Sin duda alguna uno de los aspectos en los que un desarrollador debería poner más atención, es en tratar de generar siempre código comprensible, mantenible y sobre todo claro, en definitiva, generar código limpio. En este sentido EsLint es una de esas herramientas que nos ayuda a conseguir esto de una forma más sencilla.

Qué es EsLint
EsLint es sencillamente una herramienta de linting para JavaScript y JSX cuya función es la de revisar nuestro código tratando de encontrar errores que podrían provocar problemas de compilación o bien futuros bugs en nuestro desarrollo. Cuando EsLint encuentra algún error, o bien lo repara de forma automática o bien nos advierte de ello a través de distintos mensajes, basándose para ello en un conjunto de reglas definidas previamente y que son altamente configurables.
Podemos encontrarnos con dos tipos de reglas. Unas encaminadas a garantizar la calidad de nuestro código, como por ejemplo la detección de variables declaradas o funciones que no se están usando en nuestro código, y otras encaminadas a garantizar que el formato de nuestro código mantiene cierta homogeneidad, como por ejemplo el uso de puntos y comas al final de nuestras instrucciones, espaciados, etc.
También podremos configurar nuestras propias reglas de linting o bien usar algunas de las extensiones de estilo que ya usan ciertas empresas como por ejemplo Google o AirBnB. Tal y como se analiza en este post, parece que las usadas por AirBnB son las más extendidas y son las que usaremos en el ejemplo de configuración que veremos continuación.
Configuración de EsLint en nuestro proyecto
Para comenzar a usar EsLint en nuestro proyecto deberemos, en primer lugar, instalar las dependencias de desarrollo necesarias:
npm i -D eslint babel-eslint En este caso, tal y como comentaba anteriormente, usaremos la extensión de reglas de AirBnB. Existen dos posibilidades, bien instalar la extensión base o bien instalar la extensión completa que incluye las reglas para trabajar con React. Según el caso ejecutaremos las siguientes instrucciones en nuestro terminal:
Extensión base de AirBnBnpx install-peerdeps --dev eslint-config-airbnb-base o bien
npm i -D eslint-config-airbnb-base eslint-plugin-import Extensión completa de AirBnB con React npx install-peerdeps --dev eslint-config-airbnb o bien
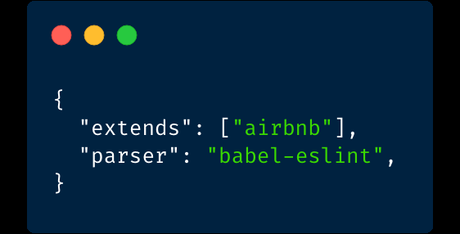
npm i -D eslint-config-airbnb eslint-plugin-jsx-a11y eslint-plugin-import eslint-plugin-react Una vez instaladas nuestras dependencias, deberemos generar nuestro fichero de configuración. Para ello crearemos el fichero .eslintrc en directorio raiz de nuestro proyecto con la siguiente configuración básica:

Para poder ejecutar EsLint directamente desde terminal, definiremos los siguientes scripts en nuestro package.json:

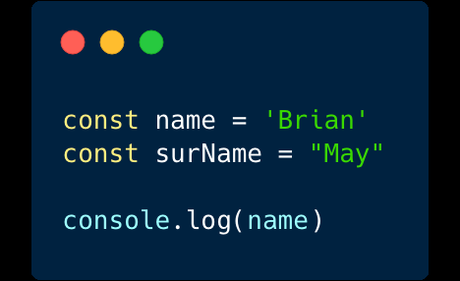
Para probar que todo funciona, vamos a crear un fichero con código JavaScript en nuestro proyecto:

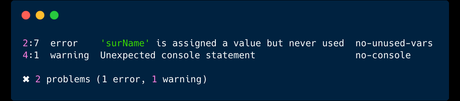
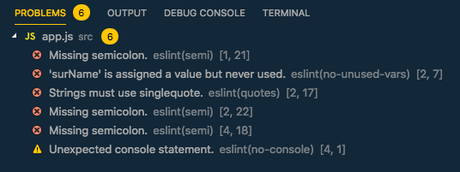
Si ejecutamos el script de inicio de EsLint, npm run eslint, comprobaremos que obtenemos los siguientes avisos en nuestra terminal:

Concretamente lo que está ocurriendo es que tenemos una constante definida que no se está usando en nuestro código y un console.log que se nos ha quedado en el código. Además tenemos algunos errores de formato como por ejemplo la falta de ; al final de cada instrucción y diferencias entre el tipo de entrecomillado que estamos usando.
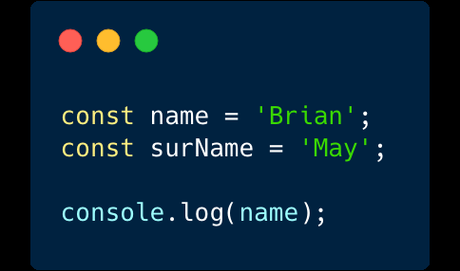
Si en lugar de ejecutar el script anterior ejecutamos npm run lint:fix observaremos que se muestran los mismos errores pero además EsLint trata de corregir los errores de formato posibles. En este caso observaremos que nos coloca los ; necesarios al final de cada instrucción de código y además unifica las '':

