AMP, clave en tu marketing digital.
Desde ya hace algunos años Google viene dando cada vez más importancia a la presentación y tiempo de carga de las webs en dispositivos móviles.
Y con la implementación del Mobile First Index en noviembre de 2016 este nos ha dado una señal clara de qué tan importante es que las paginas sean Mobile Friendly y por consiguiente que tenga buenas velocidades de carga.
Ya que este es un factor muy importante de la experiencia del usuario.
Seguro has oído hablar sobre AMP como la solución de todos tus problemas relacionados con la versión móvil de tu sitio.
¿Es esto verdaderamente así?
Pues, como todo en la vida, la respuesta es sí y no.
Ya que este es un nuevo estándar de diseño web que funciona para ciertos casos.
¿Qué es AMP?
AMP, siglas para Accelerated Mobile Pages, es una iniciativa de código abierto, impulsada por el mismo Google pero también por Bing, que permite crear páginas web muy ligeras y minimalistas.
Que por consiguiente pueden cargar en mucho más rápido.
Ese es su principal objetivo; reducir el tiempo de carga de las webs. De esta forma mejorando la experiencia de los usuarios que navegan desde su móvil.
Lo logra removiendo y prescindiendo de ciertos recursos y acortando la distribución de los datos.
Al final, en tu sitio web deberás tener tres versiones del mismo:
- Version Desktop
- Version Mobile, ya sea Mobile Friendly o no.
- Y Version AMP
Parece una complicación extra, pero al final lo que tenemos es una versión extra, muy similar a la Mobile pero despojada de casi todo excepto el contenido.
Para que entonces Google la muestre en ciertos contextos, los cuales los decide Google, a menos que tú mismo fuerces la redirección de todas tus páginas Mobile a las Accelerated Mobile Pages.
¿Sustituye AMP a las versiones móviles?
De esto se desprende que AMP no es un sistema para crear una versión móvil de tu sitio web, es decir, no sustituye a la versión responsive de una web.
Ya que puedes tener perfectamente ambas versión de tu página. Solo que Google al detectar que existe una versión AMP, si esta está construida correctamente y contiene las etiqueta <link rel=”canonical”> qué enlace con la versión HTML original del documento, mostrará esta con preferencia a la versión Mobile.
¿Debo implementar AMP?
Esta es una pregunta importante.
Cómo te comenté más arriba, deberías implementarlo solo si tu sitio web cumple con ciertos parámetros:
– Es un blog, es un sitio de noticias, o posee un blog en el que publicas contenido actualizado y cada cierto tiempo.
– Sí posees, por ejemplo, solo un sitio web corporativo que es prácticamente estático, no necesitas hacerlo.
– Tienes un E-commerce o tienda online, en este caso quizá te lo tengas que pensar un poco mejor, porque estarás algo limitado.
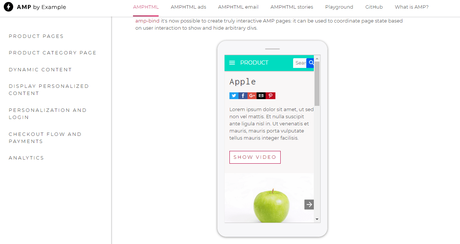
Hace algunos años quizá te fuese dicho que simplemente no ibas a poder implementar AMP pero ahora si hay opciones como puedes ver aquí.
O utilizando plugins para Woocommerce si es que tu tienda está construida ahí.

