, entonces podemos cambiar:
- Border: Que es el borde de las casillas
- 1 px : Que es el ancho del borde
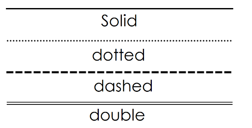
- solid: Que es el estilo del borde. Aqu les dejo varias opciones
- #A4A4A4: Este pequeño código de números son los que indican el color, pueden ver varios códigos en esta página:
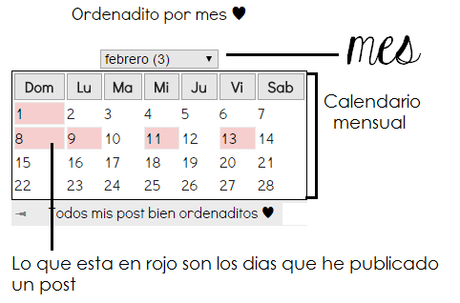
Colores HTML códigos Y listo! les aseguro que la parte difícil es personalizar nuestro calendario jejeje, me pase mas de media hora en elegir los colores :/ y al final quedo algo soso jejeje..
Que tal les pareció el tutorial? Me encantaria leer sus comentariios ♥ Se animan a ponerlo en su blog?


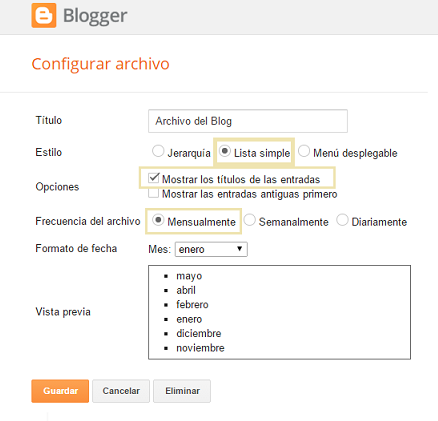
 P A S O # 2
P A S O # 2