En un post anterior veíamos que el panorama del entorno necesario para programar un aplicación que se ejecute sobre cualquier dispositivo Android ha cambiado sustancialmente reduciéndose simplemente a una potente herramienta gratuita , que ademas proporciona Google: Android Studio.
En este post seguiremos profundizando en el desarrollo de aplicaciones con Android Studio deteniéndonos en uno de los aspectos mas llamativos de cualquier aplicación : la interfaz gráfica de usuario
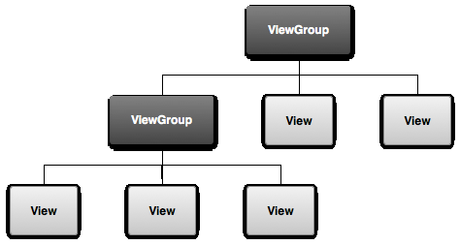
Android proporciona un vocabulario de XML que corresponde a las subclases de View y ViewGroup, de modo que puede definir su IU en XML usando una jerarquía de elementos de IU y los diseños son subclases de ViewGroup
Generalmente, los objetos View son widgets de IU como botones o campos de texto y los objetos ViewGroup son contenedores de vistas invisibles que definen la disposición de las vistas secundarias, como en una cuadrícula o en una lista vertical.

Diseño interfaz
Aunque existen infinitas posibilidades de diseño del interfaz ,para empezar, usaremos un diseño sencillo lineal que coloca todos los elementos gráficos uno a continuación del otro:
- En la ventana Project de Android Studio, abra el fichero activity_main.xml( app > res > layout > activity_main.xml).Este archivo XML define el diseño de tu actividad y contiene la vista de texto predeterminada “Hello World”.
- Cuando abra un archivo de diseño, lo primero que ve es el editor de diseño, pero muchos programadores prefieren trabajar directamente con el XML; por lo tanto, haga clic en la pestaña Text en la parte de abajo de la ventana para pasar al editor de texto.
- Borre todo el contenido del fichero e introduzca el siguiente XML:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> </LinearLayout>
LinearLayout es un grupo de vistas (una subclase de ViewGroup) que dispone las vistas secundarias en sentido vertical u horizontal, según lo especificado por el atributo android:orientation. Cada elemento secundario de un LinearLayout aparece en la pantalla en el orden en que aparece en XML.
Se necesitan otros dos atributos, android:layout_width y android:layout_height, para especificar el tamaño de todas las vistas.
Debido a que LinearLayout es la vista de raíz en el diseño, debería ocupar el área de la pantalla completa que está disponible para la app al establecer el ancho y el alto en "match_parent". Este valor declara que la vista debería expandir su ancho o alto para coincidir con el ancho o alto de la vista primaria.
Agregar un campo de texto
En el archivo activity_main.xml, dentro del elemento <LinearLayout>, agregue el siguiente elemento <EditText>:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <EditText android:id="@+id/edit_message" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:hint="@string/edit_message" /> </LinearLayout>
A continuación, se ofrece una descripción de los atributos del <EditText> que ha agregado:
android:id:Esto proporciona un identificador único para la vista, que puede usar para hacer referencia al objeto desde elcódigo de la app, como leer y manipular el objeto .El signo de arroba (@) se requiere cuando se hace referencia a cualquier objeto de recursos de XML y va seguido por el tipo de recursos (iden este caso), una barra diagonal y el nombre del recurso ().El signo más (+) antes del tipo de recurso se necesita solo cuando se está definiendo un ID de recurso por primera vez. Cuando compila la app, las herramientas del SDK usan el nombre del ID para crear un nuevo ID de recurso en el archivoR.javade tu proyecto que hace referencia al elementoEditText. Con el ID de recurso declarado una vez de esta forma, otras referencias al identificador no necesitan el signo más. Es necesario el uso del signo más solo cuando se especifica un nuevo ID de recurso y no se necesita para los recursos concretos, como strings o diseños. Consulta el cuadro lateral para más información sobre los objetos del recurso.android:layout_widthyandroid:layout_height:En lugar de usar tamaños específicos para el ancho y el alto, el valor"wrap_content"especifica que la vista solo debe ser lo suficientemente grande para ajustarse al contenido de la vista. Si en cambio usa"match_parent", el elementoEditTextocupará la pantalla porque coincidirá con el tamaño del elemento primarioLinearLayout. Para más información, consulta la guía de Diseños.Fijar el ancho en cero (0 dp) hace que la casilla de entrada ocupe el ancho de pantalla y mejora el rendimiento del diseño, ya que el uso de"wrap_content"como ancho exige que el sistema calcule un ancho, lo cual a la larga es irrelevante porque el valor de peso requiere otro cálculo de ancho para completar el espacio restante.android:hint :Esta es una string predeterminada para mostrar cuando el campo de texto esté vacío. En lugar de usar una string codificada como valor, el valor"@string/edit_message"hace referencia a un recurso de string definido en un archivo separado. Debido a que esto hace referencia a un recurso concreto (no simplemente un identificador), no necesita el signo más. Sin embargo, debido a que aún no se ha identificado el recurso de string, aparecera un error del compilador. Este recurso de string tiene el mismo nombre que el ID del elemento:edit_message. Sin embargo, las referencias a los recursos siempre tienen ámbitos por tipo de recurso (comoidostring); por lo tanto, usar el mismo nombre no genera conflictos.