Cómo puedes ver el hilo conector de todos esos casos son los tipos en los que el contenido informativo es importante. O es una fuente fundamental del tráfico.
Por lo que esto beneficia a los portales en los que el contenido es principalmente texto, como artículos noticiosos y publicaciones de blog.
Ya que fue el principal objetivo del Accelerated Mobile Pages en sus inicios y es el mas simple de implementar.
Pero también beneficia mucho a las tiendas online, ya que puede incrementar ampliamente su velocidad de carga y sus métricas de usuarios.
Recuerda que la versión AMP es una versión despojada prácticamente de casi todo que no sea HTML.
¿Qué significa esto?
Qué deja de lado ciertos tipos de contenido dinámico. Que quizá sean fundamentales para una tienda online o para otros tipos de contenido y que por consiguiente requieren de un poco mas de trabajo.
Así al momento de implementar AMP. Y si quieres de verdad aprovechar todos sus beneficios recuerda siempre tener en cuenta la experiencia del usuario.
No sirve de nada tener una web con una buena experiencia de usuario pero que es muy lenta. Y luego pasar a una web muy rápida pero que descuida la experiencia del usuario.
Así que, como Google, ten siempre en cuenta al usuario.
Ahora, veamos cómo está compuesto el Accelerated Mobile Pages.
Cómo está compuesto AMP
Técnicamente está compuesto en tres partes:
1. AMP HTML
Es una variante más estricta de HTML, que difiere del mismo en varios puntos:
- Elimina ciertos elementos y restringe el uso de otros: como imágenes, estilos, etc.
- Añade sus propias etiquetas como <amp-img> en lugar de <img>.
- No admite Javascript, con excepción de la propia librería AMP JS
- El CSS de la página se incluye inline dentro de una única etiqueta <style amp-custom>. También se restringen algunas reglas CSS (ej. @import)
2. AMP JS
Este asegura de que las páginas AMP HTML se rendericen rápidamente, de forma correcta y optimizada. Además gestiona la carga de recursos y te proporciona las etiquetas personalizadas que te he mencionado. Siempre evitando que todo recurso externo sea asíncrono logrando que nada interrumpa el renderizado de la página.
3. Google AMP Caché
Como se señala en el AMP project:
“La caché de AMP de Google es una red de distribución de contenido basada en proxies con la que se entregan documentos AMP válidos. Su función consiste en obtener páginas AMP HTML, almacenarlas en caché y mejorar el rendimiento de las páginas automáticamente. Cuando se utiliza la caché de AMP de Google, se cargan el documento, todos los archivos JavaScript y todas las imágenes del mismo origen que esté utilizando HTTP 2.0 para maximizar la eficiencia.”
Como ves, todo está asociado a un mayor rendimiento y rapidez.
¿Es bueno AMP para el SEO?
La respuesta corta sería sí.
Pero no en todos los casos ya que como te hice entrever arriba, no todas las webs son iguales ni tienen el mismo contenido, ni propósito, ni audiencia.
Debes analizar si tu audiencia o usuarios:
- Son atraídos orgánicamente en su mayoría
- Por lo menos la mitad vienen a través de dispositivos móviles.
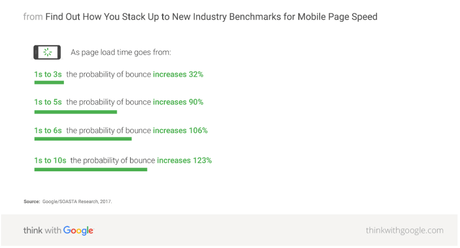
- Son impacientes. Como ya sabemos, la velocidad de carga en móviles es super importante para retener al usuario.
Si tu web contiene este tipos de usuarios y además contiene un blog, o es un blog o portal de noticias, o posee una tienda online, esto seguro será muy beneficioso.
¿Por que?
Por tres razones:
1.Mayor visibilidad en los SERP
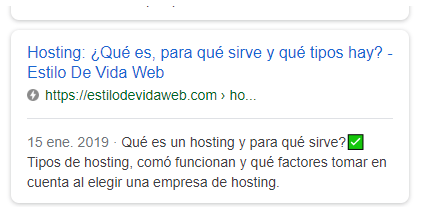
Primero Google marca con un rayo nuestros contenidos Accelerated Mobile Pages:

Pero además Google nos otorga fragmentos destacados para AMP lo que nos otorga más visibilidad, y por ende un mayor CTR si logramos que Google nos seleccione para uno.
Aparte de eso podemos beneficiarnos del carrusel de noticias de Google.

