
Has gastado horas optimizando tus anuncios de Facebook.
Estás consiguiendo un alto índice de CTR y un bajo coste de CPM, rompiendo todos tus records.
Pero ninguno de los usuarios dirigidos a tu landing page resulta en una conversión.
¿Cuál es el problema?
En este artículo veremos por qué la gente hace clic en tu anuncio de Facebook, pero no resulta en conversión, y cómo solucionarlo este problema.
1. La landing page no utiliza la misma imagen/copia que el anuncio
Cuando una persona hace clic en tu anuncio significa que ha generado expectación en el usuario. Esta expectación está motivada por lo que muestras en tu anuncio. Si tu anuncio de Facebook tiene una estética completamente diferente a la de tu landing page, crearás confusión. La confusión lleva a caídas y a un bajo índice de conversión.
Hay dos factores fundamentales que debes cuidar para crear una conexión entre tu anuncio de Facebook y la landing page: la estética y el texto.
La estética
Es recomendable utilizar la misma imagen de tu anuncio de Facebook en la landing page, en su versión tamaño completo obviamente. Tienes que tener en cuenta que el tamaño recomendado por Facebook para los anuncios es de 100 x 72 px, mientras que para tu landing page estarás utilizando imágenes superiores a 400 px. Necesitarás encontrar imágenes que sirvan tanto para el anuncio como para la landing page.
Otro aspecto importante es el color de la imagen del anuncio. Intenta utilizar la misma estética tanto en tu anuncio de Facebook como en tu landing page. Esto hará que tu landing page sea una extensión de tu anuncio de Facebook, proporcionando un mayor índice de conversión al disminuir la confusión entre los usuarios.
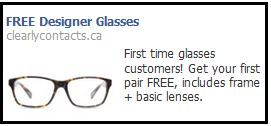
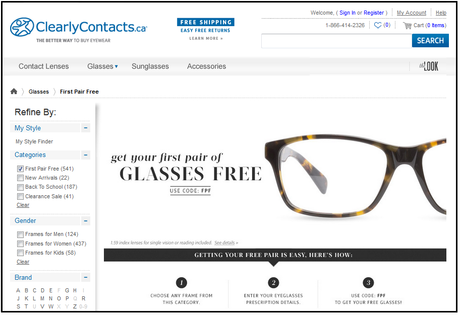
Echa un vistazo a este ejemplo de Clearly Contacts. Han utilizado el mismo pares de gafas y fondo blanco tanto en su anuncio de Facebook como en la landing page. Incluso han utilizado un azul similar en la landing page al utilizado en el titular del anuncio de Facebook:
Anuncio de Facebook

Landing Page

El texto
Para crear una transición desde el anuncio hacia la landing page, es aconsejable utilizar el mismo text en ambos. Tu anuncio de Facebook, especialmente si es el situado en la columna derecha, tendrá un texto mucho más corto que el que utilizarás en la landing page. Por lo tanto es recomendable utilizar un versión del título de tu landing page más corta en el anuncio de Facebook.
El el ejemplo de arriba, Clearly Contacts comente un error al utilizar la palabra “Designer” para describir sus gafas en el anuncio de Facebook, pero no en la landing page. Esto puede generar confusión en el usuarios. Los visitantes de tu landing page pueden pensar que han caído en la trampa, una oferta que te atrae con algo que luego resulta no ser cierto. Incluso si este no es el caso, puede dar esa imagen. Y la imagen es la clave de tu landing page.
También deberían haber incluido el texto del anuncio de Facebook “includes frames + basic lenses” en la landing page. Unas gafas requieren ambos, y la persona interesada en comprarlas necesita tener esta información desde un principio. Si no lo mencionamos en la página estaremos dando una información ambigua que derivará en una bajada en el índice de conversión.
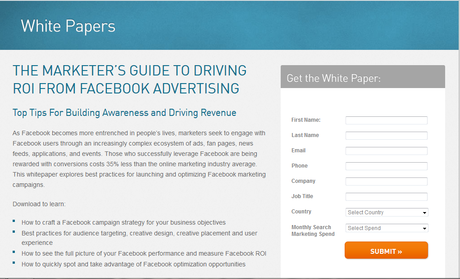
Otro elemento dentro del texto que debe establecer coherencia entre el anuncio de Facebook y la landing page es la CTA. Si la llamada a la acción de tu anuncio es “consigue un ebook gratis”, deberá ser exactamente la misma en la landing page. En el anuncio de Marin Software podemos ver un error. La CTA es “GET THE GUIDE”, mientras que en la landing page es “SUBMIT”.
Es una pena que hayan cometido este error, puesto que habían hecho un buen trabajo utilizando el mismo botón naranja tanto en el anuncio como en la landing page. Esto hace que sea obvio para el usuario que el botón naranja es donde tenemos que hacer clic.
Echa un vistazo a los ejemplos abajo:
Anuncio de Facebook