Agregar recursos
De manera predeterminada, en un proyecto de Android se incluye un archivo de recursos en string en un fichero llamado strings.xml ( res > values > strings.xml) .
Parar, agregar strings nuevas al fichero strings.xml siga los siguientes pasos.
- Desde la ventana Project, abra res > values > strings.xml.
- Agregue dos strings de modo que el archivo se vea de esta forma:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">My First App</string> <string name="edit_message">Introduzca un mensaje</string> <string name="button_send">Enviar</string> </resources>
Para el texto en la interfaz de usuario, siempre especifique cada string como un recurso. Los recursos de strings de texto permiten administrar todos los textos de IU en una sola ubicación, lo que hace que sea mucho más fácil encontrar y actualizar el texto.
Externalizar las strings también permite localizar su aplicacion ara diferentes idiomas al proporcionar definiciones alternativas para cada recurso de string.
Agregar un botón
Vuelva al archivo activity_main.xml y agregue un botón después del widget <EditText>.
El archivo debería tener el siguiente aspecto:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" />
Como vemos este botón no necesita el atributo android:id porque no se hará referencia a él desde el código de la actividad.
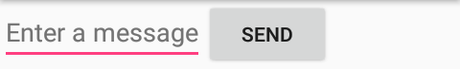
Actualmente, la configuración del diseño hace que los widgets EditText y Button tengan el tamaño necesario para ajustarse a su contenido, como se muestra a continuación

Esto funciona bien para el botón, pero no tan bien para el campo de texto porque el usuario podría escribir algo más largo. Sería bueno rellenar el ancho de la pantalla excedente con el campo de texto. Puedes hacerlo dentro de un LinearLayout con la propiedad de peso, que puedes especificar usando el atributo android:layout_weight.
El valor weight es un número que especifica la cantidad del espacio restante que cada vista debería consumir, relativo a la cantidad consumida por vistas del mismo nivel. Esto funciona como la cantidad de ingredientes en una receta de una bebida: “2 partes de refresco, 1 parte de sirope” significa que dos tercios de la bebida son de refresco. Por ejemplo, si le das a una vista un valor de weight de 2 y a otra un valor de weight de 1, la suma es 3, de manera que la primera vista completa 2/3 del espacio restante y la segunda vista completa el resto. Si agregas una tercera vista y le das un valor de weight de 1, la primera vista (con un peso de 2) ahora obtiene 1/2 del espacio restante, mientras que las dos restantes obtienen 1/4.
El valor de weight predeterminado para todas las vistas es 0, de manera que si especificas cualquier valor de weight superior a 0 para solo una vista, dicha vista completa el espacio restante después de que se asigne el espacio requerido a todas las vistas.
El resultado de modificar el fichero activity_main.xml, deberia ofrecer el siguiente aspecto:
Lo siguiente es qué apariencia debería tener el archivo de diseño activity_main.xml completo:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:id="@+id/edit_message" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:hint="@string/edit_message" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" /> </LinearLayout>
Dar funcionalidad al botón
Una vez hemos definido el botón tenemos asignarle una funcionalidad, para lo cual podemos seguir los siguientes pasos:
- En el archivo res > layout > activity_main.xml, agrega el atributo
android:onClickal elemento<Button>, como se muestra a continuación:<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" />
Este atributo indica al sistema que llame al método
sendMessage()de tu actividad cuando un usuario haga clic en el botón. - En el archivo java > com.example.myfirstapp > MainActivity.java, agregar el código auxiliar del método
sendMessage()como se muestra a continuación:public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { superonCreate(savedInstanceState); setContentView(Rlayoutactivity_main); } /** Called when the user clicks the Send button */ public void sendMessage(View view) { // Do something in response to button } }
Para que el sistema haga coincidir este método con el nombre del método proporcionado a android:onClick, la firma debe ser exactamente como se muestra. Específicamente, el método debe:
- Ser público
- Tener un valor de retorno vacío
- Tener un objeto
Viewcomo el único parámetro (esto será elViewal que se le hizo clic)
Luego, completarás este método para leer el contenido del campo de texto y entregar dicho texto a otra actividad.
Crear una intent
Un Intent es un objeto que proporciona enlace de tiempo de ejecución entre componentes separados (como dos actividades) representando la “intención de hacer algo” de una app.