2. Mejor velocidad de carga
Ya sabemos que la velocidad de carga de tu web es un factor importante para rankear en Google.

Por lo que sí tú pagina carga rápidamente en casi menos de un segundo con AMP esto probablemente mejore tus métricas de interacción con tus usuarios lo que en el mediano plazo implica mejores posiciones en el buscado.
3. Mejora en tus métricas de interacción de tus usuarios
Como ya te adelanté los fragmentos destacados y la mejora en la velocidad de carga tendrán una repercusión en la experiencia de los usuarios en tu web, aumentando el tiempo de los mismos en tus páginas, el CTR y las búsquedas del nombre de tu marca.
Esto es muy bueno para el SEO ya que Google cada vez más se está enfocando en las métricas de los usuarios en tu web para validar las posiciones de las páginas en los rankings.
Por lo que ciertamente esto tendrán un gran beneficio en el mediano y largo plazo.
Aún así:
Puedes que estés pensando.
Y qué pasa con esos casos en los que leí que implementaron AMP en un sitio web y esto fue su perdición.
Considera esto:
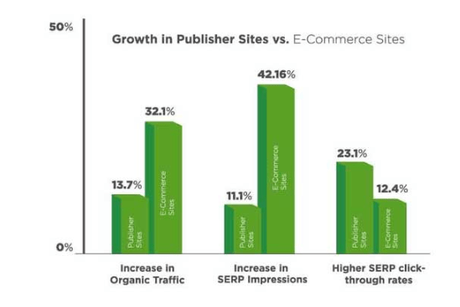
Estudio que muestra que AMP puede llevar a un aumento en el tráfico de búsqueda orgánica
Recientemente Stone Temple y WompMobile colaboraron en lo que dicen es el primer estudio exhaustivo a gran escala de AMP.
Analizaron 26 dominios y más de 9 millones de páginas AMP.
Los resultados fueron obtenidos al comparar datos de los sitios 30 días antes de haber implementado AMP y 30 días después de su implementación.
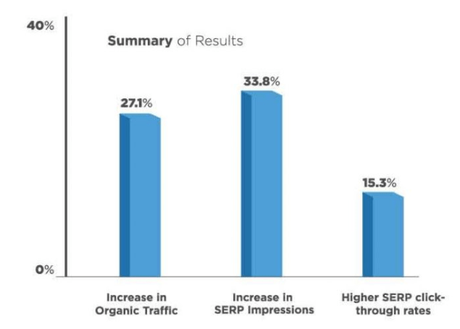
Esto fue lo que observaron:
Incremento de tráfico orgánico en el 77% de los sitios
“En general, 22 de los 26 sitios web (77%) experimentaron ganancias de búsqueda orgánica en dispositivos móviles. Otras áreas de mejora incluyen las impresiones de SERP y las tasas click-through en los SERP”

Fuente:Stone Temple
- Un 27.1% de incremento en tráfico orgánico
- Un 33.8% de incremento de impresiones
- Un 15.3% de incremento en la tasa de click-through
Mayor incremento de tráfico en sitios e-commerce
De los 26 sitios 19 eran e-commerce y 7 sitios editoriales. Los primero vieron un mayor incremento en las métricas antes mencionadas.