Landing Page

2. La landing page tarda demasiado en cargarse
La velocidad a la que carga tu página es también un aspecto muy importante. Cuanto más tiempo tarde en cargar tu página, más bajo será el índice de conversión que ofrece. Esto es una realidad. Estudios realizados por Amazon demuestran que una página que tarda en cargar un segundo más podría derivar en $1.6 billones de perdidas en ventas cada año. Para Google, aumentar el tiempo de búsqueda en cuatro décimos de segundo resultaría en una pérdida de 8 millones de búsquedas al día.
Estos ejemplos magnifican los resultados al utilizar una página que tarda más en cargarse pero incluso teniendo en cuenta que tu negocio es más pequeño que Amazon o Google, un tiempo excesivamente lento en la carga de tus páginas puedes crear muchas pérdidas.
Para evitar esto, vamos a ver algunos elementos que pueden estar causando un tiempo de carga mayor en tu página web y cómo solucionarlo.
Consejos para disminuir el tiempo de carga de tu landing page
1. Disminuir el número de imágenes: Las imágenes son sorprendentemente “pesadas”. Mientras que el texto y color de fondo de la página son muy ligeros (no requieren tiempo de carga). Si estás utilizando muchas imágenes para explicar tus servicios en tu landing page, intenta reemplazarlas en la medida de lo posible en texto. Si necesitas que resalte, utiliza un color de fondo o fuente diferente en lugar de una imagen.
2. Disminuir el tamaño de las imágenes: Cuando has conseguido deshacerte del máximo número de imágenes posibles, puedes disminuir es tamaño de las imágenes que vas a dejar. Puedes hacerlo de dos maneras; o bien disminuyendo la calidad de la imagen o bien disminuyendo el tamaño.
3. Sitúa todo el Javascript debajo de la etiqueta </body>: Si tienes alguna ventana “pop-up”, códigos de rastreamiento de analytics o animaciones en tu landing page, entonces tienes Javascript. Al igual que con las imágenes, el Javascript es “pesado”. ¿Qué puedes hacer para disminuir su peso? Moverlo a la parte inferior de la página, debajo de la etiqueta </body>. Esto te hará que tu servidor cargue primero los elementos visuales de tu landing page, y así el usuario puede empezar a mirar de qué se trata, mientras que los códigos de rastreamiento o ventanas “pop-up”, se irán cargando sin que el usuario se de cuenta.
3. Demasiado campos a rellenar en el formulario
Un formulario extenso puede ser tedioso incluso para la persona más interesada. Sobre todo si la información que se exige debe ser meditada con antelación. Una cosa es pregunta por el nombre y apellidos, pero preguntar cuál es su marca de deportivas favoritas requiere parar y pensar sobre ello, en la mayoría de los casos. Y esto es exactamente lo que no quieres que el usuario haga. Cualquier estudiante de diseño estará familiarizado con el libro de Steve Krug “No me hagas pensar”. Este es un concepto que debes tener siempre en cuenta al diseñar material de marketing que quieres que el usuario lea o interaccione con él.
¿Cuál es la cantidad adecuada de campos a rellenar en un formulario?
Esto dependerá de los requisitos que necesita el departamento de ventas o marketing. Si tu empresa necesita obtener información concreta, como el mercado o presupuesto que tiene el usuario para preparar la demostración de un producto, entonces tendrás que preguntar por ello. O si tu departamento de marketing necesita saber el nombre de la compañía y la dirección para crear emails automáticos y personalizados, entonces necesitarás preguntar por ello.
Simplemente pregunta por la información imprescindible que necesitas obtener. Cuando alguien de tu empresa sugiere añadir un campo a rellenar, asegúrate al 100% que es totalmente imprescindible. A menos que vayas a utilizar la automatización de emails, no necesitas preguntar por el apellido de una persona. A menos que el departamento de ventas vaya a llamar a cada uno de los leads que consigues a través de tu landing page, no necesitas pedir el número de teléfono.
No todo formulario de toda landing page necesita preguntar por la misma información. Sólo algunos campos a rellenar son relevantes. Esto dependerá del estado del proceso de conversión en el que se encuentren estos leads. Si es la primera vez que están interactuando con tu compañía, y simplemente quieren descargar un ebook que les estás ofreciendo, no tienes que preocuparte de ninguna información de venta. En este momento no van a reaccionar bien frente a una llamada de compra de tu compañía. Puedes reservar esos campos para futuras landing pages.
Escrito por Nick Steeves
¡¡

