 Puede que te haya gustado el botón Follow que muestran algunas páginas páginas web creadas en WordPress y desees aplicarlo a tu blog personal. Si además eres usuario de MailChimp puede que te sientas frustado porque el plugin trae su propia forma de gestionar las suscripciones… bueno, como el autor nos permite meterle mano al código vamos a realizar unos cambios.
Puede que te haya gustado el botón Follow que muestran algunas páginas páginas web creadas en WordPress y desees aplicarlo a tu blog personal. Si además eres usuario de MailChimp puede que te sientas frustado porque el plugin trae su propia forma de gestionar las suscripciones… bueno, como el autor nos permite meterle mano al código vamos a realizar unos cambios.
Lo primero es lo primero, instalar el susodicho plugin creado por Aditya Jain: http://wordpress.org/extend/plugins/follow/
Ahora ya lo tenéis en inglés y con su propia gestión de las suscripciones. ¿Qué hemos hecho en Egofriki.com ? Pues le hemos aplicado pequeñas modificaciones procurando no tocarlo mucho. Con estos cambios logramos tres objetivos:
- no rompernos mucho la cabeza
- integrar Mailchimp en el plugin
- ponerlo en español y a nuestro gusto
Vaya por delante de que no soy programador así que, seguro se puede hacer un trabajo más fino, pero este es 100% funcional. ¡ Vamos allá !
El archivo que vamos a moficar es: follow.php y está dentro de la carpeta del plugin.Lo editamos, por ejemplo con Notepad++, un colorido editor.
integrando mailchimp y traduciendo
Para mezclar Mailchimp con nuestro plugin debemos irnos hasta la línea 4270 (más o menos) y buscar la cadena que dice “<div id=”bitsubscribe”>.
Aquí sustituiremos las líneas:
<div id="bit"><a class="bsub" href="javascript:void(0)"><span id="bsub-text">Follow</span></a>
<div id="bitsubscribe">
<h3><label for="loggedout-follow-field">Follow <!--?php bloginfo('name' ); ?--></label></h3>
<form action=">/subscribe/ method="post" accept-charset="utf-8" id="loggedout-follow">Get every new post on this blog delivered to your Inbox
<p class="bit-follow-count">Join other followers:</p>
<input id="loggedout-follow-field" style="width: 95%; padding: 1px 2px;" type="text" name="email" value="Enter email address" onfocus="this.value=(this.value=="Enter email address") ? "" : this.value;" onblur="this.value=(this.value=="") ? "Enter email address" : this.value;" />
<input type="hidden" name="ip" value="$_SERVER['REMOTE_ADDR']; ?>" />
<p id="bsub-subscribe-button"><input type="submit" name="subscribe" value="Sign me up!" /></p>
</form></div>
</div>
Por:
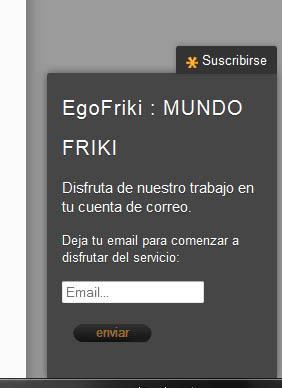
<div id="bit"><a class="bsub" href="javascript:void(0)"><span id="bsub-text">Suscribirse</span></a>
<div id="bitsubscribe">
<h3></h3>
<!-- KF Comienzo la integración de MailChimp eliminando líneas incompatibles y añadiendo nuevas -->
Disfruta de nuestro trabajo en tu cuenta de correo
<p class="bit-follow-count">Deja tu email para comenzar a disfrutar del servicio:</p>
<div class="textwidget">
<div id="mc_embed_signup"><form action="PON AQUÍ TU CÓDIGO DE SEGUIMIENTO MAILCHIMP DEJANDO LAS COMILLAS"></form>method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form"
class="validate" target="_blank" novalidate >
<input class="email" id="mce-EMAIL" type="email" name="EMAIL" placeholder="Email..." required="" value="" /></div>
</div>
<input class="button" id="mc-embedded-subscribe" type="submit" name="subscribe" value="" /> style="border:none;background:url(PON AQUÍ LA DIRECCIÓN DE TU BOTÓN ENVIAR SIN COMILLAS) no-repeat 0 0;color:#fff;width:80px;height:20px;margin-left:10px;font-size:16px;font-weight:bold;cursor:pointer;">
</div>
</div>
<!-- KF Aquí termina la integración de MailChimp en el plugin -->
Analicemos. ¿Qué hemos hecho? Primero hemos traducido del inglés al español, para empezar. Después hemos eliminado tanto el campo de texto como el botón que le indican al plugin original que el contenido de la caja debe ser asumido y tramitado por el propio plugin para decirle que lo gestiona MailChimp.
Sencillo una vez que das con el método.
Ahora te estarás preguntando ¿y dónde consigo yo ese código de MailChimp?
¡Para eso estamos!

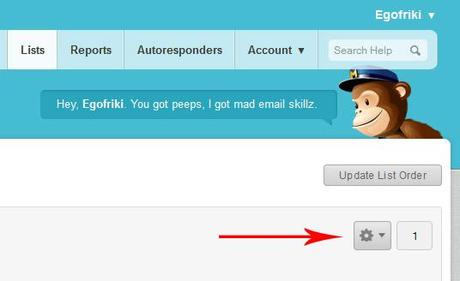
List > Elige el botón de configuración > Forms and Fields > For Your Website > SignUp From Embebed Code >
Entonces verás que abajo te permite “crear” tu propio widget.. muy limitado, pero algo es algo.
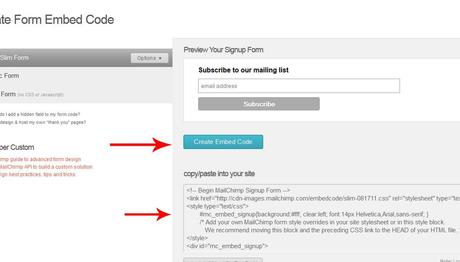
Le damos al botón “Create Embed Code”

Fijémonos ahora en una línea que empieza por “FORM ACTION”: copiamos todo lo que está entrecomillado y ese es nuestro cóidgo que vamos a pegar en nuestra versión personalizada del plugin Follow.
Sustituimos la línea que dice “PON AQUÍ TU CÓDIGO DE SEGUIMIENTO MAILCHIMP DEJANDO LAS COMILLAS” por el código que nos ha dado MailChimp.
El segundo paso para dejarlo maqueado es añadir tu propio botón. Ten en cuenta dos pequeños detalles: cuando lo subas a “medios” quédate con el tamaño de la imagen. Sustituirás entonces los valores “width:80px;height:20px;” del código manipulado por las dimensiones que tenga tu propia imagen.
¡ FELICIDADES ! Ya tienes tu propio widget Follow con MailChimp.
Disfrútalo.
¿Tienes alguna sugerencia?¿ Qué otros cambios sugieres?