Solo 1 de cada 5 sitios no vio mejoras
Esto responde parcialmente a nuestra inquietud inicial.
Stone Temple le atribuye esto a una variedad de factores:
- AMP no puede salvar un sitio que ya está en una trayectoria descendente.
- La estacionalidad afecta el tráfico y el compromiso del sitio, y el estudio solo examina 60 días de datos.
- Las condiciones del mercado son importantes, y los competidores podrían haber estado haciendo cambios al mismo tiempo.
- No es probable que los sitios que ya están bien clasificados vean mejoras importantes con AMP.
Desventajas de AMP
No todo puede ser color de rosa.
Así que entre las principales desventajas de AMP tenemos:
- Limitaciones estilísticas
Como ya has notado, dado este nuevo estándar de diseño, tus páginas web son muy minimalistas y despojadas de grandes personalizaciones.
Lo cual puede ser una desventaja ya que puedes perder o no transmitir correctamente tu marca.
- Limitaciones funcionales
Dado que AMP funciona con sus propias etiquetas y restringe el uso de algunas otras, además de prácticamente no permitir el uso de scripts, entonces puede que esto merme tus posibilidades para añadir funcionalidad o dinamismo a tus páginas.
Si usas WordPress, es posible que AMP no sea compatible con ciertos de tus plugins, lo que puede ser un dolor de cabeza, si alguno de ellos es fundamental en tu sitio.
Lo que implica que debes seguir al pie de la letra las indicaciones de Google. Las cuales son bastantes. Aunque bien delimitadas.
- Trabajoso o difícil de implementar manualmente para principiantes
Esto es cierto si se es una persona muy técnica y que no domina muy bien el HTML, CSS y Javascript.
Lo cierto es que es solo una desventaja muy puntual ya que AMP es fácilmente implementable. Sobre todo en WordPress a través de plugins, lo cual explicaré ahora.
Pero sí posees una página web tradicional, u otro CMS esto requeriría un arduo trabajo de desarrollo web. Ya que debe hacerse manualmente para cada página que necesite una versión AMP.
Cómo implementar AMP manualmente
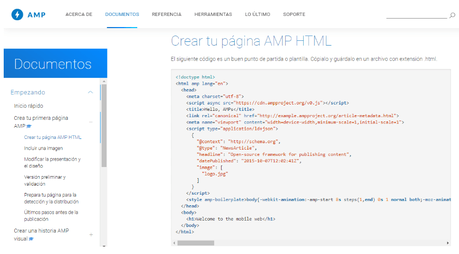
En la página oficial del Proyecto AMP puedes encontrar un guía paso paso sobre cómo empezar a implementar tus páginas AMP manualmente.
Incluso, te enseña cómo convertir tus páginas en HTML al nuevo formato AMP.
Así que te recomiendo que sigas esta guía que es simple y didáctica para implementar manualmente AMP en las páginas que necesites.

Cómo implementar AMP con AMP for WP
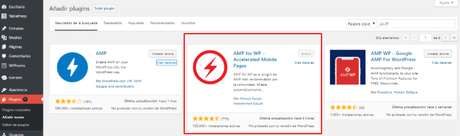
Si manejas tu página web con WordPress entonces implementar AMP se hace simple.
Lo único que debes hacer es buscar en tu página de plugins dentro de WordPress AMP for WP:

Lo instalas y listo, esto añadirá funcionalidad AMP a tus publicaciones.
Ahora sí buscas cualquiera de tus posts y les añades a su URL /amp al final podrás ver la versión Accelerated Mobile Pages.
Pero, como ya te mencioné con anterioridad, la idea es realizar una buena implementación en base a tus necesidades.
Así que lo que debes hacer es seguir estos pasos:
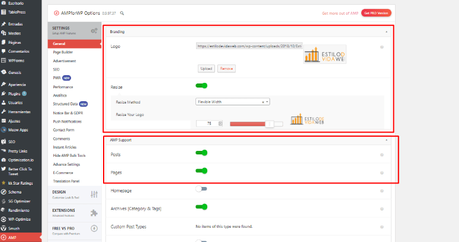
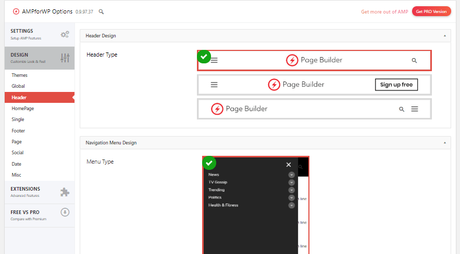
1. Añade tu Logo y a que contenido quieres añadir funcionalidad AMP
Ve a el Plugin AMP desde tu barra de navegación lateral, y luego ve a Settings. Ahí podrás añadir el logo o imagen de tu marca, además podrás configurar si quieres que se añada funcionalidad Accelerated Mobile Pages a tus publicaciones, páginas y hasta a tu Página de Inicio.