En el fichero MainActivity.java, agregue el código que aparece a continuación para sendMessage():
public class MainActivity extends AppCompatActivity { public final static String EXTRA_MESSAGE = "com.example.myfirstapp.MESSAGE"; @Override protected void onCreate(Bundle savedInstanceState) { superonCreate(savedInstanceState); setContentView(Rlayoutactivity_main); } /** Called when the user clicks the Send button */ public void sendMessage(View view) { Intent intent = new Intent(this, DisplayMessageActivityclass); EditText editText = (EditText) findViewById(Ridedit_message); String message = editTextgetText().toString(); intentputExtra(EXTRA_MESSAGE, message); startActivity(intent); } }
Android Studio mostrará errores Cannot resolve symbol porque este código hace referencia a clases que no están importadas. Puede resolver algunos de estos errores con la funcionalidad de “importación de clase” de Android Studio presionando Alt + Intro (u Opción + Regresar en Mac).
Sus importados deben terminar de la siguiente forma:
import androidcontentIntent; import androidsupportv7appAppCompatActivity; import androidosBundle; import androidviewView; import androidwidgetEditText;
En sendMessage() tienen lugar muchísimos procesos. Por ello, explicaremos lo que sucede.
El constructor de Intent toma dos parámetros:
- Un
Contextcomo su primer parámetro (se usathisporque la claseActivityes una subclase deContext) - La
Classdel componente de la app a la cual el sistema debe entregar laIntent(en este caso, la actividad que debería iniciarse).Nota: La referencia a
DisplayMessageActivityemitirá un error en Android Studio porque la clase aún no existe. Ignora el error por ahora; pronto crearás la clase.
El método putExtra() agrega el valor de EditText a la intent. Una Intent puede llevar tipos de datos como pares clave-valor denominados extra. La clave es una EXTRA_MESSAGE constante pública porque la actividad siguiente usa la clave para devolver el valor de texto. Es bueno definir claves para los campos extra de intents usando el nombre del paquete de tu app como prefijo. Esto garantiza que las claves sean únicas, en caso de que tu app interactúe con otras apps.
El método startActivity() inicia una instancia del DisplayMessageActivity especificado por la Intent. Ahora debes crear la clase.
Crear la segunda actividad
- En la ventana Project, haz clic con el botón secundario en la carpeta app y selecciona New > Activity > Empty Activity.
- En la ventana Configure Activity, ingresa “DisplayMessageActivity” en Activity Name y haz clic en Finish
Android Studio automáticamente realiza tres acciones:
- Crea el
DisplayMessageActivity.javade la clase con una implementación del métodoonCreate()obligatorio. - Crea el archivo de diseño
activity_display_message.xmlcorrespondiente. - Agrega el elemento
<activity>obligatorio enAndroidManifest.xml.
Si ejecutas la app y haces clic en el botón Send en la primera actividad, la segunda actividad se iniciará, pero estará vacía. Esto sucede porque la segunda actividad usa el diseño predeterminado vacío proporcionado por la plantilla.
Mostrar el mensaje
A continuación puede, modificar la segunda actividad para que muestre el mensaje que pasó la primera.
- En
DisplayMessageActivity.java, agregue el siguiente código al métodoonCreate():@Override protected void onCreate(Bundle savedInstanceState) { superonCreate(savedInstanceState); setContentView(Rlayoutactivity_display_message); Intent intent = getIntent(); String message = intentgetStringExtra(MainActivityEXTRA_MESSAGE); TextView textView = new TextView(this); textViewsetTextSize(40); textViewsetText(message); ViewGroup layout = (ViewGroup) findViewById(Ridactivity_display_message); layoutaddView(textView); }
- Presione Alt + Intro (u Opción + Regresar en Mac) para importar las clases faltantes. Los importados deben tener la siguiente terminación:
import androidcontentIntent; import androidsupportv7appAppCompatActivity; import androidosBundle; import androidviewViewGroup; import androidwidgetTextView;
Tienen lugar muchísimos procesos. Veamos la explicación:
- La llamada
getIntent()captura la intent que inició la actividad. TodaActivityse invoca a través de unaIntent, independientemente de cómo el usuario navegue hasta el punto en cuestión. La llamadagetStringExtra()muestra los datos de la primera actividad. - De manera programática, se crea un elemento
TextViewy se establece el tamaño y mensaje de este. - Se agrega el elemento
TextViewal diseño identificado porR.id.activity_display_message. Se transmite el diseño aViewGroupporque es la superclase de todos los diseños y contiene el métodoaddView().
Nota: Es posible que el diseño XML generado por versiones anteriores de Android Studio no incluya el atributo android:id. La llamada findViewById() fallará si el diseño no tiene el atributo android:id. En este caso, abra el fichero activity_display_message.xml y agregue el atributoandroid:id="@+id/activity_display_message" al elemento de diseño.
Ejecucion de la app
Para ver el aspecto que ahora tendrá su app en tu dispositivo, haga clic en Run

Cuando se abra, escriba un mensaje en el campo de texto y haga clic en Send. La segunda actividad reemplaza a la primera en la pantalla, con lo cual se mostrara el mensaje que ingresoe en la primera actividad.
Eso es todo. ¡Ha creado una nueva app de Android!
Mas información en developer.android.com



