En una entrada anterior vimos como añadir bordes en blogger, a raíz de esa entrada me llegaron algunos emails preguntándome si era posible añadir sombras de colores en vez de bordes... ¡y sí, es posible! Hoy vamos a ver como añadir sombras en Blogger para enmarcar el cuerpo del blog.
Si te perdiste la entrada sobre los bordes, puedes consultarla aquí:
Añadir bordes en Blogger
Pero si no quieres perderte ninguna otra te animo a que te suscribas a mis entradas por email, puedes hacerlo al final de esta misma entrada. Así las recibirás en tu bandeja de entrada el mismo día que se publiquen, por la tarde, y no te perderás nada.
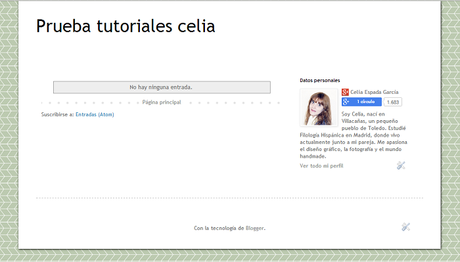
Lo que vamos a hacer es algo así:
¿Ves la sombra que hay alrededor del cuerpo blanco del blog? Pues puede ponerse de cualquier color de una forma muy sencilla.
El código que vamos a usar es:
-moz-box-shadow: 1px 1px 5px #000000;
-webkit-box-shadow: 1px 1px 5px #000000;
-goog-ms-box-shadow: 1px 1px 5px #000000;
box-shadow: 1px 1px 5px #000000;
En realidad, el efecto sombreado genérico es el que te he marcado en verde, los otros tres son para que se vea correctamente en todos los navegadores.
Empezamos:
1.- Abrimos nuestra plantilla HTML, pinchamos en cualquier zona dentro del código y abrimos el buscador interno de blogger pulsando a la vez: Control + F.
2.- Buscamos:
.content-outer {
3.- Encontraremos el siguiente código:
.content-outer {
-moz-box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15);
-webkit-box-shadow: 0 0 $(content.shadow.spread.webkit) rgba(0, 0, 0, .15);
-goog-ms-box-shadow: 0 0 $(content.shadow.spread.ie) #333333;
box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15);
margin-bottom: 1px;
}
4.- Ahora cambiamos la parte del código que te he marcado en amarillo por el primero que hemos visto. Quedaría así:
.content-outer {
-moz-box-shadow: 1px 1px 5px #000000;
-webkit-box-shadow: 1px 1px 5px #000000;
-goog-ms-box-shadow: 1px 1px 5px #000000;
box-shadow: 1px 1px 5px #000000;
margin-bottom: 1px;
}
5.- Y, por último, solo tienes que cambiar el código del color que te he coloreado de violeta por el que quieras de esta web:
Colores HTML
Es muy importante que el código sea el mismo en las cuatro líneas, recuerda que la única diferencia es que se adaptan a navegadores distintos. También puedes jugar con el número de píxeles para cambiar la dirección y extensión del sombreado hasta dejarlo tal y como quieres.
Una vez que esté a tu gusto, solo nos queda guardar los cambios ¡y listo!
Ha sido sencillo ¿verdad?
Pues si te animas a usarlo en tu blog ¡déjame el enlace en comentarios para verlo!
Suscríbete a mis entradas por email ¡para no perderte nada!
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥