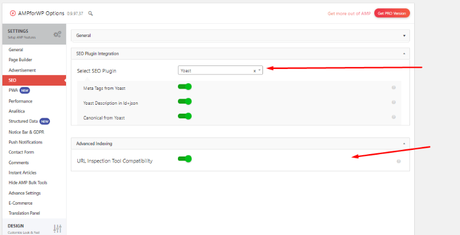
2. Integra AMP con Yoast: Ajusta tus títulos y meta descripciones
Si usas Yoast, entonces puedes tomar tus mismas descripciones y títulos, para tus artículos en versión AMP. Solo ve a la sección SEO y establece esta compatibilidad. Además recomiendo que marques como activa la funcionalidad de indexación avanzada.

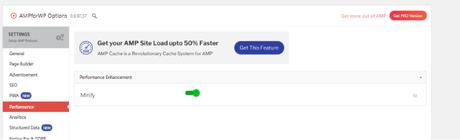
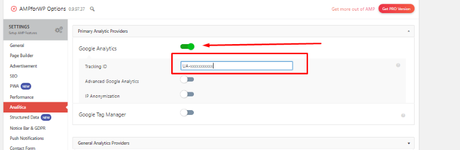
3. Mejora el rendimiento y integra tu version AMP con Google Analytics
Marca la opción para minificar el código de tu implementación AMP, esto remueve cualquier tipo de carácter innecesario del código fuente sin afectar la funcionalidad:

Añade tu código de seguimiento de Google Analytics para que puedas tener datos sobre tus páginas en versión Accelerated Mobile Pages.
Te recomiendo que antes de implementar tu version Accelerated Mobile Pages crees una nueva Vista dentro de tu cuenta de Analytics y que la filtres para solo mostrar páginas de tu version AMP.
Esto te permitirá tener una mejor organización de tus datos.

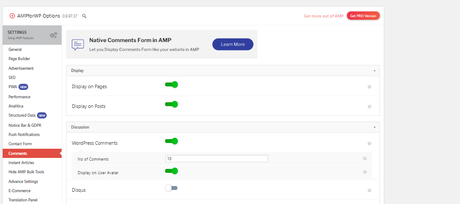
4. Implementa los comentarios en post y páginas:

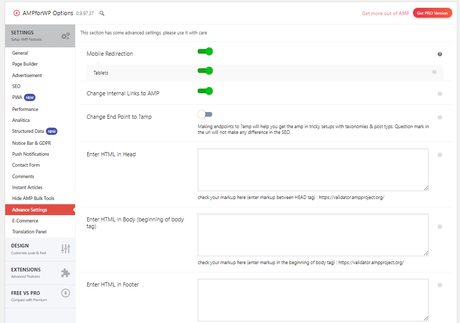
5. Configuración Avanzada
En este apartado encontrarás opciones interesantes como:
- Redirección a version Accelerated Mobile Pages para móviles y tablets
- Cambiar enlaces internos para que apunten a sus versiones /amp
- Remover la palabra /categoría/ de las URLs
- Aplicar imágenes para pantallas retina para que estas no se vean borrosas en dispositivos Apple