Hay que tener en cuenta que EsLint tan sólo puede corregir aquellos errores que son básicamente de formato o que no afectan al funcionamiento del código. En el caso de la constante que no se está usando, somos nosotros como desarrolladores los que tenemos que decidir cómo solventar dicho problema para garantizar que producimos un código de calidad.
También podemos ejecutar los scripts de EsLint usando directamente npx:
npx eslint . o npx eslint --fix .
En la documentación de EsLint puedes consultar todas las opciones disponibles para el EsLint CLI.
Configurando Visual Studio Code para usar Eslint
Si usamos Visual Studio Code como nuestro editor de código, tan sólo tendremos que instalar este pluging para que se nos vayan mostrando los errores de linting en la consola de errores. Si además queremos que se ejecute un fix cuando salvamos nuestro trabajo, deberemos añadir la siguiente línea a nuestro fichero de configuración de nuestro editor: "eslint.autoFixOnSave": true
En la documentación del propio plugin podemos encontrar todas las configuraciones posibles que podemos hacer desde nuestro editor.

Añadiendo nuestras propias configuraciones, reglas y plugins
EsLint es una herramienta altamente configurable. Ello implica que podemos definir casi cualquier cosa que queramos controlar a través de distintas opciones de configuración como a través de las reglas o añadiendo plugins que extienden la funcionalidad del linter.
Algunas opciones interesantes a tener en cuenta a la hora de configurar EsLint podrían ser las siguientes:
-
parserque nos sirve para definir qué vamos a usar para parsear el JavaScript. -
envpropiedad a través de la cual podremos definir el entorno. -
rules, propiedad a través de la cual podremos definir todas nuestras reglas personalizadas, o bien -
pluginsdonde podremos definir los plugins que el linter podrá usar
Si consultamos la documentación referente a los distintos tipos de reglas que podemos usar, podremos comprobar la infinidad de posibilidades disponibles.
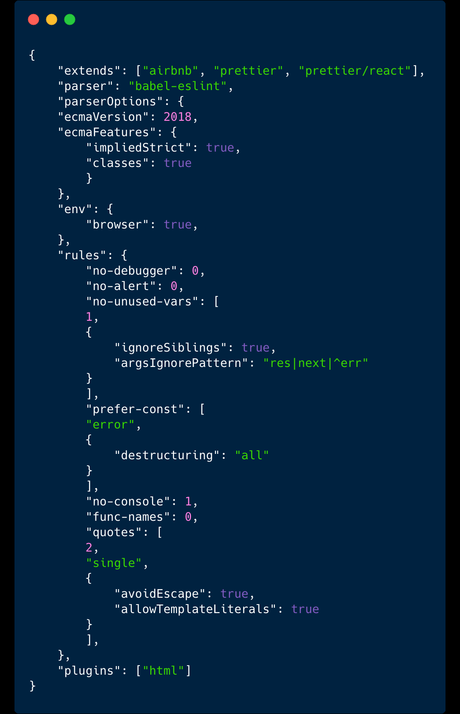
Aquí puedes ver un ejemplo de configuración algo más extensa:

Para profundizar en la configuración de EsLint te invito a que navegues a través de la documentación disponible en la web, en la que encontrarás toda la información necesaria para configurar tu linter a medida.
Por qué deberías usar Eslint en tus proyectos JavasScript
Como sabes, JavaScript es un lenguaje bastante dinámico y además debilmente tipado por lo que resulta tremendamente fácil meter la pata, sobre todo al principio cuando todavía no dominas el ecosistema. También hay que tener en cuenta que JavaScript no es un lenguaje compilado, por lo que para tratar de encontrar errores hay que ejecutar el código sí o sí. En estas circunstancias, usar una herramienta de linting como EsLint se hace casi ineludible ya que nos ayudará a detectar infinidad de problemas antes de ejecutar nuestro código.
Existen otras posibilidades como JSLint, desarrollada por el propio Douglas Crockford, sin embargo parece que EsLint ha tomado mucha fuerza en los últimos años. Con más de 6 millones de descargas desde npm parece que se trata de la herramienta preferida por la gran mayoría de desarrolladores a lo largo de todo el mundo.
Controlar que todo vaya bien en el mundo del desarrollo de software resulta complicado debido a la innumerable cantidad de variables que afectan durante el proceso. Como desarrolladores, creo que debemos implementar en nuestro flow diario, todo aquello que nos ayude a generar producto, cada vez de mayor calidad. Incorporar el uso de linters en nuestro trabajo es un gran paso para conseguirlo. Así es que a por ello, incorpora EsLint a tu cajón de herramientas y notarás un gran cambio tanto en tu código como en el de tu equipo.

