
Ya hemos visto como instalar un menú con pestañas en Blogger. Algunos de vosotros me habéis comentado que hay que tocar mucho la plantilla y es un poco engorroso, así que he pensado hacer hoy un tutorial más básico, en el que no hay que modificar tanto la plantilla HTML de nuestro blog pero que sirve igualmente para personalizar el menú de páginas, ésta vez con las opciones que ofrece Blogger y añadiendo solamente un pequeño fragmento de código al original para centrar las páginas.
Para ello, he creado un blog nuevo, para empezar de cero, seleccionando la Plantilla Sencilla (Simple) de Blogger.
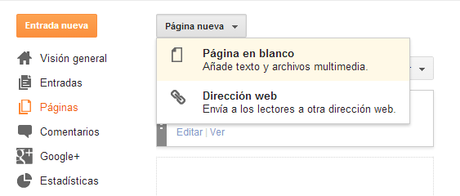
1.- Creamos las páginas para poder personalizarlas.
Páginas --> Página Nueva --> Página en Blanco

2.- Podemos escribir cualquier cosa para la prueba y la publicamos.
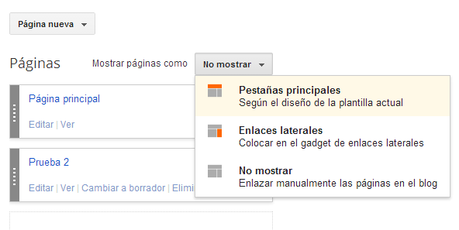
3.- Ahora seleccionamos Mostrar --> Pestañas Principales.
 MUY IMPORTANTE: Pinchar en Guardar Disposición, arriba a la derecha, para que Blogger guarde los cambios de nuestro menú de páginas.
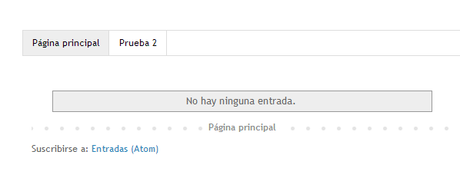
MUY IMPORTANTE: Pinchar en Guardar Disposición, arriba a la derecha, para que Blogger guarde los cambios de nuestro menú de páginas.Ahora mismo se vería así:

Ya tenemos nuestro menú de páginas listo para personalizar.
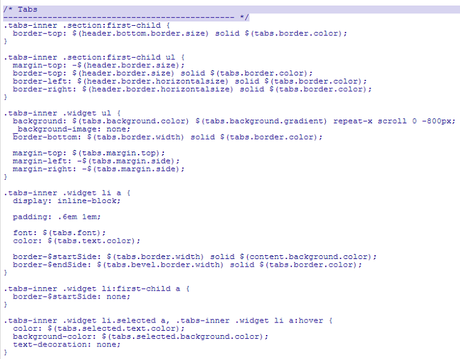
4.- Vamos a nuestra plantilla HTML, pinchamos en cualquier parte dentro de la caja de código y pulsamos: Control + F. Se abrirá el buscador interno.
Buscamos:
/* Tabs
----------------------------------------------- */
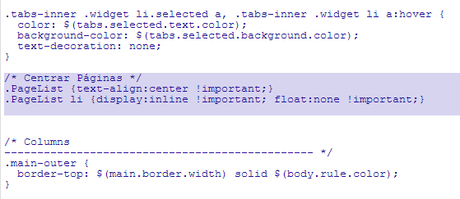
El código que veremos debajo, es el de nuestro menú de páginas. Será similar a éste:

Vamos a aplicarle formato directamente a la plantilla, personalmente me gusta más que el Diseñador de Plantillas de Blogger y tiene muchas más posibilidades.
Todos los símbolos $ que ves, son los que pueden personalizarse desde el Diseñador de Plantillas, cuando aparece $, es porque es un dato aleatorio, por decirlo de alguna manera.
5.- Primero vamos a centrar nuestro menú, añadiendo al final de este código:
/* Centrar Páginas */
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}
Justo antes de:
/* Columns
----------------------------------------------- */
Así:

Si seleccionamos Vista Previa, vemos que nuestras páginas ya aparecen en el centro:

Guardamos los cambios antes de seguir.
6.- Vamos a personalizar el color, tipo de letra y los bordes de nuestro menú.
Buscamos esta parte del código dentro de Tabs.
.tabs-inner .section:first-child ul {
margin-top: -$(header.border.size);
border-top: $(header.border.size) solid $(tabs.border.color);
border-left: $(header.border.horizontalsize) solid $(tabs.border.color);
border-right: $(header.border.horizontalsize) solid $(tabs.border.color);
}
Ejemplo