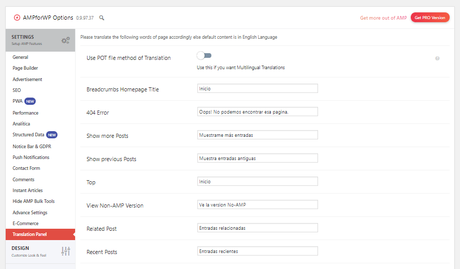
6. Traducir tus páginas AMP al español

7. Mejora el diseño de tus páginas AMP para que sea similar a tus paginas móviles
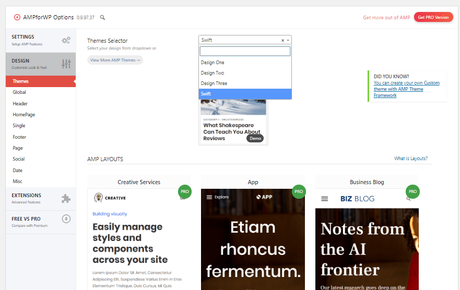
a) Escoge un Tema
Existen tres temas básicos de los que puedes partir para aplicar a tus versiones Accelerated Mobile Pages. Estos son bastante simples pero con algunas configuraciones puntuales ( y sis sabes un poco de CSS) puedes lograr el acabado profesional que deseas.

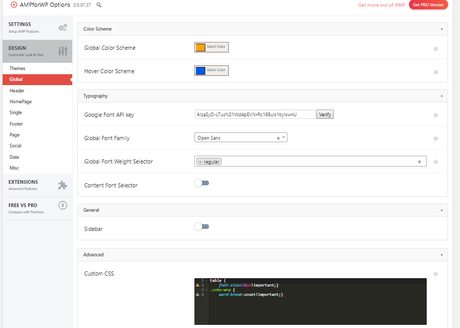
b) Añade los colores de tu marca, tus fuentes y alguna configuración adicional con CSS
Esta forma parte de la configuración Global de tus versiones Accelerated Mobile Pages por lo que se verán afectadas todos tus páginas.


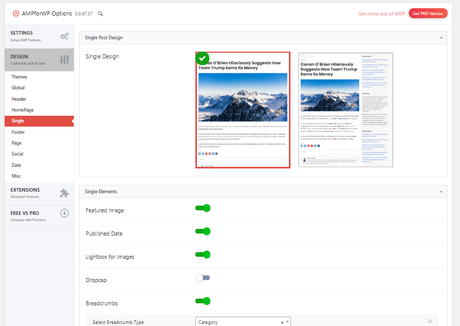
d) Selecciona la estructura de tus posts

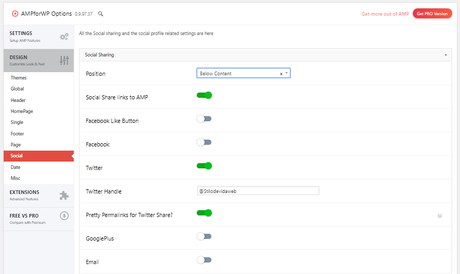
e) Implementa tus botones sociales

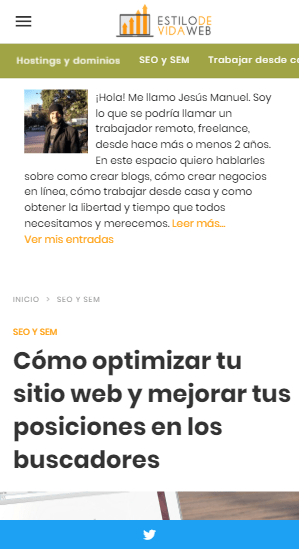
Al final de implementar todo correctamente puede llegar a tener algo así:

Claro, de acuerdo a tu estilo, marca y objetivos.
Conclusiones AMP
Es ciertamente un nuevo estándar de diseño web que busca establecerse y se ha establecido como una nueva forma de brindar a los usuarios una mejor experiencia enfocados en la rapidez y funcionalidad.
Como todo nuevo estándar posee una cierta curva de dificultad y de límites.
Pero estos se han ido reduciendo y cada día es más sencillo su implementación.
Además estudios resaltan que su implementación puede traer mejoras en tráfico, CTR, conversiones y en las posiciones en los buscadores.
Así que quizá es momento de que te sumes si aún no lo has hecho
Los Angeles, California, USA – 23 March 2019: Illustrative Editorial of AMP website homepage. AMP logo visible on display screen – Imagen from Pavel Kapish

