
Antes de entrar en materia hoy en esta entrada me acompaña un ebook el cual es una mini-guía para conocer un poco mejor el sitio compressor. Para descargar solo en lo quiero y tendran la mini-guía en su computadora:

LO QUIERO
PROPIEDADES DE UNA IMAGEN
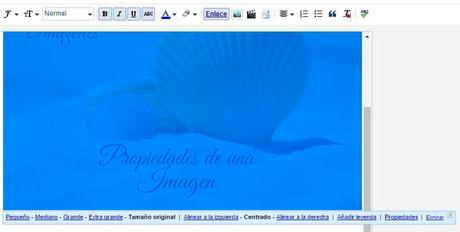
Estas propiedades son como las que se ilustran en la imagen de ejemplo y para que aparezcan solo oprimen su imagen de su entrada que estén escribiendo. Las propiedades importantes aquí es el tamaño que sería : Pequeño, Mediano, Grande, Extra grande y Tamaño original y las Propiedades que se encuentran a un lado de eliminar. Primero sera el tamaño:
TAMAÑO

En el tamaño de la imagen específicamente no puedo recomendar que tamaño usar porque hay variedad en gustos, pero para mostrar una mejor calidad de tamaño en su imagen yo recomiendo usar el Tamaño original un ejemplo para ilustrar el tamaño de una imagen por ejemplo en una plantilla móvil de blogger:

Se nota un cambio en la presentación de la imagen: en el tamaño grande se muestra un poco pequeña la imagen, en el tamaño extra grande se muestra un poco mejor pero en el tamaño original la imagen a mejorado notablemente su presentación. El tamaño original ayuda a mejorar la presentación de nuestra imagen porque es una imagen que va reducida en peso y el tamaño no significa algo extra en el peso de una imagen. Esto en temas de seo es bastante bueno.
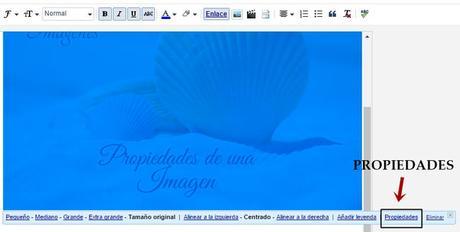
PROPIEDADESSi no encuentran las propiedades en la siguiente imagen, muestro donde se ubican:

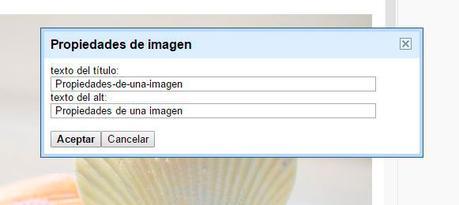
Al oprimir propiedades aparecerá el recuadro de Propiedades de imagen el cual tienen que escribir el título de su imagen o el texto del título. En el título es el mismo con que el nombraron su imagen desde su computadora y en texto alt es lo mismo o lo pueden variar un poco:

Si ya rellenaron su cuadro de propiedades de imagen solo faltaría oprimir aceptar para tener sus imágenes muy bien optimizadas. Una pequeña recomendación estos pasos de optimizar sus imágenes si no quieren aplicar todo este proceso de estar optimizando cada una de las imágenes de una entrada o un post solo bastaría que lo aplicaran en la imagen principal de su entrada.
El proceso de optimizar las imágenes estaría completo con esta entrega y comenzaría desde su computadora con títulos coherentes, el formato ideal es JPG y el tamaño sería el real de su imagen para mejorar la presentación de la misma imagen y escribir las propiedades de la imagen.
RESUMEN DEL MINI-CURSO OPTIMIZA TUS IMÁGENES
MINI-CURSO OPTIMIZA TUS IMÁGENES: PRIMEROS PASOS
HERRAMIENTAS PARA REDUCIR EL PESO DE UNA IMAGEN
Como siempre espero que aprovechen este mini - curso para optimizar sus imágenes pero no solamente las que se añaden en las entradas también en las que se añaden en el resto del blog o sitio web como por ejemplo en la cabecera o en la barra lateral. Bastaría con reducir el peso de la misma imagen. Los espero el día de mañana de este lado del blog, gocen su día. :)
Suscríbete