Para conseguir un borde rosa alrededor de nuestra barra del menú, cambiaremos el código anterior por éste:
.tabs-inner .section:first-child ul {
margin-top: -1px;
border-top: 1px solid #F78181; /* Borde superior de la barra del menú */
border-left: 1px solid #F78181; /* Borde izquierdo de la barra del menú */
border-right: 1px solid #F78181; /* Borde derecho de la barra del menú */
border-bottom: 1px solid #F78181; /* Borde inferior de la barra del menú */
}
Border-top: Borde superior.
Border-left: Borde izquierdo.
Border-right: Borde derecho.
Y hemos añadido: Border-bottom: borde inferior.
Puedes ver los diferentes tipos de bordes que puedes usar en esta entrada:
Bordes y Colores en HTML
7.- FONDO Y MARGENES:
Seguimos editando nuestro código:
.tabs-inner .widget ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none;
border-bottom: $(tabs.border.width) solid $(tabs.border.color);
margin-top: $(tabs.margin.top);
margin-left: -$(tabs.margin.side);
margin-right: -$(tabs.margin.side);
}
Y lo sustituimos por:
.tabs-inner .widget ul {
background: #CEE3F6 none repeat-x scroll 0 -800px; /* Color de fondo de la barra */
_background-image: none;
border-bottom: 0px solid #dddddd;
margin-top: 0; /* Margen superior de la barra del menú */
margin-left: -30px; /* Margen izquierdo de la barra del menú */
margin-right: -30px; /* Margen derecho de la barra del menú */
}
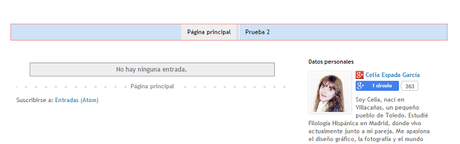
El resultado:

Variando el número de pixels de los margenes, podemos mover nuestro menú, por ejemplo:
margin-left: 100px;
margin-right: -30px;
Resultado:

8.- LETRAS Y COLORES:
Código a personalizar de nuestro código Tabs:
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: $(tabs.font);
color: $(tabs.text.color);
border-$startSide: $(tabs.border.width) solid $(content.background.color);
border-$endSide: $(tabs.bevel.border.width) solid $(tabs.border.color);
}
Y lo cambiamos por:
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: normal normal 15px 'Rock Salt', Trebuchet, Verdana, sans-serif; /* Tipo de letra */
color: #000000; /* Color de la letra */
border-left: 0px solid #ffffff; /* Borde izquierdo de la celda */
border-right: 0px solid #dddddd; /* Borde derecho de la celda */
}
Resultado:

Puedes instalar una fuente de Google Fonts para los títulos de las páginas de tu menú tal y como vimos en esta entrada:
Cambiar el tipo de letra de los títulos de las entradas del Blog
Hasta el paso 13. Una vez hayamos instalado la nueva fuente, sustituiremos el tipo de letra que tenemos en nuestro código, por la que acabamos de añadir.
Por ejemplo:
font: normal normal 15px 'Patrick Hand SC', Trebuchet, Verdana, sans-serif; /* Tipo de letra */
Resultado:

Podemos aumentar el tamaño:
font: normal normal 25px 'Patrick Hand SC', Trebuchet, Verdana, sans-serif; /* Tipo de letra */
Resultado:

Si te has fijado, han desaparecido los separadores entre las diferentes páginas, eso lo hemos conseguido gracias a la última parte de este código con el que estamos trabajando ahora:
border-left: 0px solid #ffffff; /* Borde izquierdo de la celda */
border-right: 0px solid #dddddd; /* Borde derecho de la celda */
Si quieres mantenerlas o aplicarles un formato y/o color diferente, puedes hacerlo de la misma manera que seleccionaste los bordes para tu menú.
9.- EFECTO HOVER:
Vamos a modificar la última parte de nuestro código Tabs:
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: $(tabs.selected.text.color);
background-color: $(tabs.selected.background.color);
text-decoration: none;
}
Lo reemplazamos por:
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #ffffff; /* Color de la letra al pasar el cursor */
background-color: #F78181; /* Color de fondo de la página seleccionada */
text-decoration: none;
}
Con este trocito de código, lo que vamos a modificar es el efecto hover, es decir, como se verá nuestro menú cuando pase el ratón por encima.
Resultado:

¿Qué te ha parecido? Divertido ¿verdad?
Para el jueves estoy preparando una serie de códigos Tabs con su correspondiente código. Si estás pensando en cambiar el diseño del menú superior de páginas de tu blog... ¡Te espero por aquí!
¿Nos vemos por las Redes Sociales?

¿Te ha gustado la entrada? ¡Compártela!

